

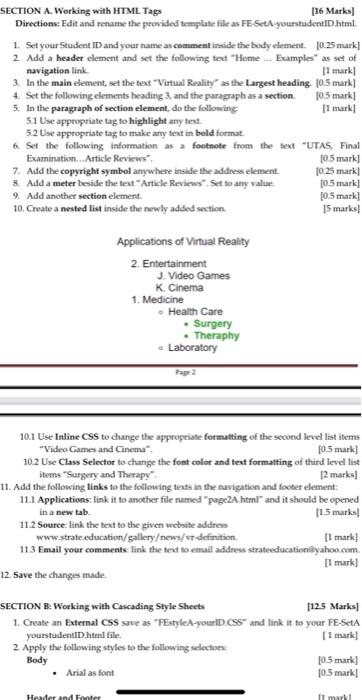
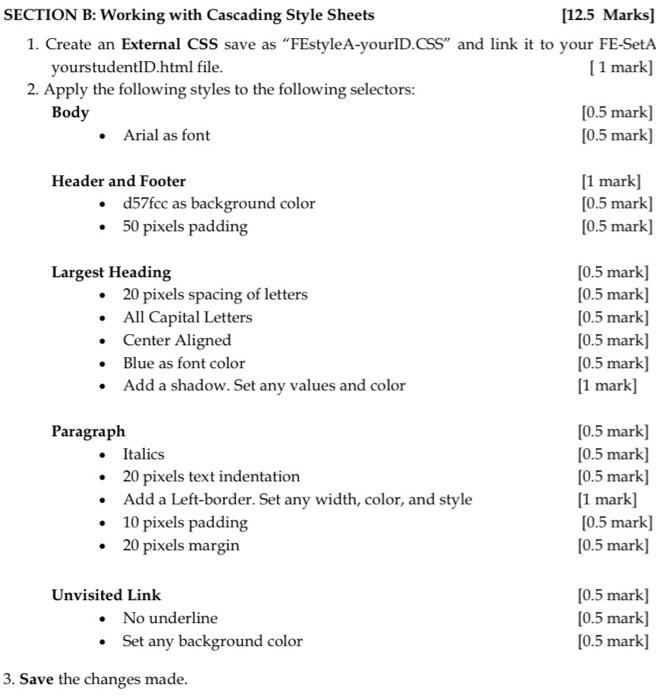
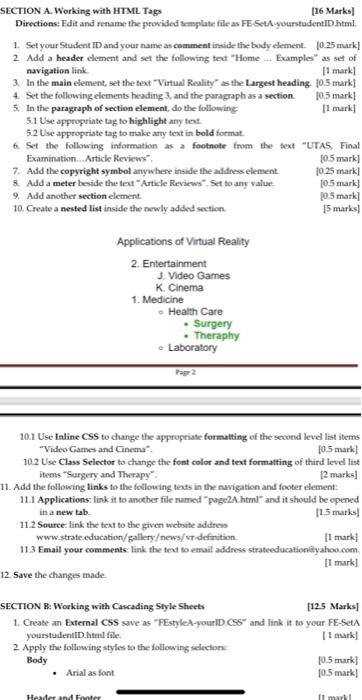
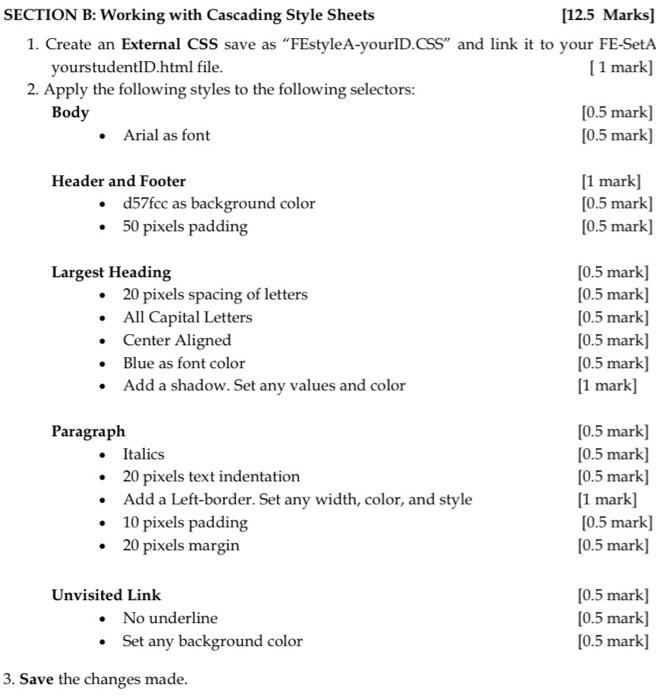
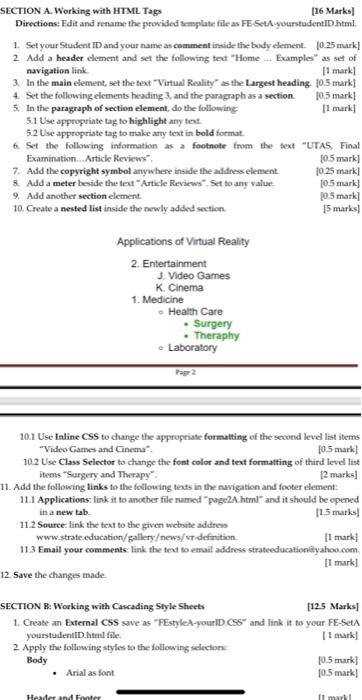
SECTION A. Working with HTML Tags [16 Marks Directions: Edit and rename the provided template file as FE StA-yourstudentID.html 1. Set your Student ID and your name as comment inside the body element. 10:25 mark] 2. Add a header element and set the following text Home. Example" as set of navigation link [1 mark! 3. In the main element, set the text "Virtual Reality as the Largest heading 10.5 mark] 4. Set the following elements heading 3. and the paragraph as a section 10.5 mark! 5. In the paragraph of section element, do the following 11 mark] 51 Use appropriate tag to highlight any text 5.2 Use appropriate tag to make any text in bold format 6 Set the following information as a footnote from the text "UTAS, Final Examination...Article Reviews 10.5 mark] 7. Add the copyright symbol anywhere inside the address element 10.25 mark] & Add a meter beside the text Article Reviews". Set to any value 10.5 mark] 9. Add another section element. 10.5 mark] 10. Create a nested list inside the newly added section 15 marks! Applications of Virtual Reality 2. Entertainment J. Video Games K Cinema 1. Medicine Health Care . Surgery Theraphy Laboratory 10.1 Use Inline CSS to change the appropriate formatting of the second level list items "Video Games and Cinema 10.5 mark] 10.2 Use Class Selector to change the font color and text formatting of third level list items "Surgery and Therapy [2 marks 11. Add the following links to the following texts in the navigation and footer element: 111 Applications: link it to another file named "page2.html and it should be opened in a new tab [15 marks 11.2 Source: link the text to the given website address www.strate education/galleryews/vr-definition [1 mark] 113 Email your comments: link the text to email address strateeducation@yahoo.com [1 mark) 12. Save the changes made SECTION B: Working with Cascading Style Sheets 125 Marks 1. Create an External Css save as "FEstyleA-yourID.CSS and link it to your FE-SetA yourstudentID.html file. [1 mark] 2 Apply the following styles to the following selections Body (0.5 mark Arial as font 10.5 mark! Header and Footer 11 marki SECTION B: Working with Cascading Style Sheets [12.5 Marks] 1. Create an External CSS save as FEstyle A-yourID.CSS" and link it to your FE-SetA yourstudentID.html file. [1 mark] 2. Apply the following styles to the following selectors: Body [0.5 mark] Arial as font [0.5 mark] Header and Footer d57fcc as background color 50 pixels