Answered step by step
Verified Expert Solution
Question
1 Approved Answer
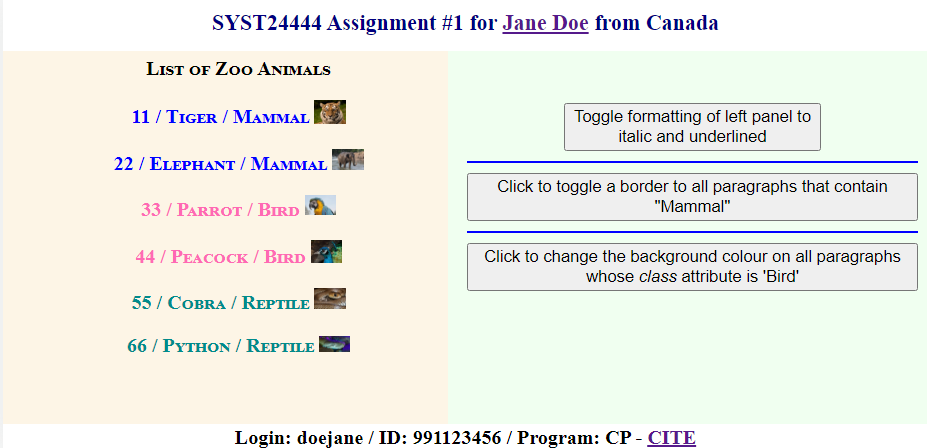
SYST24444 Assignment #1 for Jane Doe from Canada LIST OF Zoo ANIMALS 11 / TIGER / MAMMAL Toggle formatting of left panel to italic and





all data with image displayed on either side
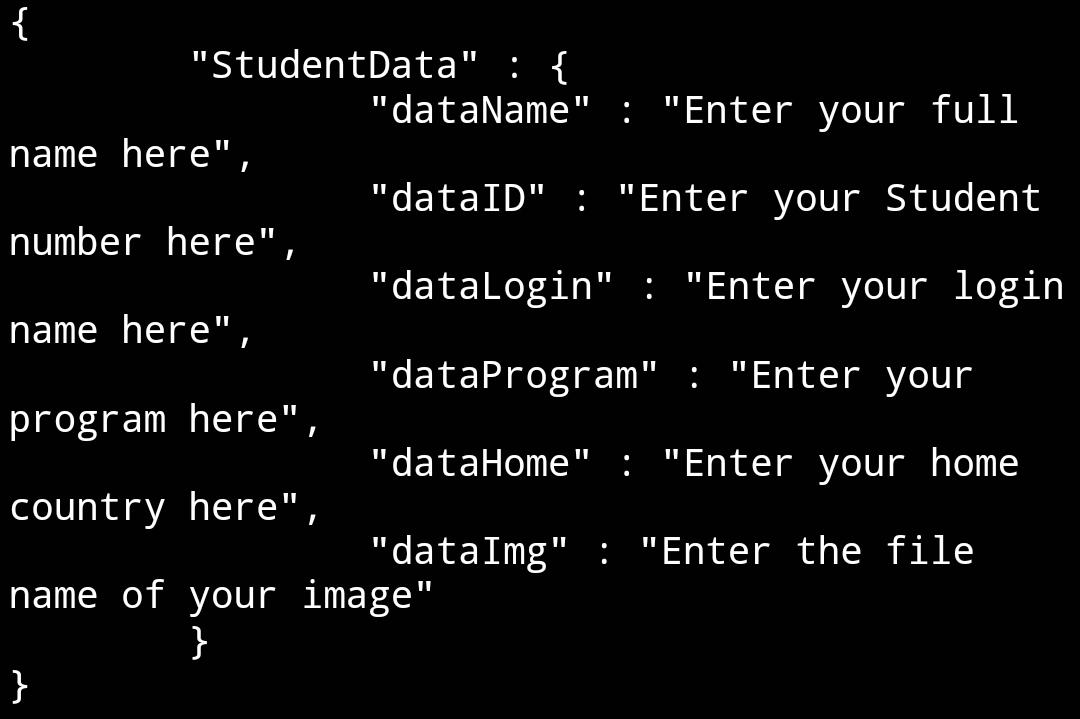
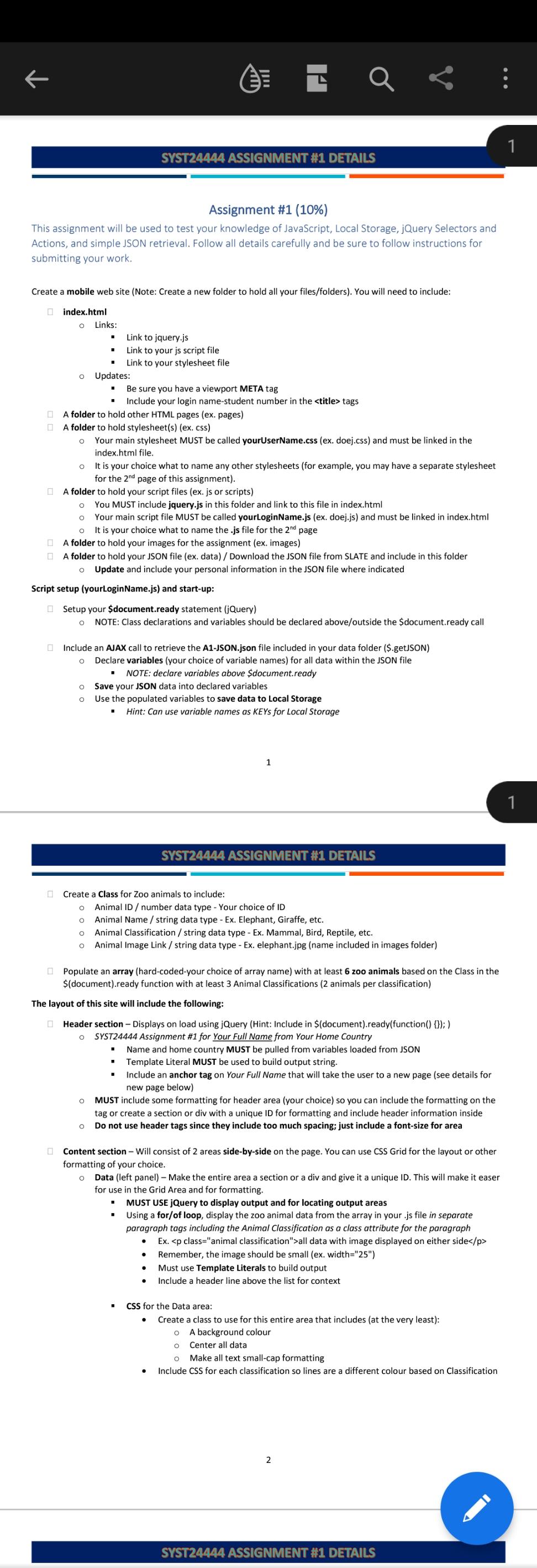
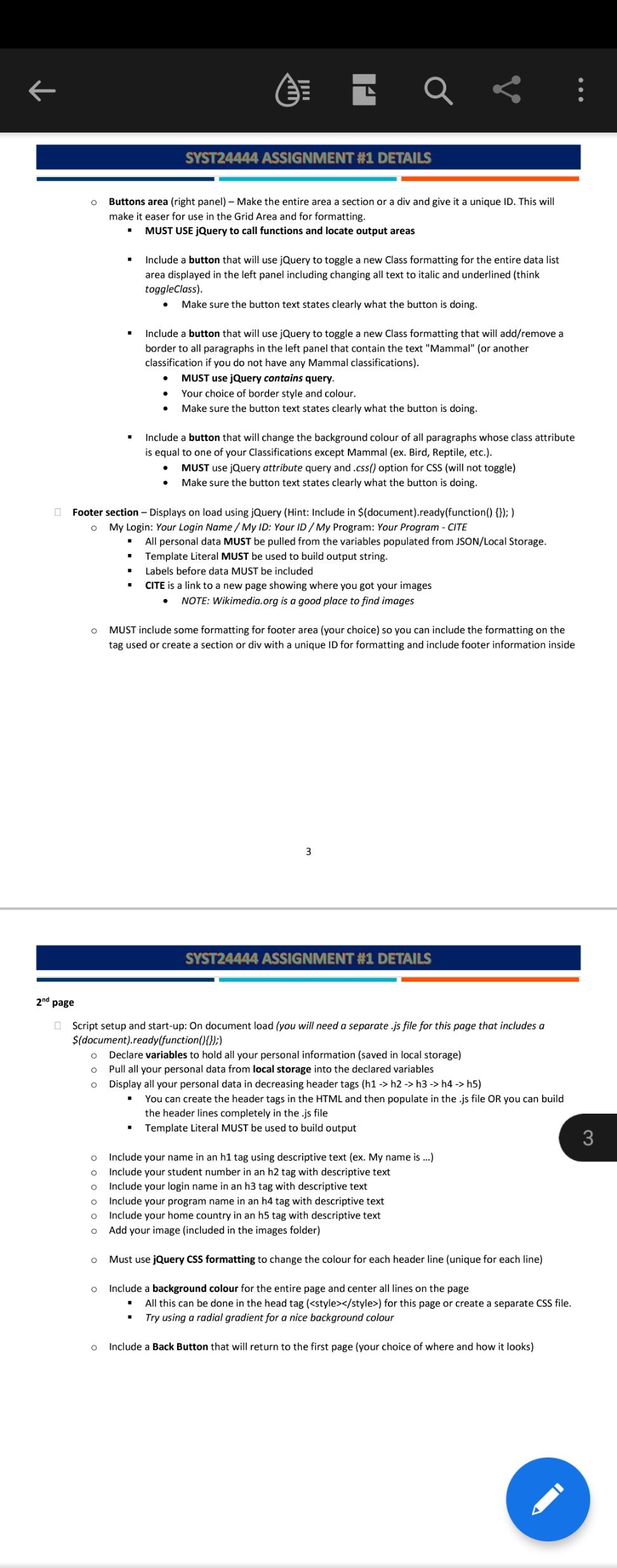
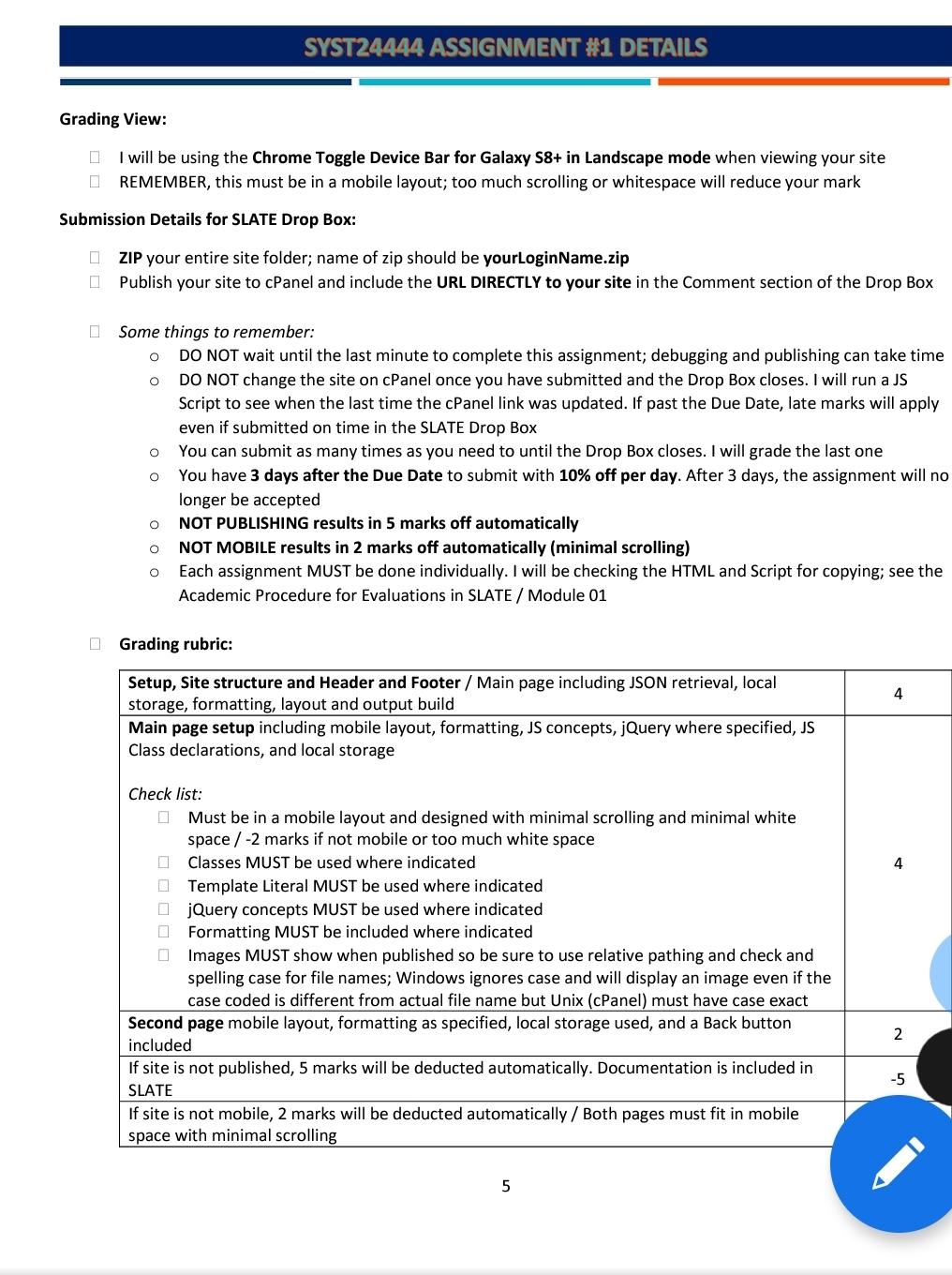
Remember, the image should be small (ex. width="25") Must use Template Literals to build output Include a header line above the list for context . 1 . CSS for the Data area: Create a class to use for this entire area that includes (at the very least): O A background colour Center all data Make all text small-cap formatting Include CSS for each classification so lines are a different colour based on Classification O o . 2 SYST24444 ASSIGNMENT #1 DETAILS k - Q : SYST24444 ASSIGNMENT #1 DETAILS Buttons area (right panel) - Make the entire area a section or a div and give it a unique ID. This will make it easer for use in the Grid Area and for formatting. MUST USE jQuery to call functions and locate output areas . . Include a button that will use jQuery to toggle a new Class formatting for the entire data list area displayed in the left panel including changing all text to italic and underlined (think toggleClass). Make sure the button text states clearly what the button is doing. . Include a button that will use jQuery to toggle a new Class formatting that will add/remove a border to all paragraphs in the left panel that contain the text "Mammal" (or another classification if you do not have any Mammal classifications). MUST use jQuery contains query. Your choice of border style and colour. Make sure the button text states clearly what the button is doing. . Include a button that will change the background colour of all paragraphs whose class attribute is equal to one of your Classifications except Mammal (ex. Bird, Reptile, etc.). MUST use jQuery attribute query and.css() option for CSS (will not toggle) Make sure the button text states clearly what the button is doing. o . Footer section - Displays on load using jQuery (Hint: Include in $(document).ready(function() {}); ) My Login: Your Login Name / My ID: Your ID / My Program: Your Program - CITE All personal data MUST be pulled from the variables populated from JSON/Local Storage. Template Literal MUST be used to build output string. Labels before data MUST be included CITE is a link to a new page showing where you got your images NOTE: Wikimedia.org is a good place to find images . . O MUST include some formatting for footer area (your choice) so you can include the formatting on the tag used or create a section or div with a unique ID for formatting and include footer information inside 3 SYST24444 ASSIGNMENT #1 DETAILS 2nd page O o Script setup and start-up: On document load (you will need a separate.js file for this page that includes a $(document).ready(function(){});) Declare variables to hold all your personal information (saved in local storage) Pull all your personal data from local storage into the declared variables Display all your personal data in decreasing header tags (h1 -> h2 -> h3 -> h4 -> h5) You can create the header tags in the HTML and then populate in the .js file OR you can build the header lines completely in the.js file Template Literal MUST be used to build output O 3 o o Include your name in an h1 tag using descriptive text (ex. My name is...) Include your student number in an h2 tag with descriptive text Include your login name in an h3 tag with descriptive text Include your program name in an h4 tag with descriptive text Include your home country in an h5 tag with descriptive text Add your image (included in the images folder) 0 O o o Must use jQuery CSS formatting to change the colour for each header line (unique for each line) Include a background colour for the entire page and center all lines on the page All this can be done in the head tag () for this page or create a separate CSS file. Try using