Question
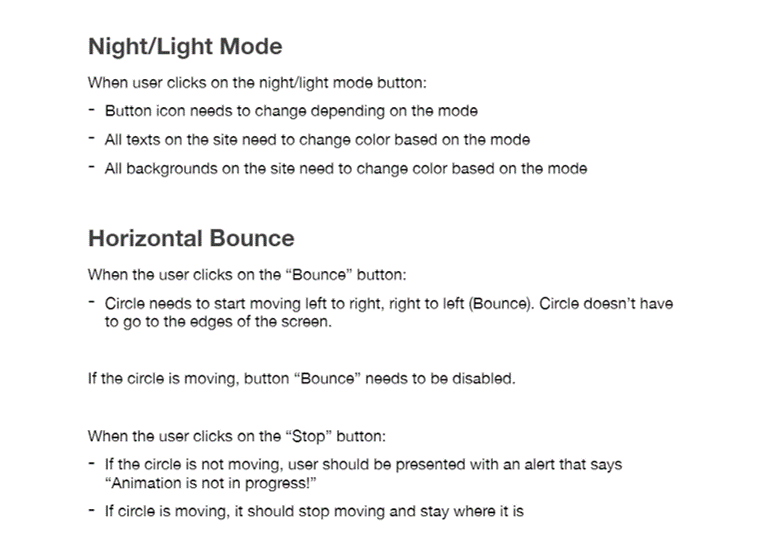
The assignment is in the photo Only the js needs to be updated! HTML does not need to be changed, the only thing that needs
The assignment is in the photo
Only the js needs to be updated! HTML does not need to be changed, the only thing that needs to be added to it is a link to the js document.

This is the html starter:
content="width=device-width, initial-scale=1, shrink-to-fit=no">
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
rel="stylesheet">
body {
padding: 16px;
}
#card {
width: 100%;
}
#move-me {
height: 100px;
width: 100px;
border-radius: 100%;
margin: 16px;
border: 6px solid gray;
}
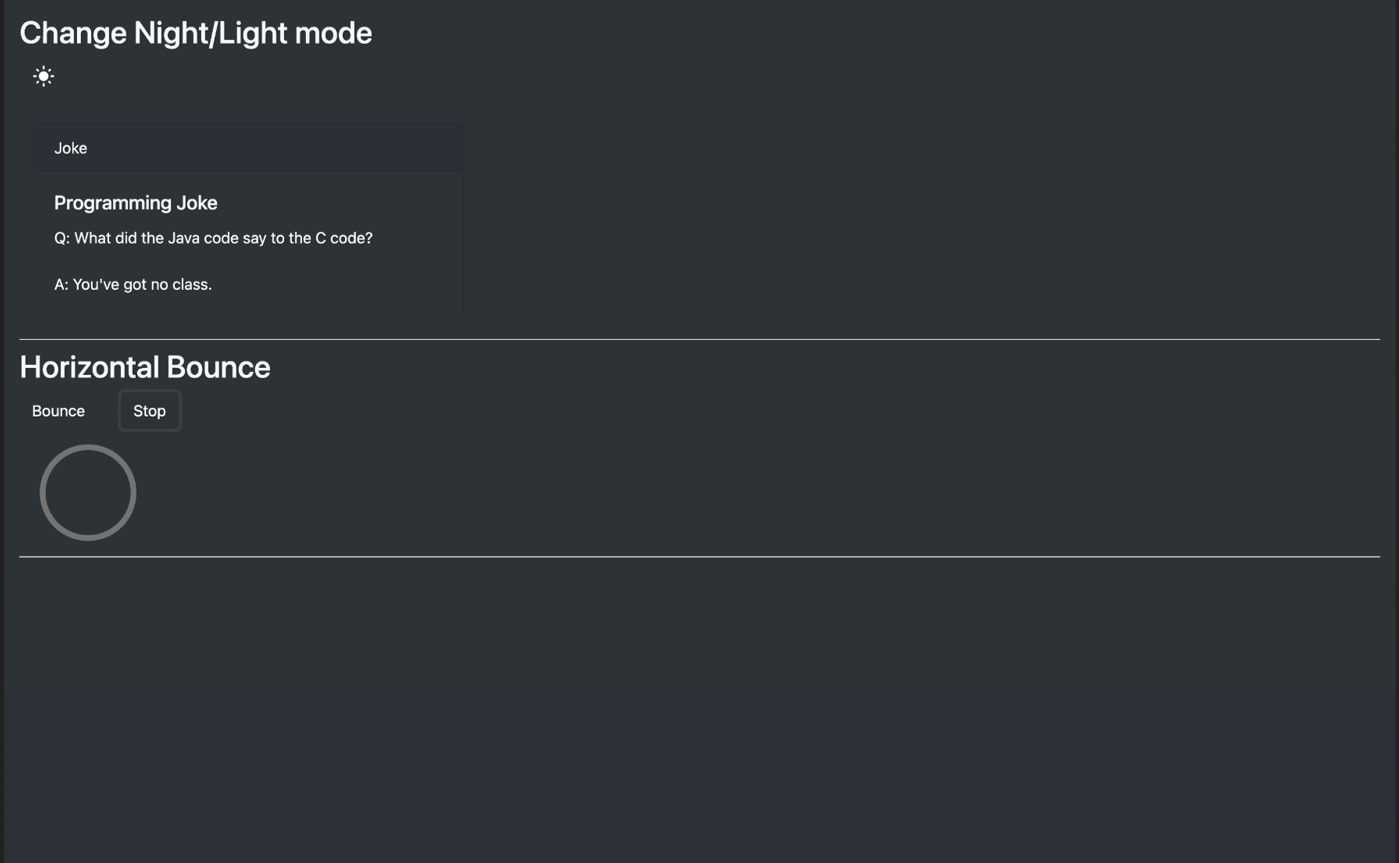
Change Night/Light mode
Programming Joke
Q: What did the Java code say to the C code?
A: You've got no class.
Horizontal Bounce
class="bg-light">
crossorigin="anonymous">
crossorigin="anonymous">
crossorigin="anonymous">
This is the js starter:
(function () {
function init() {
// Initialize your elements
exampleFunction();
}
// No need to change this
window.onload = function () {
// Init is called once window has been loaded
init();
};
})();
This is the photo of the final result 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started