Answered step by step
Verified Expert Solution
Question
1 Approved Answer
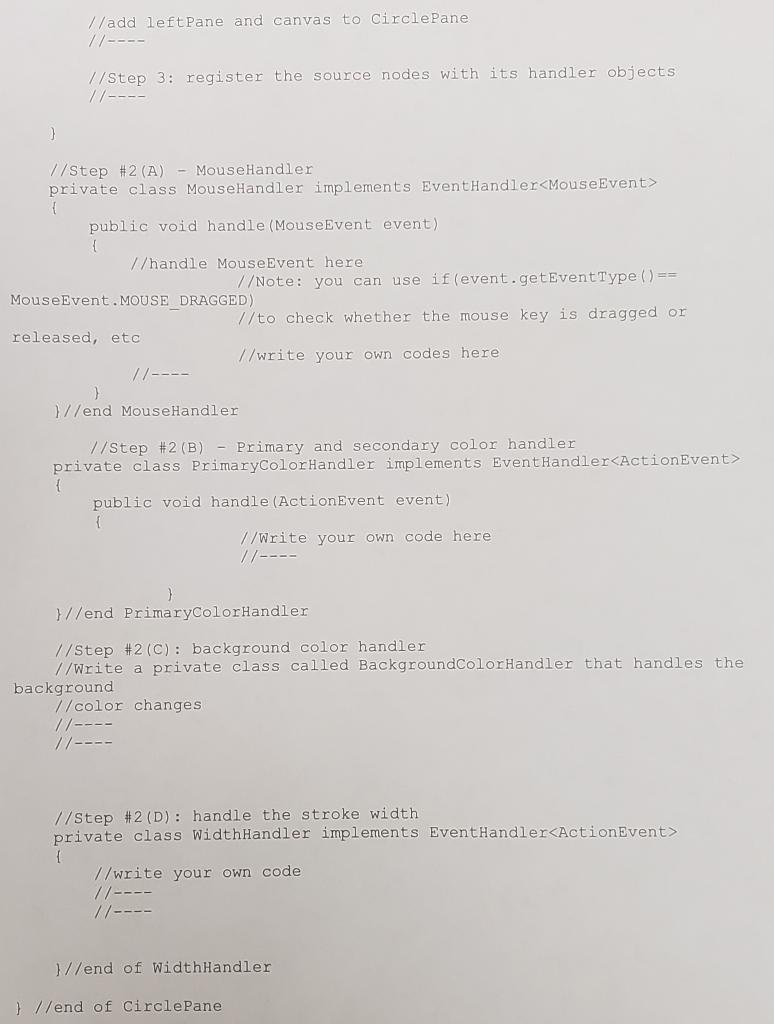
This is 3/3 parts question complete. //add left Pane and canvas to Circle Pane //---- //Step 3: register the source nodes with its handler objects

This is 3/3 parts question complete.
//add left Pane and canvas to Circle Pane //---- //Step 3: register the source nodes with its handler objects //---- } // Step #2 (A) - MouseHandler private class MouseHandler implements EventHandlerStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started