Question
Text needed in web Page-- Hiking Trails - 2022/2023 Provincial Parks (partial list) Bronte Creek Provincial Park Rock Point Provincial Park Selkirk Provincial Park National





Text needed in web Page--
Hiking
Trails - 2022/2023
Provincial Parks (partial list) Bronte Creek Provincial Park Rock Point Provincial Park Selkirk Provincial Park National Parks (partial list) Banff National Park Cape Breton Highlands National Park Point Pelee National Park
In the United States, Canada, the Republic of Ireland, and United Kingdom, hiking means walking outdoors on a trail, or off trail, for recreational purposes. A day hike refers to a hike that can be completed in a single day. However, in the United Kingdom, the word walking is also used, as well as rambling, while walking in mountainous areas is called hillwalking. In Northern England, Including the Lake District and Yorkshire Dales, fellwalking describes hill or mountain walks, as fell is the common word for both features there.
Hiking sometimes involves bushwhacking and is sometimes referred to as such. This specifically refers to difficult walking through dense forest, undergrowth, or bushes, where forward progress requires pushing vegetation aside. In extreme cases of bushwhacking, where the vegetation is so dense that human passage is impeded, a machete is used to clear a pathway. The Australian term bushwalking refers to both on and off-trail hiking. Common terms for hiking used by New Zealanders are tramping (particularly for overnight and longer trips), walking or bushwalking. Trekking is the preferred word used to describe multi-day hiking in the mountainous regions of India, Pakistan, Nepal, North America, South America, Iran, and the highlands of East Africa. Hiking a long-distance trail from end-to-end is also referred to as trekking and as thru-hiking in some places. In North America, multi-day hikes, usually with camping, are referred to as backpacking.
Canoeing Canoeing is an activity which involves paddling a canoe with a single-bladed paddle. Common meanings of the term are limited to when the canoeing is the central purpose of the activity. Broader meanings include when it is combined with other activities such as canoe camping, or where canoeing is merely a transportation method used to accomplish other activities. Most present-day canoeing is done as or as a part of a sport or recreational activity. In some parts of Europe canoeing refers to both canoeing and kayaking, with a canoe being called an open canoe.
Canoes are widely used for competition and pleasure, such as racing, whitewater, touring and camping, freestyle, and general recreation. Canoeing has been part of the Olympics since 1936. The intended use of the canoe dictates its hull shape and length and construction material. Historically, canoes were dugouts or made of bark on a wood frame, but construction materials evolved to canvas on a wood frame, then to aluminum. Most modern canoes are made of molded plastic or composites such as fiberglass.
Canoes were developed by cultures all over the world, including some designed for use with sails or outriggers. Until the mid-1800s the canoe was an important means of transport for exploration and trade, and in some places it still is used as such, perhaps with the addition of an outboard motor. Where the canoe played a key role in history, such as the northern United States, Canada, and New Zealand, it remains an important theme in popular culture.
Types of Canoes Sprint Slalom and wildwater Marathon General Recreation Touring and camping Freestyle
Credits Text content was obtained from appropriate Wikipedia pages. Images were obtained from unsplash.com, social media buttons were generated at iconmonstr.com and logos were created at logomaker.com. License agreements for images do not require citation for non-profit use.
