Question
This a question for web programming. #example for the q3 - Create a python CGI script called notes.py that manages a single web page containing
This a question for web programming.
#example for the q3 -

Create a python CGI script called notes.py that manages a single web page containing notes similar to the ones shown in exercise 3.
Use a sqlite database with a table called notes that contains at least
- an id for the entry
- a string containing the text of the note, and
- an integer specifying the position of the note on the page.
The CGI script should create a page containing all the notes when a request with the GET method is received. A single empty note should be created if the table has no notes.
Each note contains a form with a select input with the options: new, update, delete, first and last. When the Do it button is pressed the form using the POST method should be submitted.
The CGI program should do the follow when the POST request is received using the value of the select element.
new
Create a new note at the end, and return a page containing all the notes.
update
Sends the update text in the note to the server, and return a page containing all the notes.
delete
Delete the current note, and return a page containing all the notes. The page should contain at least one note, even if the note is empty. Return a page containing all the notes.
first
Change the current note so that its position is first, shifting all the other notes if necessary. Return a page containing all the notes.
last
Change the current note so that its position is last, shifting all the other notes if necessary. Return a page containing all the notes.
Hint: Each form should contain a hidden element with the value of the notes position.
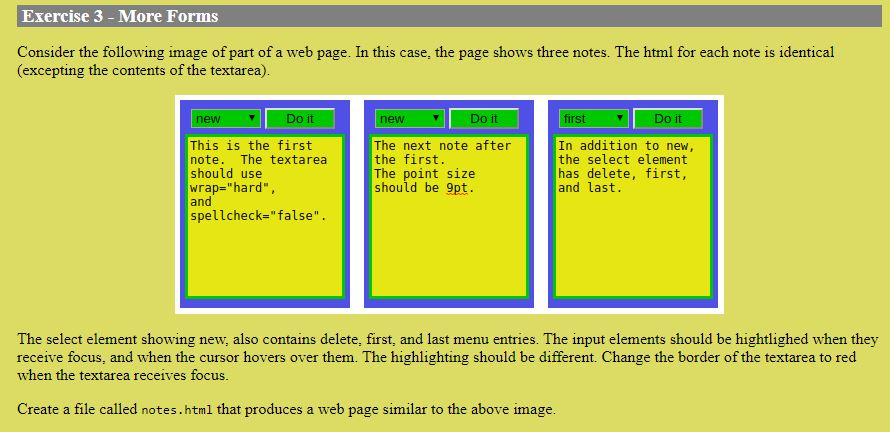
Exercise 3-More Forms Consider the following image of part of a web page. In this case, the page shows three notes. The html for each note is identical (excepting the contents of the textarea) new new first This is the first note. The textarea should use wrap- and spellcheck-"false" The next note after the first. The point size should be 9pt. In addition to new, the select element has delete, first, and last. hard" The select element showing new, also contains delete, first, and last menu entries. The input elements should be hightlighed when they receive focus, and when the cursor hovers over them. The highlighting should be different. Change the border of the textarea to red when the textarea receives focus Create a file called notes.html that produces a web page similar to the above image Exercise 3-More Forms Consider the following image of part of a web page. In this case, the page shows three notes. The html for each note is identical (excepting the contents of the textarea) new new first This is the first note. The textarea should use wrap- and spellcheck-"false" The next note after the first. The point size should be 9pt. In addition to new, the select element has delete, first, and last. hard" The select element showing new, also contains delete, first, and last menu entries. The input elements should be hightlighed when they receive focus, and when the cursor hovers over them. The highlighting should be different. Change the border of the textarea to red when the textarea receives focus Create a file called notes.html that produces a web page similar to the above imageStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


