


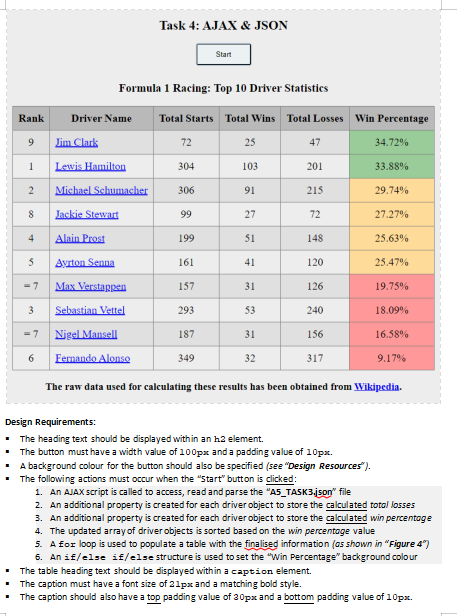
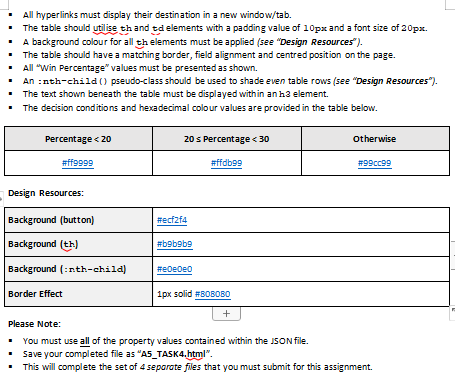
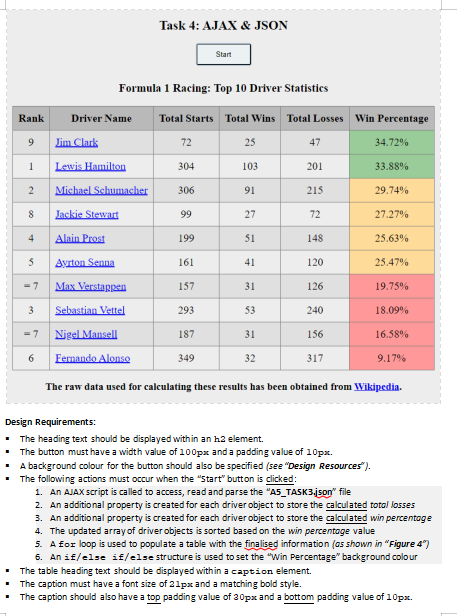
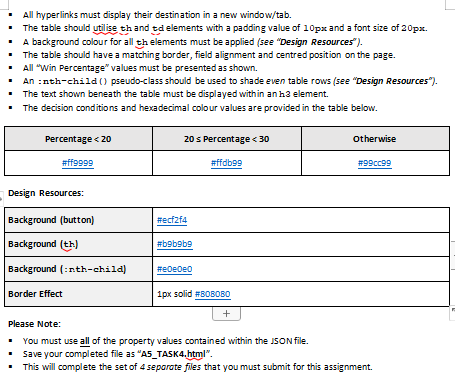
Task 4: Create the HTML and c5S code needed to reproduce the following web application interface. Extend your code by including the Javascript \& AJAX functionality listed in "Design Requirements". You must use the same layout and inclusions as shown below. Figure 3: Initial 5tate Task 4: AJAX \& JSON Formula 1 Racing: Top 10 Driver Statistics The raw data used for calculating these results has been obtained from IVikipedia. Design Requirements: - The heading text should be displayed within an h2 element. - The button must have a width value of 100px and a padding value of 10px. - A background colour for the button should also be specified (see "Design Resources"). - The following actions must occur when the "Start" button is clicked: 1. An AJAX script is called to access, read and parse the "A5_TASK3.j5on" file 2. An additional property is created for each driver object to store the calculated total losses 3. An additional property is created for each driver object to store the calculated win percentoge 4. The updated array of driver objects is sorted based on the win percentage value 5. A for loop is used to populate a table with the finalised information (as shown in "Figure 4 ) 6. An if/else if/else structure is used to set the "Win Percentage" background colour - The table heading text should be displayed within a caption element. - The caption must have a font size of 21por and a matching bold style. - The caption should also have a top padding value of 30 prx and a bottom padding value of 10 par. - All hyperlinks must display their destination in a new window/tab. - The table should utilise th and td elements with a padding value of 10px and a font size of 20px. - A background colour for all th elements must be applied (see "Design Resources"). - The table should have a matching border, field alignment and centred position on the page. - All "Win Percentage" values must be presented as shown. - An :nth-child () pseudo-class should be used to shade even table rows (see "Design Resources"). - The text shown beneath the table must be displayed within an h3 element. - The decision conditions and hexadecimal colour values are provided in the table below. Design Resources: Please Note: - You must use all of the property values contained within the J50N file. - Save your completed file as "A5_TASK4.html". - This will complete the set of 4 separate files that you must submit for this assignment