About Us Who we are What we stand for How you can help
Photos Gallery Submit a Photo
Shop Camping Hiking Canoeing Kayaking Fishing
Seminars Trip Planning Hiking Camping
Reviews Camping Products Hiking Products
Travel Resources Planning
Events Hikes Vendor Demonstrations
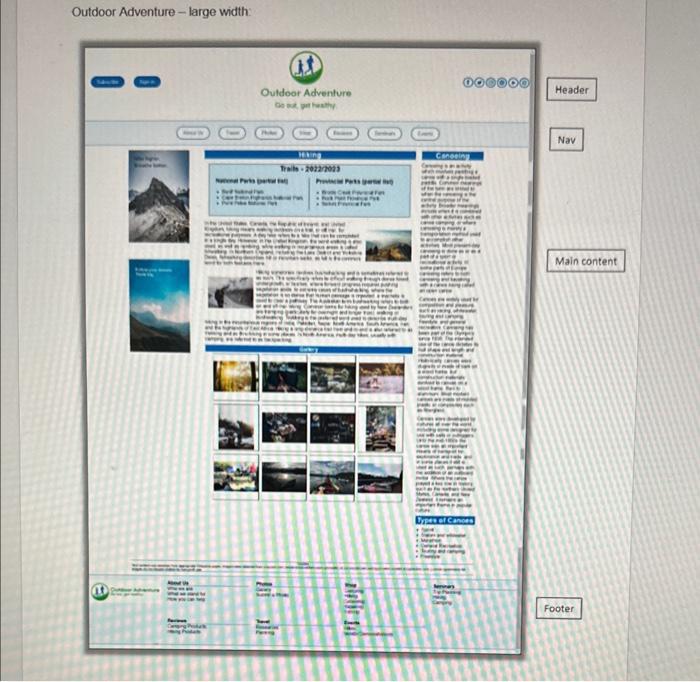
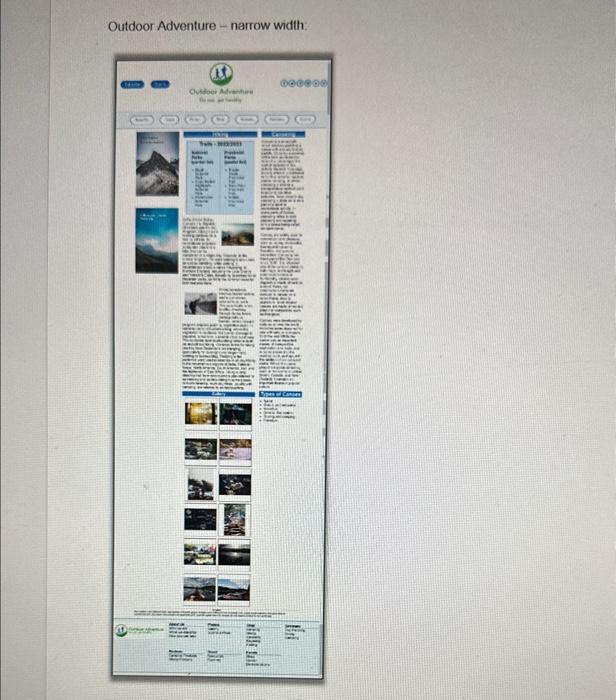
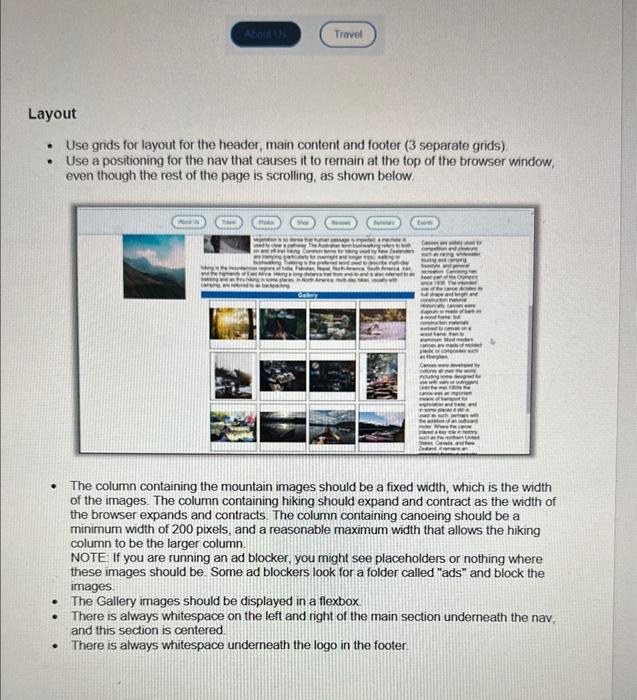
Create the following Web page: Images and text are available on MyCanvas in Modules Labs Lab 4. The focus of this lab is using CSS grid and flexbox for layout. Grid has become the preferred technique in industry for positioning elements. Grid should be used to position all major elements, except for the picture gallery, which should use a flexbox. Float should be used only for positioning images that require text to wrap to the left or right (only in the Hiking section in this assignment). Do NOT use inline styles or deprecated HTML elements. You will create the Web page shown below. Specific requirements are listed after the Web page images. The complete Web page is shown below in 2 widths so you can see how the elements should display when the browser is wider and narrower. The outside border is not part of the page. This is included to show margins in the document. Outdoor Adventure - large width: Outdoor Adventure - narrow width: Requirements: Content - Create a file named outdooradventure.htmi that provides the same look and functionality as shown in the images on previous pages in this requirements document - Starter files include a file containing text, and all images. You may rename images if you wish. Please include at least 3 additional images for the gallery. The images included have been sized at 150px in height and width. You should size other images the same to provide a pleasing alignment. - The 4itle> element should contain Outdoor Adventure. - The colours used in this Web page: white, black, \#0172BA, \#089247, \#ECF7FE, \#003557 and \#CEECFE. - All inks in the social media bar should point to appropriate social media URL s with a tooltip that shows the name of the social media site. The @ icon should be an email link pointing to info@example.com. Icons are, from left to right, Facebook, Twitter. Instagram, Pinterest, YouTube and email. css - Create a file called outdooradventure css that will contain the CSS required for elements that would be common to all other Web pages in the Outdoor Adventure site. Even though you are creating only one Web page now, you can imagine other web pages could be developed for this site. The outdooradventure.css file should contain all of the style rules for the header, nav and footer. Other style rules should be embedded in the outdooradventure.html page. - The first style rule in both files should be the following: margin: 0; padding: 0 - Subscribe and Sign-in are links that point to \#. When the mouse hovers over the link, the colour should change to #089247 as shown below. - The nav links should all point to \#. When the mouse hovers over the link, the colour should change to \#003557 as shown below. Layout - Use grids for layout for the header, main content and footer (3 separate grids). - Use a positioning for the nav that causes it to remain at the top of the browser window, even though the rest of the page is scrolling, as shown below. - The column containing the mountain images should be a fixed width, which is the width of the images. The column containing hiking should expand and contract as the width of the browser expands and contracts. The column containing canoeing should be a minimum width of 200 pixels, and a reasonable maximum width that allows the hiking column to be the larger column. NOTE: If you are running an ad blocker, you might see placeholders or nothing where these images should be. Some ad blockers look for a folder called "ads" and block the images. - The Gallery images should be displayed in a flexbox - There is always