Question
Stopwatch.java coding here: import javafx.application.Application; import javafx.event.*; import javafx.scene.*; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.scene.text.*; import javafx.stage.*; import javafx.geometry.*; public class Stopwatch extends Application implements






Stopwatch.java coding here:
import javafx.application.Application;
import javafx.event.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
import javafx.geometry.*;
public class Stopwatch extends Application implements EventHandler {
// Attributes are GUI components (buttons, text fields, etc.)
// are declared here.
private Stage stage; // The entire window, including title bar and borders
private Scene scene; // Interior of window
// Choose a pane ... VBox used here
private VBox root = new VBox(8);
// Text field for time
private TextField tfTime = new TextField();
// Start button
private Button btnStart = new Button("Start");
// Timer
private java.util.Timer timer = null;
private long currentTime = 0L;
// Main just instantiates an instance of this GUI class
public static void main(String[] args) {
launch(args);
}
// Called automatically after launch sets up javaFX
public void start(Stage _stage) throws Exception {
stage = _stage; // save stage as an attribute
stage.setTitle("Stop Watch"); // set the text in the title bar
// Set up TIME in 1st part of VBOX
tfTime.setAlignment(Pos.CENTER);
Font currentFont = tfTime.getFont();
tfTime.setFont(Font.font(currentFont.getName(), FontWeight.BOLD, 48));
tfTime.setText(
String.format("%02d:%02d.%d",
currentTime / 60000, (currentTime % 60000) / 1000, (currentTime % 1000) / 100) );
root.getChildren().add(tfTime);
// Set up button in second part
FlowPane fpBot = new FlowPane(8,8);
fpBot.setAlignment(Pos.CENTER);
fpBot.getChildren().add(btnStart);
root.getChildren().add(fpBot);
// Handle button clicks
btnStart.setOnAction(this);
scene = new Scene(root, 400, 150); // create scene of specified size
// with given layout
