Answered step by step
Verified Expert Solution
Question
1 Approved Answer
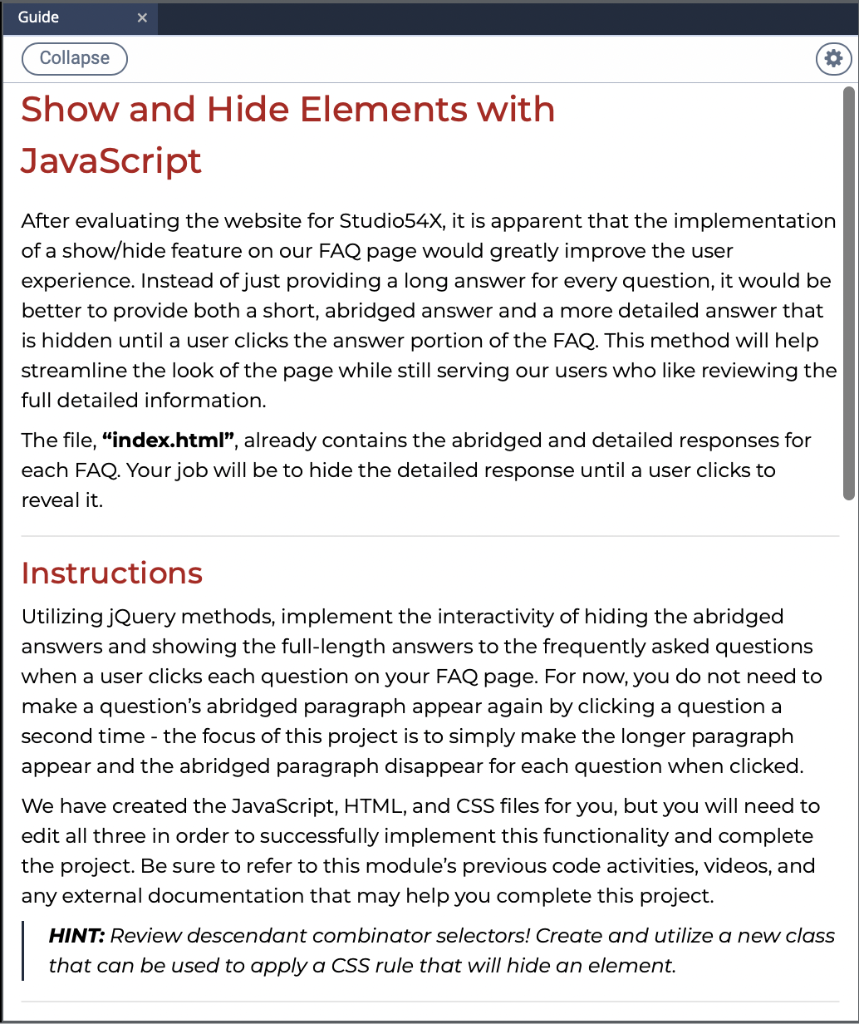
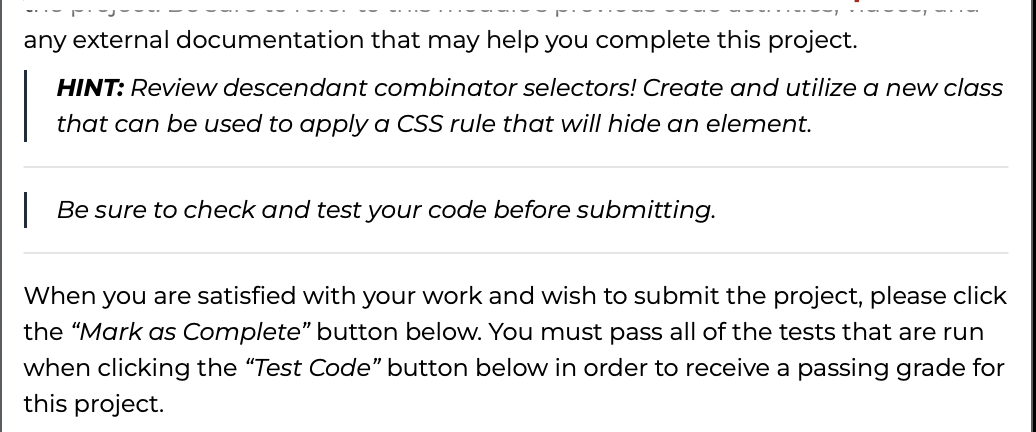
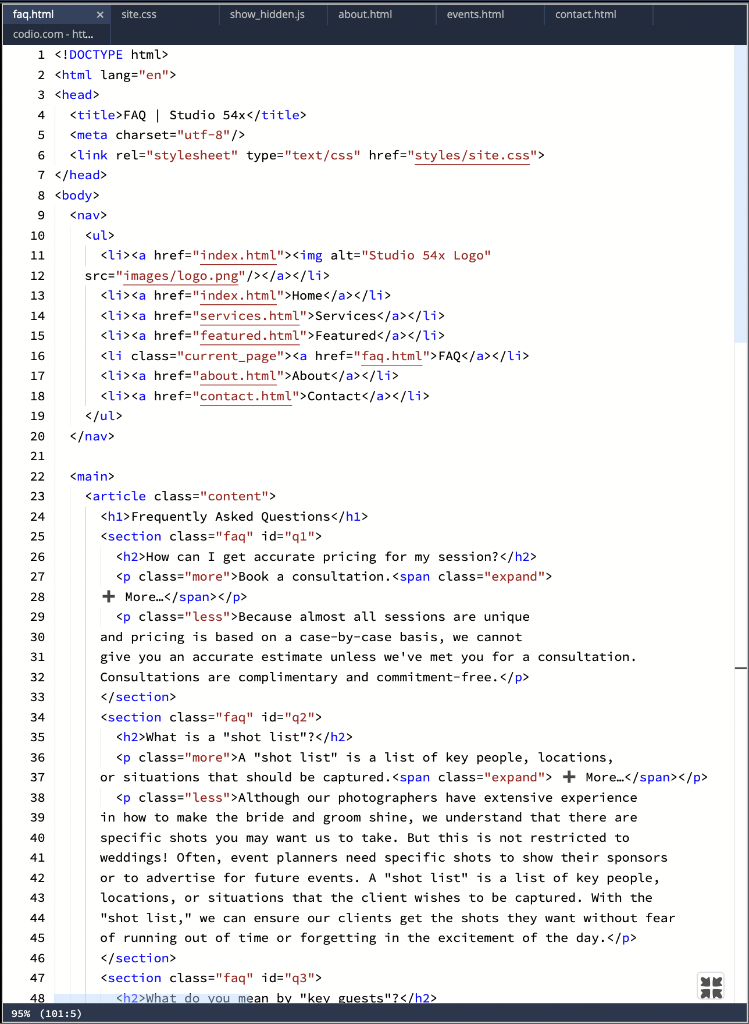
The first two pictures are the instructions and the last three is the assignment. Thanks JavaScript After evaluating the website for Studio54X, it is apparent
The first two pictures are the instructions and the last three is the assignment. Thanks





What is the benefit of an in-studio versus an on-location family portrait session? /h2 > There are pros and cons for both. The better fit depends on The in-studio session allows for a private session with no distractions. We have all of our professional equipment and you have full access to our backgrounds and props. On location, you have the ability to c apture nature and create beautiful settings a studio cannot artificially replicate. The better fit depends on what you prefer. /p / section > section class="faq" id=" q6" h2> Do you allow walk-ins? /h2
We do not accept walk-ins for sessions. span class="expand" + More... /span/p If you are looking for a single portrait photo rather than a full photo session, such as for identification on official documents, we accept walk-ins. To ensure high-quality work, we do not accept walk-ins for sessions, as we require a short consultation to go over theme and cost. /p /section article >
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started