whitespace on the left and right of the main section underneath the nav, and this section is centered. - There is always whitespace underneath the logo in the footer. Create the following Web page: Images and text are available on MyCanvas in Modules Labs Lab 4. The focus of this lab is using CSS grid and flexbox for layout. Grid has become the preferred technique in industry for positioning elements. Grid should be used to position all major elements, except for the picture gallery, which should use a flexbox. Float should be used only for positioning images that require text to wrap to the left or right (only in the Hiking section in this assignment). Do NOT use inline styles or deprecated HTML elements. You will create the Web page shown below. Specific requirements are listed after the Web page images. The complete Web page is shown below in 2 widths so you can see how the elements should display when the browser is wider and narrower. The outside border is not part of the page. This is included to show margins in the document. Outdoor Adventure - large width: Outdoor Adventure - narrow width: Requirements: Content - Create a file named outdooradventure.htmi that provides the same look and functionality as shown in the images on previous pages in this requirements document - Starter files include a file containing text, and all images. You may rename images if you wish. Please include at least 3 additional images for the gallery. The images included have been sized at 150px in height and width. You should size other images the same to provide a pleasing alignment. - The 4itle> element should contain Outdoor Adventure. - The colours used in this Web page: white, black, \#0172BA, \#089247, \#ECF7FE, \#003557 and \#CEECFE. - All inks in the social media bar should point to appropriate social media URL s with a tooltip that shows the name of the social media site. The @ icon should be an email link pointing to info@example.com. Icons are, from left to right, Facebook, Twitter. Instagram, Pinterest, YouTube and email. css - Create a file called outdooradventure css that will contain the CSS required for elements that would be common to all other Web pages in the Outdoor Adventure site. Even though you are creating only one Web page now, you can imagine other web pages could be developed for this site. The outdooradventure.css file should contain all of the style rules for the header, nav and footer. Other style rules should be embedded in the outdooradventure.html page. - The first style rule in both files should be the following: margin: 0; padding: 0 - Subscribe and Sign-in are links that point to \#. When the mouse hovers over the link, the colour should change to #089247 as shown below. - The nav links should all point to \#. When the mouse hovers over the link, the colour should change to \#003557 as shown below. Layout - Use grids for layout for the header, main content and footer (3 separate grids). - Use a positioning for the nav that causes it to remain at the top of the browser window, even though the rest of the page is scrolling, as shown below. - The column containing the mountain images should be a fixed width, which is the width of the images. The column containing hiking should expand and contract as the width of the browser expands and contracts. The column containing canoeing should be a minimum width of 200 pixels, and a reasonable maximum width that allows the hiking column to be the larger column. NOTE: If you are running an ad blocker, you might see placeholders or nothing where these images should be. Some ad blockers look for a folder called "ads" and block the images. - The Gallery images should be displayed in a flexbox - There is always whitespace on the left and right of the main section underneath the nav, and this section is centered. - There is always whitespace underneath the logo in the footerStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