a radial gradient for a nice background colour O Include a Back Button that will return to the first page (your choice of where and how it looks) SYST24444 ASSIGNMENT #1 DETAILS Grading View: I will be using the Chrome Toggle Device Bar for Galaxy S8+ in Landscape mode when viewing your site I REMEMBER, this must be in a mobile layout; too much scrolling or whitespace will reduce your mark Submission Details for SLATE Drop Box: ZIP your entire site folder; name of zip should be yourLoginName.zip Publish your site to cPanel and include the URL DIRECTLY to your site in the Comment section of the Drop Box O O Some things to remember: DO NOT wait until the last minute to complete this assignment; debugging and publishing can take time DO NOT change the site on cPanel once you have submitted and the Drop Box closes. I will run a JS Script to see when the last time the cPanel link was updated. If past the Due Date, late marks will apply even if submitted on time in the SLATE Drop Box You can submit as many times as you need to until the Drop Box closes. I will grade the last one You have 3 days after the Due Date to submit with 10% off per day. After 3 days, the assignment will no longer be accepted NOT PUBLISHING results in 5 marks off automatically NOT MOBILE results in 2 marks off automatically (minimal scrolling) Each assignment MUST be done individually. I will be checking the HTML and Script for copying; see the Academic Procedure for Evaluations in SLATE / Module 01 Grading rubric: 4 Setup, Site structure and Header and Footer / Main page including JSON retrieval, local storage, formatting, layout and output build Main page setup including mobile layout, formatting, JS concepts, jQuery where specified, JS Class declarations, and local storage 4 Check list: Must be in a mobile layout and designed with minimal scrolling and minimal white space / -2 marks if not mobile or too much white space Classes MUST be used where indicated O Template Literal MUST be used where indicated jQuery concepts MUST be used where indicated Formatting MUST be included where indicated Images MUST show when published so be sure to use relative pathing and check and spelling case for file names; Windows ignores case and will display an image even if the case coded is different from actual file name but Unix (cPanel) must have case exact Second page mobile layout, formatting as specified, local storage used, and a Back button included If site is not published, 5 marks will be deducted automatically. Documentation is included in SLATE If site is not mobile, 2 marks will be deducted automatically / Both pages must fit in mobile space with minimal scrolling 2 -5 5Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


