Answered step by step
Verified Expert Solution
Question
1 Approved Answer
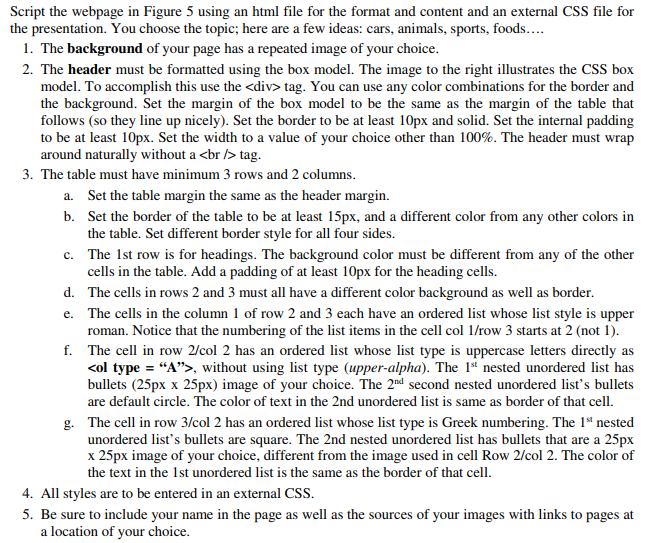
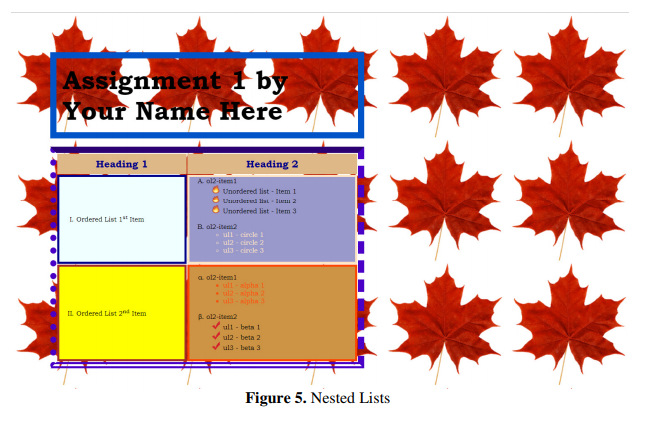
Script the webpage in Figure 5 using an html file for the format and content and an external CSS file for the presentation. You choose


tag. You can use any color combinations for the border and the background. Set the margin of the box model to be the same as the margin of the table that follows (so they line up nicely). Set the border to be at least 10px and solid. Set the internal padding to be at least 10px. Set the width to a value of your choice other than 100%. The header must wrap around naturally without a
tag 3. The table must have minimum 3 rows and 2 columns Set the table margin the same as the header margin. Set the border of the table to be at least 15px, and a different color from any other colors in the table. Set different border style for all four sides. The 1st row is for headings. The background color must be different from any of the other cells in the table. Add a padding of at least 10px for the heading cells. The cells in rows 2 and 3 must all have a different color background as well as border The cells in the column 1 of row 2 and 3 each have an ordered list whose list style is upper roman. Notice that the numbering of the list items in the cell col 1/row 3 starts at 2 (not 1) The cell in row 2/col 2 has an ordered list whose list type is uppercase letters directly as col type-"A">, without using list type (upper-alpha). The 1st nested unordered list has bullets (25px x 25px) image of your choice. The 2nd second nested unordered list's bullets are default circle. The color of text in the 2nd unordered list is same as border of that cell a. b. c. d. e. f. g. The cell in row 3/col 2 has an ordered list whose list type is Greek numbering. The 1 nested unordered list's bullets are square. The 2nd nested unordered list has bullets that are a 25px x 25px image of your choice, different from the image used in cell Row 2/col 2. The color of the text in the 1st unordered list is the same as the border of that cell 4. All styles are to be entered in an external CSS 5. Be sure to include your name in the page as well as the sources of your images with links to pages at a location of your choice
tag 3. The table must have minimum 3 rows and 2 columns Set the table margin the same as the header margin. Set the border of the table to be at least 15px, and a different color from any other colors in the table. Set different border style for all four sides. The 1st row is for headings. The background color must be different from any of the other cells in the table. Add a padding of at least 10px for the heading cells. The cells in rows 2 and 3 must all have a different color background as well as border The cells in the column 1 of row 2 and 3 each have an ordered list whose list style is upper roman. Notice that the numbering of the list items in the cell col 1/row 3 starts at 2 (not 1) The cell in row 2/col 2 has an ordered list whose list type is uppercase letters directly as col type-"A">, without using list type (upper-alpha). The 1st nested unordered list has bullets (25px x 25px) image of your choice. The 2nd second nested unordered list's bullets are default circle. The color of text in the 2nd unordered list is same as border of that cell a. b. c. d. e. f. g. The cell in row 3/col 2 has an ordered list whose list type is Greek numbering. The 1 nested unordered list's bullets are square. The 2nd nested unordered list has bullets that are a 25px x 25px image of your choice, different from the image used in cell Row 2/col 2. The color of the text in the 1st unordered list is the same as the border of that cell 4. All styles are to be entered in an external CSS 5. Be sure to include your name in the page as well as the sources of your images with links to pages at a location of your choice
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started