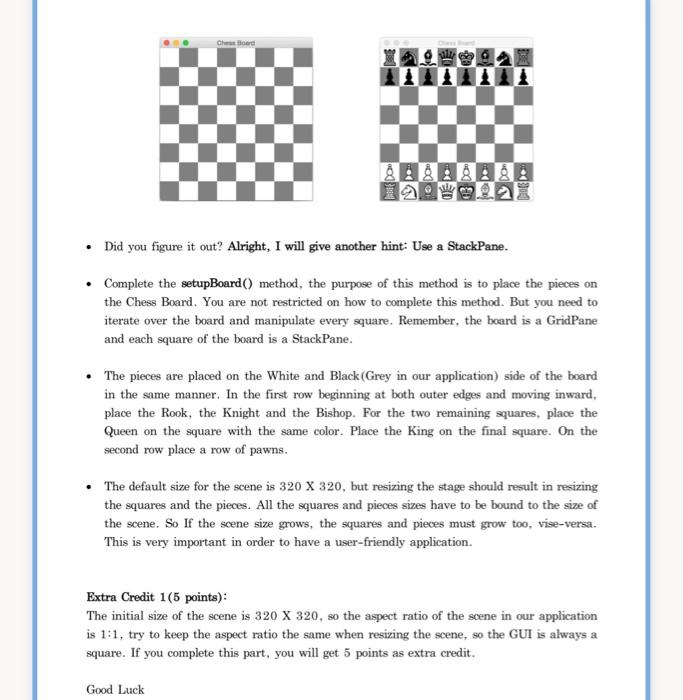
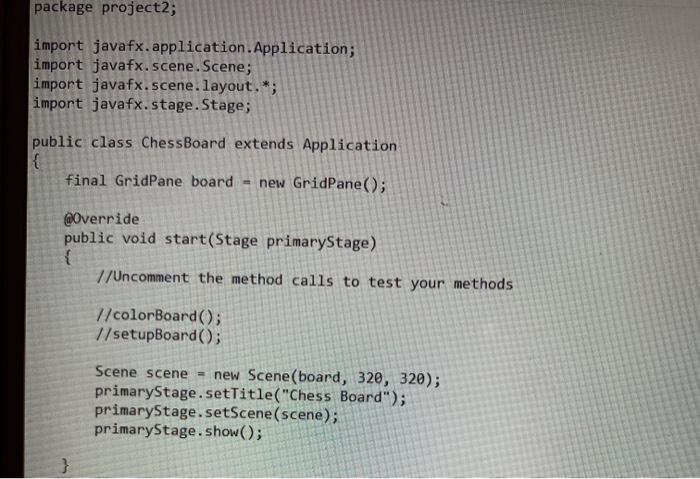
The goal of this programming project is to sharpen your JavaFX skills, and use the tools you learned in class to create a simple GUI application. In this project you are required to implement a GUI application that contains a Chess Board, you have to color the board then place the Chess pieces on the board. Chess is believed to have originated in 280 - 550, and the modern Chess origins from around the 1200's. A survey from 2012 found that 605 million adults play chess around the world. More information about Chess Game can be found on the following link: Instructions: This is an individual project which requires you to work by yourself and don't share code with any student in your class. Plagiarism will not be tolerated. All your work should be unique and done by yourself. If I determine that you have shared code or files or if two or more students turn in identical or essentially identical programs, or you copied code from the internet, you will receive a '0' for the project. Furthermore, I reserve the right to give you an 'F' for the course and you may be subject to further academic discipline as per NEIU Student Code of Conduct. Do not copy and paste any code from the internet, you should solve and implement this algorithm using your own programming skills. This project is scored out of 100 points. If you choose to complete the extra credit, you may get up to 5 extra points. Put all your files in a folder with your last name, first name, CS317, project2 then zip this file. So, mine would be Tchaba Akkady CS317 Project 2.zip 1 of 3 Submitting the projects by the due date earns a 5% bonus. Late projects should be submitted within 7 days of the original due date (grace period). Late submissions are not penalized, but do not earn the on-time bonus. Download the needed files and use ChessBoard.java to complete the required tasks. Programming Requirements: Chord Did you figure it out? Alright, I will give another hint: Use a StackPane. Complete the setupBoard() method, the purpose of this method is to place the pieces on the Chess Board. You are not restricted on how to complete this method. But you need to iterate over the board and manipulate every square. Remember, the board is a GridPane and each square of the board is a StackPane. The pieces are placed on the White and Black (Grey in our application) side of the board in the same manner. In the first row beginning at both outer edges and moving inward, place the Rook, the Knight and the Bishop. For the two remaining squares, place the Queen on the square with the same color. Place the King on the final square. On the second row place a row of pawns. The default size for the scene is 320 X 320, but resizing the stage should result in resizing the squares and the pieces. All the squares and pieces sizes have to be bound to the size of the scene. So If the scene size grows, the squares and pieces must grow too, vise-versa. This is very important in order to have a user-friendly application. Extra Credit 1(5 points) The initial size of the scene is 320 X 320, so the aspect ratio of the scene in our application is 1:1, try to keep the aspect ratio the same when resizing the scene, so the GUI is always a square. If you complete this part, you will get 5 points as extra credit. Good Luck package project2; import javafx. application. Application; import javafx.scene. Scene; import javafx.scene. layout. *; import javafx. stage. Stage; public class ChessBoard extends Application { final GridPane board = new GridPane(); @Override public void start(Stage primaryStage) { 7/Uncomment the method calls to test your methods 7/colorBoard(); 1/setupBoard(); Scene scene = new Scene(board, 320, 320); primaryStage.setTitle("Chess Board"); primaryStage.setScene (scene); primaryStage.show(); public void colorBoard() { //TODO complete this method as required in the instructions } public void setupBoard() { //TODO complete this method as required in the instructions 3 @param args the command line arguments */ public static