Question
Struggling to get description to post with task title in React JS. I want it to show something like Buy Milk: At Walmart around town.
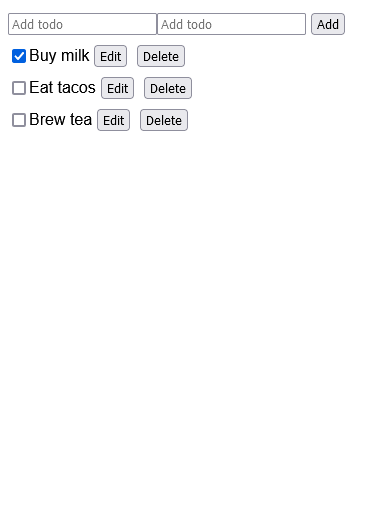
Struggling to get description to post with task title in React JS. I want it to show something like "Buy Milk: At Walmart around town." As an example with the checkbox beside it that I can Check. Buy Milk is the title in this case and At Walmart around town would be the description beside it. So far this is what shows.

App.js FILE
import { useState } from 'react'; import AddTodo from './AddTodo.js'; import TaskList from './TaskList.js';
let nextId = 3; const initialTodos = [ { id: 0, title: 'Buy milk', description: "run", done: true }, { id: 1, title: 'Eat tacos', description: "run", done: false }, { id: 2, title: 'Brew tea', description: "run", done: false }, ];
export default function TaskApp() { const [todos, setTodos] = useState(initialTodos);
function handleAddTodo(title, description) { setTodos([ ...todos, { id: nextId++, title: title, description: description, done: false } ]); }
function handleChangeTodo(nextTodo) { setTodos(todos.map(t => { if (t.id === nextTodo.id) { return nextTodo; } else { return t; } })); }
function handleDeleteTodo(todoId) { setTodos( todos.filter(t => t.id !== todoId) ); }
return (
----------------------END OF APP.JS-----
AddToDo.js File
import { useState } from 'react';
export default function AddTodo({ onAddTodo }) { const [title, setTitle] = useState(''); const [description, setDescription]=useState(''); return ( setTitle(e.target.value)} /> setDescription(e.target.value)} /> > ) }
--_END OF AddTodo.js File-----
-----TaskList.js FILE-----
import { useState } from 'react';
export default function TaskList({ todos, onChangeTodo, onDeleteTodo }) { return (
- {todos.map(todo => (
-
function Task({ todo, onChange, onDelete }) { const [isEditing, setIsEditing] = useState(false); let todoContent; if (isEditing) { todoContent = ( { onChange({ ...todo, title: e.target.value }); }} /> > ); } else { todoContent = ( {todo.title} > ); } return ( ); }
-__END OF TaskList.js File-----
Buy milk Eat tacos Brew tea
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