padding [1 mark] [0.5 mark] [0.5 mark] Largest Heading 20 pixels spacing of letters All Capital Letters Center Aligned Blue as font color Add a shadow. Set any values and color [0.5 mark] [0.5 mark] [0.5 mark] [0.5 mark] [0.5 mark] [1 mark) Paragraph Italics 20 pixels text indentation Add a Left-border. Set any width, color, and style 10 pixels padding 20 pixels margin [0.5 mark] [0.5 mark] [0.5 mark] [1 mark] [0.5 mark] [0.5 mark] Unvisited Link No underline Set any background color [0.5 mark] [0.5 mark] [0.5 mark] 3. Save the changes made. SECTION A. Working with HTML Tags [16 Marks Directions: Edit and rename the provided template file as FE StA-yourstudentID.html 1. Set your Student ID and your name as comment inside the body element. 10:25 mark] 2. Add a header element and set the following text Home. Example" as set of navigation link [1 mark! 3. In the main element, set the text "Virtual Reality as the Largest heading 10.5 mark] 4. Set the following elements heading 3. and the paragraph as a section 10.5 mark! 5. In the paragraph of section element, do the following 11 mark] 51 Use appropriate tag to highlight any text 5.2 Use appropriate tag to make any text in bold format 6 Set the following information as a footnote from the text "UTAS, Final Examination...Article Reviews 10.5 mark] 7. Add the copyright symbol anywhere inside the address element 10.25 mark] & Add a meter beside the text Article Reviews". Set to any value 10.5 mark] 9. Add another section element. 10.5 mark] 10. Create a nested list inside the newly added section 15 marks! Applications of Virtual Reality 2. Entertainment J. Video Games K Cinema 1. Medicine Health Care . Surgery Theraphy Laboratory 10.1 Use Inline CSS to change the appropriate formatting of the second level list items "Video Games and Cinema 10.5 mark] 10.2 Use Class Selector to change the font color and text formatting of third level list items "Surgery and Therapy [2 marks 11. Add the following links to the following texts in the navigation and footer element: 111 Applications: link it to another file named "page2.html and it should be opened in a new tab [15 marks 11.2 Source: link the text to the given website address www.strate education/galleryews/vr-definition [1 mark] 113 Email your comments: link the text to email address strateeducation@yahoo.com [1 mark) 12. Save the changes made SECTION B: Working with Cascading Style Sheets 125 Marks 1. Create an External Css save as "FEstyleA-yourID.CSS and link it to your FE-SetA yourstudentID.html file. [1 mark] 2 Apply the following styles to the following selections Body (0.5 mark Arial as font 10.5 mark! Header and Footer 11 marki