void main(String[] args) { launch(args); } The goal of this programming project is to sharpen your JavaFX skills, and use the tools you learned in class to create a simple GUI application. In this project you are required to implement a GUI application that contains a Chess Board, you have to color the board then place the Chess pieces on the board. Chess is believed to have originated in 280 - 550, and the modern Chess origins from around the 1200's. A survey from 2012 found that 605 million adults play chess around the world. More information about Chess Game can be found on the following link: Instructions: This is an individual project which requires you to work by yourself and don't share code with any student in your class. Plagiarism will not be tolerated. All your work should be unique and done by yourself. If I determine that you have shared code or files or if two or more students turn in identical or essentially identical programs, or you copied code from the internet, you will receive a '0' for the project. Furthermore, I reserve the right to give you an 'F' for the course and you may be subject to further academic discipline as per NEIU Student Code of Conduct. Do not copy and paste any code from the internet, you should solve and implement this algorithm using your own programming skills. This project is scored out of 100 points. If you choose to complete the extra credit, you may get up to 5 extra points. Put all your files in a folder with your last name, first name, CS317, project2 then zip this file. So, mine would be Tchaba Akkady CS317 Project 2.zip 1 of 3 Submitting the projects by the due date earns a 5% bonus. Late projects should be submitted within 7 days of the original due date (grace period). Late submissions are not penalized, but do not earn the on-time bonus. Download the needed files and use ChessBoard.java to complete the required tasks. Programming Requirements: Chord Did you figure it out? Alright, I will give another hint: Use a StackPane. Complete the setupBoard() method, the purpose of this method is to place the pieces on the Chess Board. You are not restricted on how to complete this method. But you need to iterate over the board and manipulate every square. Remember, the board is a GridPane and each square of the board is a StackPane. The pieces are placed on the White and Black (Grey in our application) side of the board in the same manner. In the first row beginning at both outer edges and moving inward, place the Rook, the Knight and the Bishop. For the two remaining squares, place the Queen on the square with the same color. Place the King on the final square. On the second row place a row of pawns. The default size for the scene is 320 X 320, but resizing the stage should result in resizing the squares and the pieces. All the squares and pieces sizes have to be bound to the size of the scene. So If the scene size grows, the squares and pieces must grow too, vise-versa. This is very important in order to have a user-friendly application. Extra Credit 1(5 points) The initial size of the scene is 320 X 320, so the aspect ratio of the scene in our application is 1:1, try to keep the aspect ratio the same when resizing the scene, so the GUI is always a square. If you complete this part, you will get 5 points as extra credit. Good Luck package project2; import javafx. application. Application; import javafx.scene. Scene; import javafx.scene. layout. *; import javafx. stage. Stage; public class ChessBoard extends Application { final GridPane board = new GridPane(); @Override public void start(Stage primaryStage) { 7/Uncomment the method calls to test your methods 7/colorBoard(); 1/setupBoard(); Scene scene = new Scene(board, 320, 320); primaryStage.setTitle("Chess Board"); primaryStage.setScene (scene); primaryStage.show(); public void colorBoard() { //TODO complete this method as required in the instructions } public void setupBoard() { //TODO complete this method as required in the instructions 3 @param args the command line arguments */ public static void main(String[] args) { launch(args); }