Question
- The contents of the CSS file is listed below: /* Style sheet created by: Student's First Name Student's Last Name, Today's Date */ /*


- The contents of the CSS file is listed below:
/* Style sheet created by: Student's First Name Student's Last Name, Today's Date */
/* Style for body specifies a background color */
body {
background-color: #D3ECF5;
}
/* Style for the container element */
#container {
width: 90%;
margin-left: auto;
margin-right: auto;
}
/* Style for the header element */
header {
font-family: Verdana, Arial, sans-serif;
margin-top: 0.2em;
padding: 0.5%;
}
/* Style for the main element */
main {
display: block;
margin: 1%;
padding: 1em;
border-radius: 1em;
box-shadow: .5em .5em .5em #404040;
}
/* Style for the footer element */
footer {
font-size: .70em;
text-align: center;
}
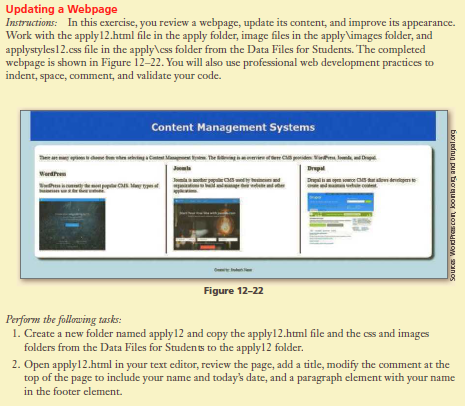
Updating a Webpage Instructions In this exercise,you review a webpage, update its content, and improve its appearance. Work with the apply 12.html file in the apply folder, ?mage files in the applyimages folder, and applystyles12.css file in the apply ess folder from the Data Files for Students. The completed webpage is shown in Figure 12-22.You will also use professional web development practices to indent, space, comment, and validate your code. Content Management Systems WordPrea Figure 12-22 Perform the following tasks 1. Create a new folder named apply 12 and copy the apply12.html file and the css and images folders from the Data Files for Students to the apply12 folder. 2. Open apply12.html in your text editor, review the page, add a title, modify the comment at the top of the page to include your name and today's date, and a paragraph element with your name in the footer element Updating a Webpage Instructions In this exercise,you review a webpage, update its content, and improve its appearance. Work with the apply 12.html file in the apply folder, ?mage files in the applyimages folder, and applystyles12.css file in the apply ess folder from the Data Files for Students. The completed webpage is shown in Figure 12-22.You will also use professional web development practices to indent, space, comment, and validate your code. Content Management Systems WordPrea Figure 12-22 Perform the following tasks 1. Create a new folder named apply 12 and copy the apply12.html file and the css and images folders from the Data Files for Students to the apply12 folder. 2. Open apply12.html in your text editor, review the page, add a title, modify the comment at the top of the page to include your name and today's date, and a paragraph element with your name in the footer elementStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started