


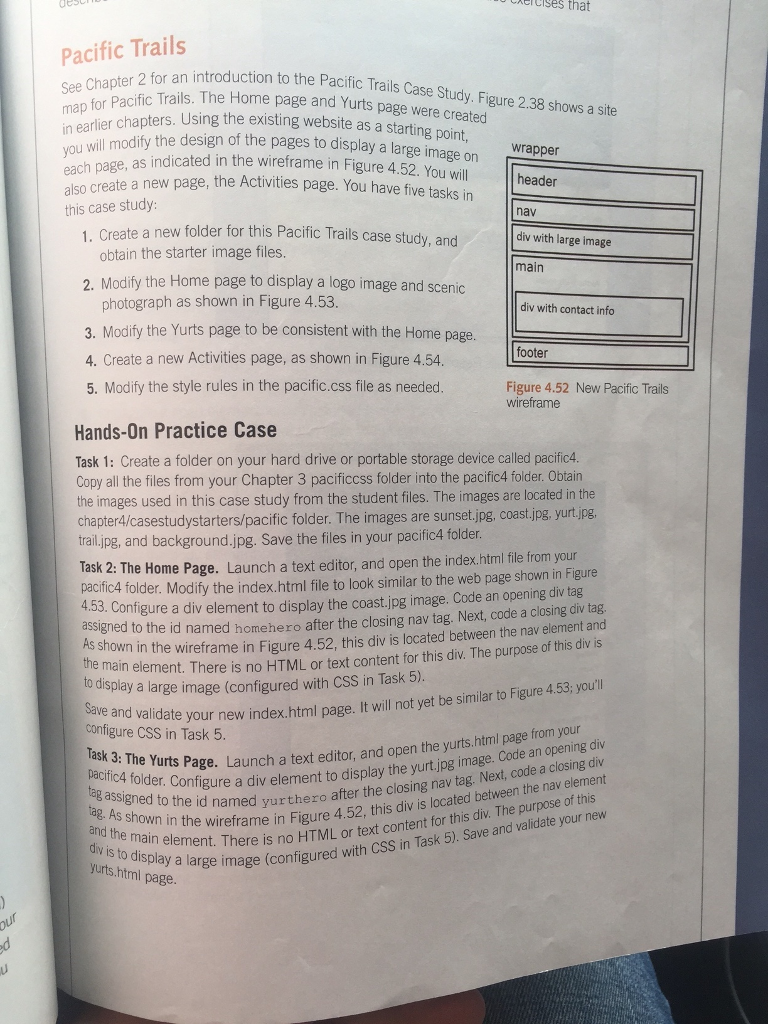
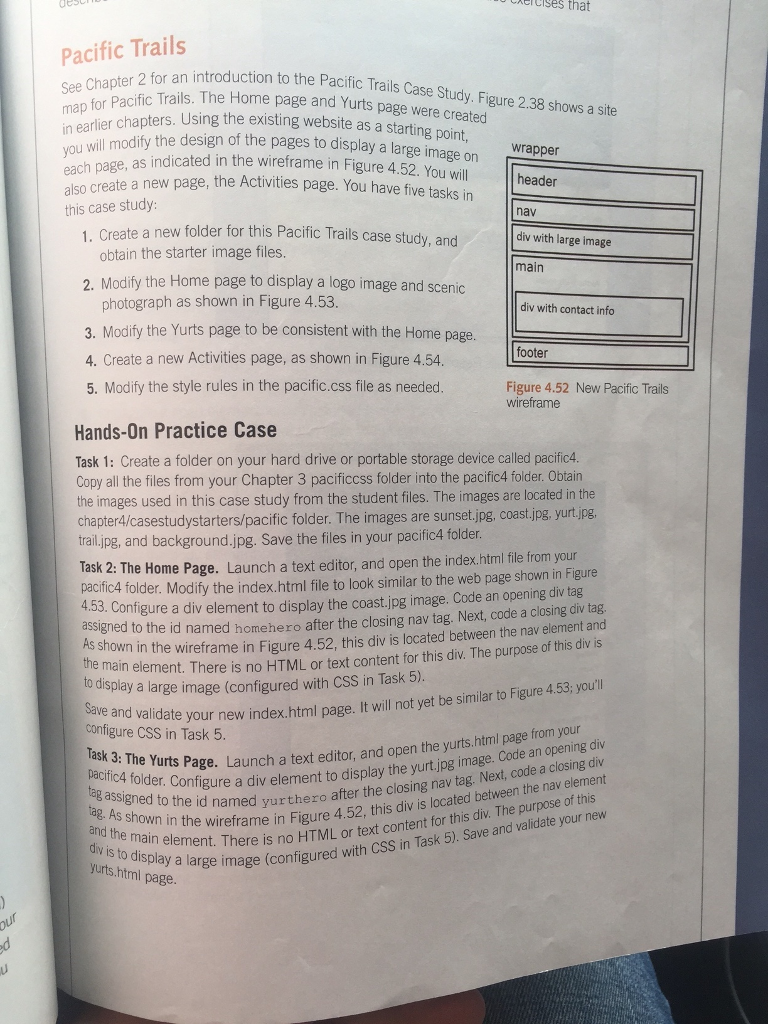
ses that Pacific Trails See Chapter 2 for an introduction to th n earlier chapters. Using Home page and Yurts page were created you modify the design the existing website as a starting point, of the pages to display a large image on wrapper each page, as indicat in the wireframe in Figure 4.52. You will create a new page, the Activities page. You have five tasks in header aiso this case study: nav create a new folder for this Pacific Trails case study, and 1. div with large image obtain the starter image files main 2. Modify the Home page to display a logo image and scenic photograph as shown in Figure 4.53 div with contact info 3. Modify the Yuris page to be consistent with the Home page footer 4. Create a new Activities page, as shown in Figure 4.54 5. Modify the style rules in the pacific.css file as needed Figure 4.52 New Pacific Trails wire frame Hands-On Practice Case Task 1: create a folder on your hard drive or portable storage device called pacific4 Copy all the files from your Chapter 3 pacificcss folder into the pacific4 folder obtain the images used in this case study from the student files. The images are located in the chapter4/casestudystarters/pacific folder. The images are sunset jpg, coastipg, yurt trail jpg, and background jpg. Save the files in your pacific4 folder Task 2: The Home Page. Launch a text editor, and open the index.html file from your pacific4 folder. Modify the index.html file to look similar to the web page shown in Figure 4.53. Configure a div element to display the coast image. Code an opening divtag tag assigned to the id named homehero after the closing tag. code cosing div main element. There is no HTML or text content for this div The purpose ofthis divis toFigure 453 play a large image (configured with css in Task 5) and validate your new index.html page. It will not yet be sim CSS in Task 5 yurts.html page from your div Task 3: The editor and open the Code an opening pacific4 Yurts age. Launch a text the yurt jpg image. folder. Configure a div element to display nav this tag. As gned to t this div is located between of new shown in in Figure 4.52. this div. purpose e main the wireframe content for and validate your element. There L text in Task 5) save display a large