Question
Server Program: I have an html and server.js file that use Node.js to run. What I need is for the User to input their information
Server Program:
I have an html and server.js file that use Node.js to run.
What I need is for the User to input their information into the index.html and the request gets sent to the server.js file, and then the html returns the parsed data. I have some of the code built, but I cannot seem to get it to work. The end result needs to display, (on the html side): Hello, First_Name Last_Name, Your Flavor is: , Your Size:
They are to be displayed on different lines. The form has been setup, I just can't the flavors and size to display based on the selection.
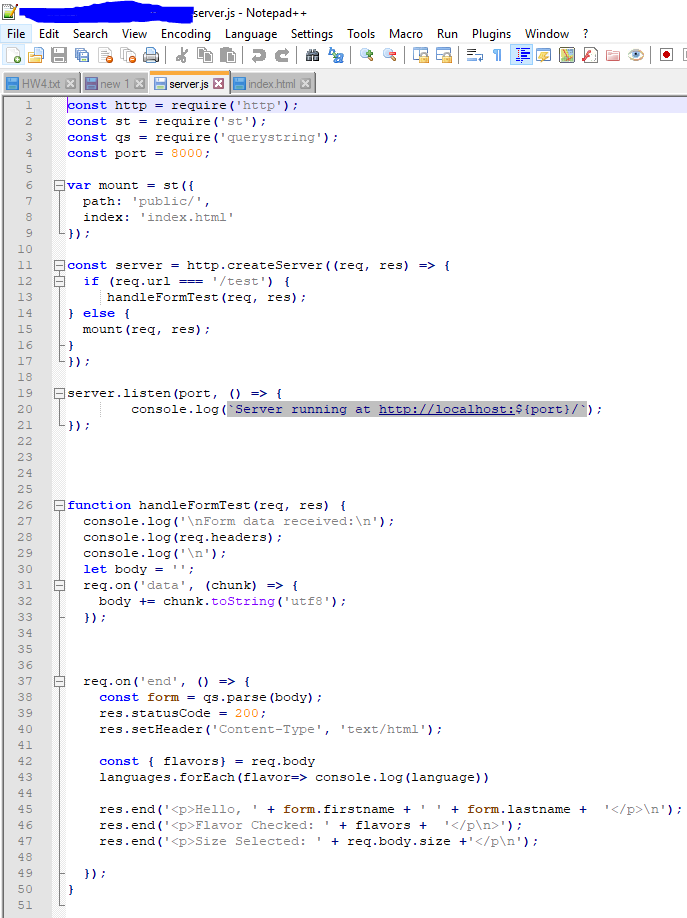
SERVER.js

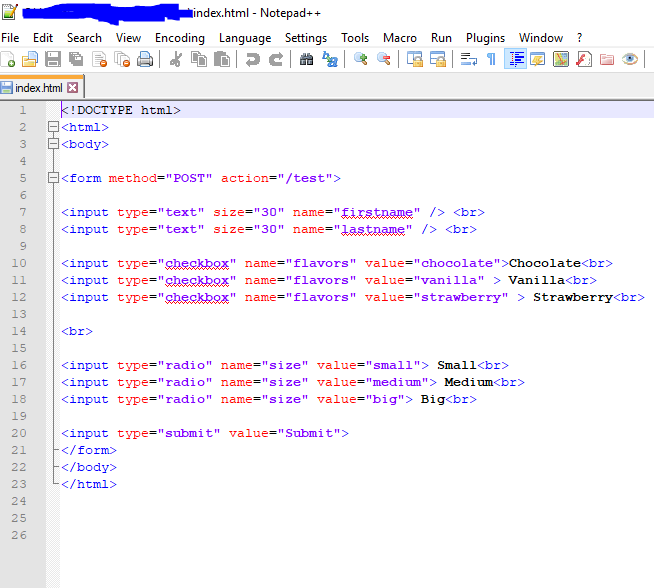
INDEX.html

erver.js - Notepad++ File Edit Searh View Encoding Language Settings Tools Macro Run Plugins Window? HW4.txt server.js E index.html onst http require ( ' http' ) ; 2 const st -require (st' 3 const qs= require ('querystring'); const port 8000; var mount = st ( { path 'public/' indexindex.html' 7 10 11 12 13 14 15 const server= http.createServer((req, res) => { (req.ur1_ handleFormTest (req, res) if test') else mount (req, res) 17 18 19 20 21 server.listen (port, > console.log Server running at httpi//localhost:$iport/ 23 2 4 25 26 27 28 29 30 31 32 function handleFormTest (req, res) { console. log ('InForm data received : '); console.log (req.headers) console . log ( ' ' ) ; let body = ' '; req . on ( ' data' , ( chunk) => { body += chunk. toString ( utf8" ) ; 3 4 35 36 37 38 39 req.on ( ' end. () => { const form qs.par se (body) ; res. StatusCode 200; res.setHeader ('Content-Type', 'text/html const flavors)-req. body languages. forEach (flavor=> console. log (language)) 4 2 res.end(
Hello, '+ form.firstname +'' form.lastname/p>n' res.end(
Flavor Checked: '+ flavors+ ' res.end
Size Selected:'+ req.body.size K/p ') 46 47 49 50 51 erver.js - Notepad++ File Edit Searh View Encoding Language Settings Tools Macro Run Plugins Window? HW4.txt server.js E index.html onst http require ( ' http' ) ; 2 const st -require (st' 3 const qs= require ('querystring'); const port 8000; var mount = st ( { path 'public/' indexindex.html' 7 10 11 12 13 14 15 const server= http.createServer((req, res) => { (req.ur1_ handleFormTest (req, res) if test') else mount (req, res) 17 18 19 20 21 server.listen (port, > console.log Server running at httpi//localhost:$iport/ 23 2 4 25 26 27 28 29 30 31 32 function handleFormTest (req, res) { console. log ('InForm data received : '); console.log (req.headers) console . log ( ' ' ) ; let body = ' '; req . on ( ' data' , ( chunk) => { body += chunk. toString ( utf8" ) ; 3 4 35 36 37 38 39 req.on ( ' end. () => { const form qs.par se (body) ; res. StatusCode 200; res.setHeader ('Content-Type', 'text/html const flavors)-req. body languages. forEach (flavor=> console. log (language)) 4 2 res.end(
Hello, '+ form.firstname +'' form.lastname/p>n' res.end(
Flavor Checked: '+ flavors+ ' res.end
Size Selected:'+ req.body.size K/p ') 46 47 49 50 51
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


