Answered step by step
Verified Expert Solution
Question
1 Approved Answer
The parking.html file will allow you to store and retrieve parking information for various people. When the page is first visited, it knows about only
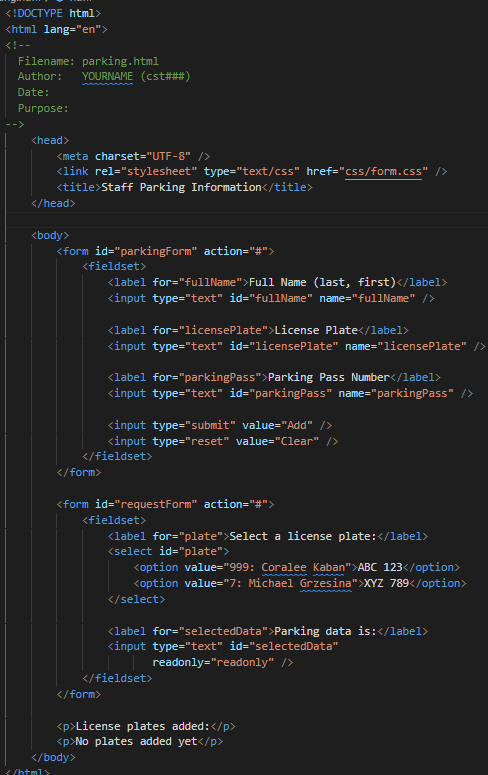
The parking.html file will allow you to store and retrieve parking information for various people. When the page is first visited, it knows about only two license plates. The page looks like:
The website visitor can enter a persons full name, license plate, and parking pass number in the top part of the page and press the Add button. When they do so the license plate is added to the select box in the lower part of the page and is automatically selected. The license plate is also added to a list of plates added during this session at the bottom of the page. For example, this is the state of the page before pressing the Add button:
After pressing the Add button, the license plate is added to the select box, the license plate is selected, and the corresponding persons parking pass and name in the format firstname lastname are displayed. The license plate is added to the list at the bottom of the page most recently added plate at the top Also, the fields in the top part of the page are cleared in preparation for another entry:
If the website visitor presses the Clear button, the fields in the top part of the form are cleared, and nothing is added to the select box in the bottom of the form or the list at the bottom of the page.
Information for multiple people can be added to the select box and the list at the bottom of the page. In the following screenshot, two license plates have been added in addition to the two plates that the page knows about at the start and the arrow beside the select box has been clicked:
When a license plate is selected in the select box, whether by the user or by the web page when a new person is added, the persons parking pass number and name are displayed in the parking data area:
FORM VALIDATION
When adding information for a person, the following validation must be performed:
The full name must be specified and must be entered as the last name letters and spaces with at least one letter followed by a comma and a space, followed by the first name letters and spaces with at least one letter
The license plate must be specified and must be entered as to characters consider using the minlength and maxlength HTML attributes with only digits, letters, dashes, and spaces allowed spaces and dashes only allowed in the interior of the license plate For example:
o Valid plates include: A A A ABC, PGMHEAD
o Invalid plates include: # A ABCD, MEDITATE
The parking pass number must be specified and must be entered as a number from to
If any of the form information is not valid, the persons information is not to be added to the select box or to the list at the bottom of the page.
WHAT YOU ARE TO DO
In this assignment, you are to implement the web page described in the previous sections. You may use either the DOM or jQuery or a combination of both along with appropriate changes to the HTML file and CSS file. All your code JavaScript andor jQuery should be stored in a separate file from the HTML file.
You are to do the following:
Add functionality to the licensePlate text box to ensure that all letters typed by the user display in uppercase whether they are entered in uppercase or not In addition, when the license plate is added to the select box and the list at the bottom of the page, ensure that all letters are in uppercase.
Add functionality to the Add button to:
o Verify that the form fields contain valid data, as described in the form validation section above
o If a form field does not contain valid information, provide a meaningful error message to the user use jQuery validation to do so
o If the form does contain valid information, do the following:
Add a new option to the select box in the bottom form in lexicographic order alphabetic order by letters and numbers by license plate do not use sort
The options value should contain the persons parking pass number, followed by a colon and a space, followed by the persons name in the order firstname lastname note that this is different from how the name is entered in the form
The options text should contain the license plate
Make the newly added option the selected option in the select box
Make the newly added persons parking pass and name display in the selectedData text box
Clear all the text boxes in the top form
Add the license plate to an unordered list at the bottom of the web page. The list should have the most recently added item at the top of the list.
Add functionality to the select box to display the information corresponding to the currently selected license plate in the selectedData text box
Dont worry about adding duplicate data names parking pass numbers, or license plates to the page.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started