Question
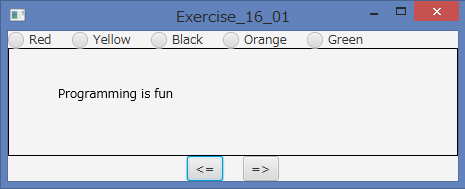
This is a Java programing. Question ; Write a GUI program that is similar to the Figure, but the content is a little bit different.
This is a Java programing.
Question; Write a GUI program that is similar to the Figure, but the content is a little bit different.
Description: Allow user to enter a desired message. Instead of using buttons to move message left or right, implement a slider to control this function. Use the radio buttons to change the color for the message displayed.

Hint: You can modify following codes. This code will give you the figure's result.
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.geometry.Pos;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.BorderPane;
import javafx.scene.text.Text;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.paint.Color;
public class JavaApplication32 extends Application {
protected Text text = new Text(50, 50, "Programming is fun");
public void start(Stage primaryStage) {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("
Button btRight = new Button("=>");
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
HBox paneForRadioButtons = new HBox(20);
RadioButton rbRed = new RadioButton("Red");
RadioButton rbYellow = new RadioButton("Yellow");
RadioButton rbBlack = new RadioButton("Black");
RadioButton rbOrange = new RadioButton("Orange");
RadioButton rbGreen = new RadioButton("Green");
paneForRadioButtons.getChildren().addAll(rbRed, rbYellow,
rbBlack, rbOrange, rbGreen);
ToggleGroup group = new ToggleGroup();
rbRed.setToggleGroup(group);
rbYellow.setToggleGroup(group);
rbBlack.setToggleGroup(group);
rbOrange.setToggleGroup(group);
rbGreen.setToggleGroup(group);
Pane paneForText = new Pane();
paneForText.setStyle("-fx-border-color: black");
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
pane.setTop(paneForRadioButtons);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() + 10));
rbRed.setOnAction(e -> {
if (rbRed.isSelected()) {
text.setFill(Color.RED);
}
});
rbYellow.setOnAction(e -> {
if (rbYellow.isSelected()) {
text.setFill(Color.YELLOW);
}
});
rbBlack.setOnAction(e -> {
if (rbBlack.isSelected()) {
text.setFill(Color.BLACK);
}
});
rbOrange.setOnAction(e -> {
if (rbOrange.isSelected()) {
text.setFill(Color.ORANGE);
}
});
rbGreen.setOnAction(e -> {
if (rbGreen.isSelected()) {
text.setFill(Color.GREEN);
}
});
// Create a scene and place it in the stage
Scene scene = new Scene(pane, 450, 150);
primaryStage.setTitle("Exercise_16_01"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args); //Launch the application
}//end of main
}
Exercise 16 01 Yellow Black OGreen Orange Programming is funStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


