Answered step by step
Verified Expert Solution
Question
1 Approved Answer
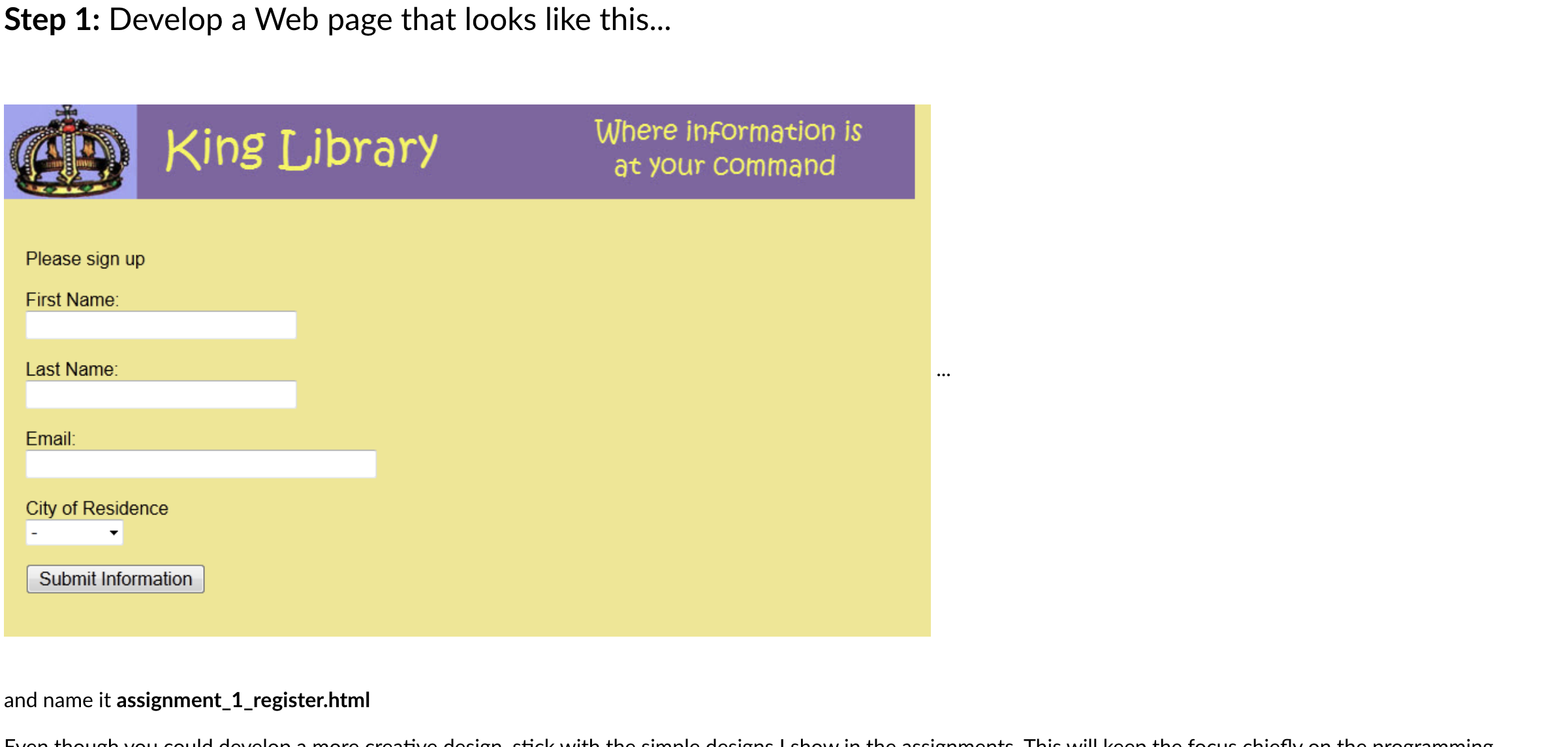
Step 1 : Develop a Web page that looks like this... Initial Web Page Display . . . and name it assignment _ 1 _
Step : Develop a Web page that looks like this...
Initial Web Page Display
and name it assignmentregister.html
Even though you could develop a more creative design, stick with the simple designs I show in the assignments. This will keep the focus chiefly on the programming aspects.
Step : Put the King Library logo at the top of the page.
You can rightclick and "Save Image As on the image below to download the image to your hard drive or rightclick and select "Copy Image Location" to get the URL to use on your page.
King Library Logo
OR you can just use a full URL in your HTML file like so
NOTE: While it is not required that you do this perfectly, you may need to use the following CSS code to get your logo to be flush topleft on the page...
html margin:; padding:;
#logo position: absolute; top: px; left: px; width: px;
Put the in a div, like so

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