stage.setScene(scene); // associate the scene with the stage
stage.show();// display the stage (window)
}
public void handle(ActionEvent evt) {
// Get the button that was clicked
Button btn = (Button)evt.getSource();
// Switch on its name
switch(btn.getText()) {
case "Start":
doStart();
break;
case "Stop":
doStop();
break;
}
}
// When start is clicked
public void doStart() {
btnStart.setText("Stop");
currentTime = 0L;
tfTime.setText(
String.format("%02d:%02d.%d",
currentTime / 60000, (currentTime % 60000) / 1000, (currentTime % 1000) / 100) );
timer = new java.util.Timer();
timer.scheduleAtFixedRate(new MyTimerTask(), 0, 100);
}
// When stop is clicked
public void doStop() {
timer.cancel();
btnStart.setText("Start");
}
class MyTimerTask extends java.util.TimerTask {
public void run() {
currentTime += 100;
tfTime.setText(
String.format("%02d:%02d.%d",
currentTime / 60000, (currentTime % 60000) / 1000, (currentTime % 1000) / 100) );
}
}
}
newStopWatch.jar were not possible to attach to here, sorry.
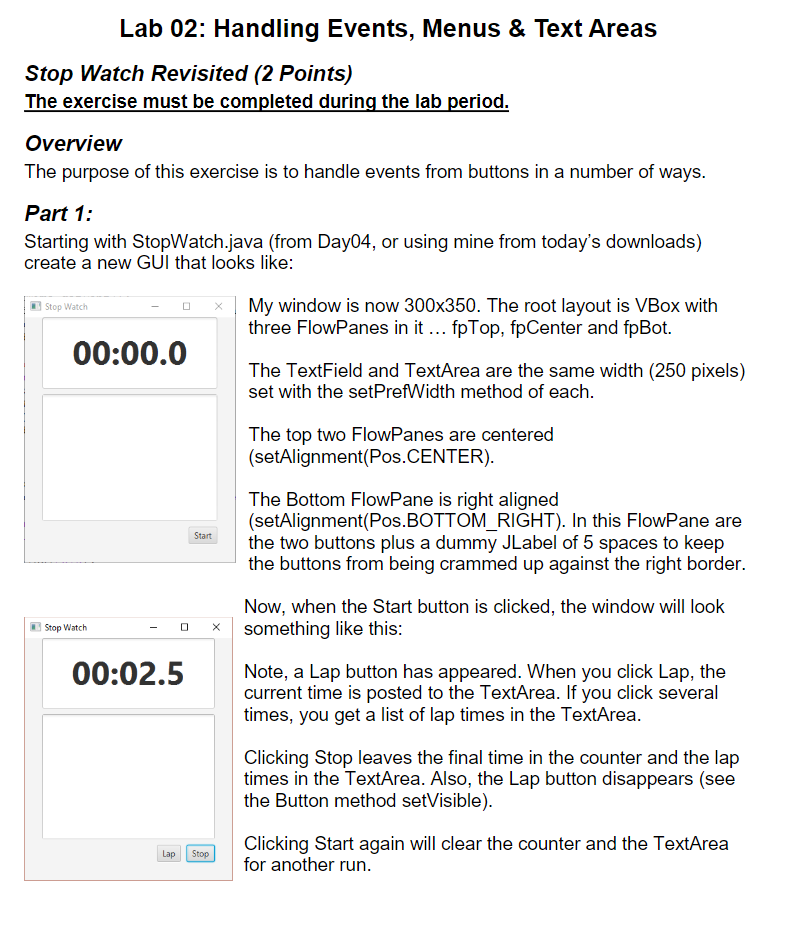
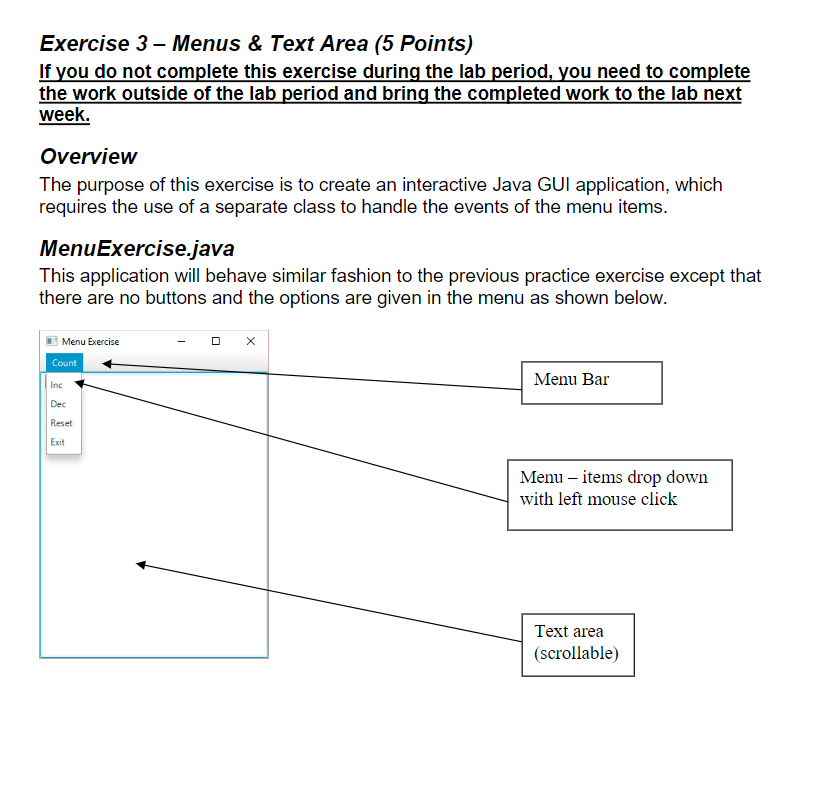
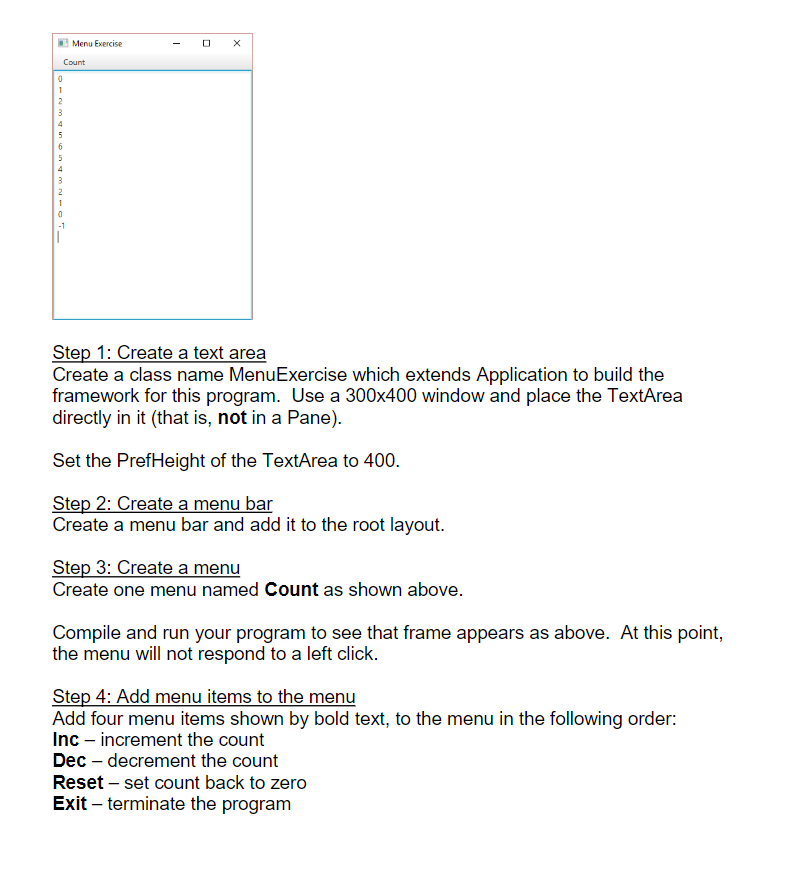
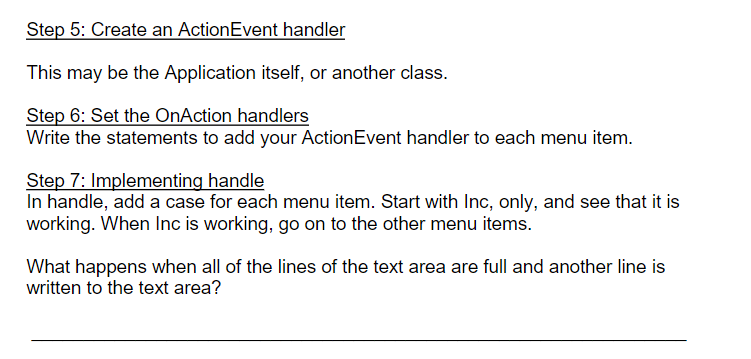
Lab 02: Handling Events, Menus & Text Areas Stop Watch Revisited (2 Points) The exercise must be completed during the lab period. Overview The purpose of this exercise is to handle events from buttons in a number of ways Part 1: Starting with StopWatch.java (from Day04, or using mine from today's downloads) create a new GUI that looks like: My window is now 300x350. The root layout is VBox with three FlowPanes in it... fpTop, fpCenter and fpBot. Stop Watch 00:00.0 The TextField and TextArea are the same width (250 pixels) set with the setPrefWidth method of each The top two FlowPanes are centered (setAlignment(Pos.CENTER) The Bottom FlowPane is right aligned (setAlignment(Pos.BOTTOM RIHT). In this FlowPane are the two buttons plus a dummy JLabel of 5 spaces to keep the buttons from