Question
Subject: Web and Mobile Development(please Chegg team help me with this project as asked in the question) (Web Development and Design Foundations With HTML 5
Subject: Web and Mobile Development(please Chegg team help me with this project as asked in the question)
(Web Development and Design Foundations With HTML 5 - 8th Edition page 125)
Fish Creek Animal Hospital See Chapter 2 for an introduction to the Fish Creek Animal Hospital Case Study. Figure 2.34 shows a site map for the Fish Creek website. The Home page and Services page were created in Chapter 2. You will develop a new version that uses an external style sheet to configure text and color. Figure 2.35 depicts the wireframe page layout. You have the following tasks: 1. Create a new folder for this Fish Creek case study. 2. Create an external style sheet named fishcreek.css that configures the color and text for the Fish Creek website. 3. Modify the Home page to utilize an external style sheet to configure colors and fonts. The new Home page and color swatches are shown in Figure 3.31. 4. Modify the Services page to be consistent with the new Home page. 5. Configure centered page layout.
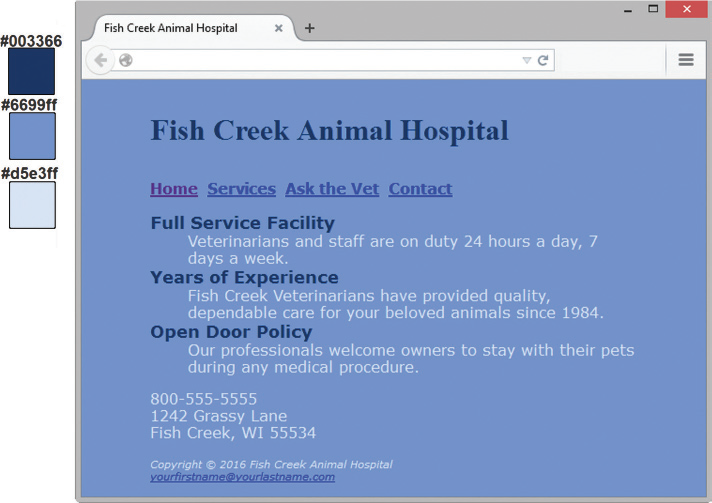
 Figure 3.31 New Fish Creek index.html Hands-On Practice Case Study Task 1: Create a folder on your hard drive or portable storage device called fishcreekcss. Copy all the files from your Chapter 2 fishcreek folder into the fishcreekcss folder. Task 2: The External Style Sheet. You will use a text editor to create an external style sheet named fishcreek.css. Code the CSS to configure the following: 1. Global styles for the document (use the body element selector) with background color #6699FF; text color #D5E3FF; and Verdana, Arial, or any sans-serif font. 2. Styles for the header element selector that configure background color #6699FF, text color #003366, and serif font. 3. Styles for the h1 element selector that configure 200% line height. 4. Styles for the nav element selector that display text in bold. 5. Styles for a class named category with bold font, background color #6699FF, text color #003366, and larger font size (1.1em). 6. Styles for the footer element selector with a small font size (.70em) and italic text. Save the file as fishcreek.css in the fishcreekcss folder. Check your syntax with the CSS validator (http://jigsaw.w3.org/css-validator). Correct and retest if necessary. Task 3: The Home Page. Launch a text editor, and open the index.html file. You will modify this file to apply styles from the fishcreek.css external style sheet as follows: 1. Add a element to associate the web page with the fishcreek.css external style sheet file. 2. Configure the navigation area. Remove the element from the navigation area, because the CSS will configure the bold font style. 3. Configure each
Figure 3.31 New Fish Creek index.html Hands-On Practice Case Study Task 1: Create a folder on your hard drive or portable storage device called fishcreekcss. Copy all the files from your Chapter 2 fishcreek folder into the fishcreekcss folder. Task 2: The External Style Sheet. You will use a text editor to create an external style sheet named fishcreek.css. Code the CSS to configure the following: 1. Global styles for the document (use the body element selector) with background color #6699FF; text color #D5E3FF; and Verdana, Arial, or any sans-serif font. 2. Styles for the header element selector that configure background color #6699FF, text color #003366, and serif font. 3. Styles for the h1 element selector that configure 200% line height. 4. Styles for the nav element selector that display text in bold. 5. Styles for a class named category with bold font, background color #6699FF, text color #003366, and larger font size (1.1em). 6. Styles for the footer element selector with a small font size (.70em) and italic text. Save the file as fishcreek.css in the fishcreekcss folder. Check your syntax with the CSS validator (http://jigsaw.w3.org/css-validator). Correct and retest if necessary. Task 3: The Home Page. Launch a text editor, and open the index.html file. You will modify this file to apply styles from the fishcreek.css external style sheet as follows: 1. Add a element to associate the web page with the fishcreek.css external style sheet file. 2. Configure the navigation area. Remove the element from the navigation area, because the CSS will configure the bold font style. 3. Configure each
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