image (configured with css urts.html page ses that Pacific Trails See Chapter 2 for an introduction to th n earlier chapters. Using Home page and Yurts page were created you modify the design the existing website as a starting point, of the pages to display a large image on wrapper each page, as indicat in the wireframe in Figure 4.52. You will create a new page, the Activities page. You have five tasks in header aiso this case study: nav create a new folder for this Pacific Trails case study, and 1. div with large image obtain the starter image files main 2. Modify the Home page to display a logo image and scenic photograph as shown in Figure 4.53 div with contact info 3. Modify the Yuris page to be consistent with the Home page footer 4. Create a new Activities page, as shown in Figure 4.54 5. Modify the style rules in the pacific.css file as needed Figure 4.52 New Pacific Trails wire frame Hands-On Practice Case Task 1: create a folder on your hard drive or portable storage device called pacific4 Copy all the files from your Chapter 3 pacificcss folder into the pacific4 folder obtain the images used in this case study from the student files. The images are located in the chapter4/casestudystarters/pacific folder. The images are sunset jpg, coastipg, yurt trail jpg, and background jpg. Save the files in your pacific4 folder Task 2: The Home Page. Launch a text editor, and open the index.html file from your pacific4 folder. Modify the index.html file to look similar to the web page shown in Figure 4.53. Configure a div element to display the coast image. Code an opening divtag tag assigned to the id named homehero after the closing tag. code cosing div main element. There is no HTML or text content for this div The purpose ofthis divis toFigure 453 play a large image (configured with css in Task 5) and validate your new index.html page. It will not yet be sim CSS in Task 5 yurts.html page from your div Task 3: The editor and open the Code an opening pacific4 Yurts age. Launch a text the yurt jpg image. folder. Configure a div element to display nav this tag. As gned to t this div is located between of new shown in in Figure 4.52. this div. purpose e main the wireframe content for and validate your element. There L text in Task 5) save display a large image (configured with css urts.html page