being crammed up against the right border. Start Now, when the Start button is clicked, the window will look something like this: Stop Watch -0 00:02.5 Note, a Lap button has appeared. When you click Lap, the current time is posted to the TextArea. If you click several times, you get a list of lap times in the TextArea Clicking Stop leaves the final time in the counter and the lap times in the TextArea. Also, the Lap button disappears (see the Button method setVisible) Clicking Start again will clear the counter and the TextArea for another run Lap Stop Lab 02: Handling Events, Menus & Text Areas Stop Watch Revisited (2 Points) The exercise must be completed during the lab period. Overview The purpose of this exercise is to handle events from buttons in a number of ways Part 1: Starting with StopWatch.java (from Day04, or using mine from today's downloads) create a new GUI that looks like: My window is now 300x350. The root layout is VBox with three FlowPanes in it... fpTop, fpCenter and fpBot. Stop Watch 00:00.0 The TextField and TextArea are the same width (250 pixels) set with the setPrefWidth method of each The top two FlowPanes are centered (setAlignment(Pos.CENTER) The Bottom FlowPane is right aligned (setAlignment(Pos.BOTTOM RIHT). In this FlowPane are the two buttons plus a dummy JLabel of 5 spaces to keep the buttons from being crammed up against the right border. Start Now, when the Start button is clicked, the window will look something like this: Stop Watch -0 00:02.5 Note, a Lap button has appeared. When you click Lap, the current time is posted to the TextArea. If you click several times, you get a list of lap times in the TextArea Clicking Stop leaves the final time in the counter and the lap times in the TextArea. Also, the Lap button disappears (see the Button method setVisible) Clicking Start again will clear the counter and the TextArea for another run Lap StopStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started