Answered step by step
Verified Expert Solution
Question
1 Approved Answer
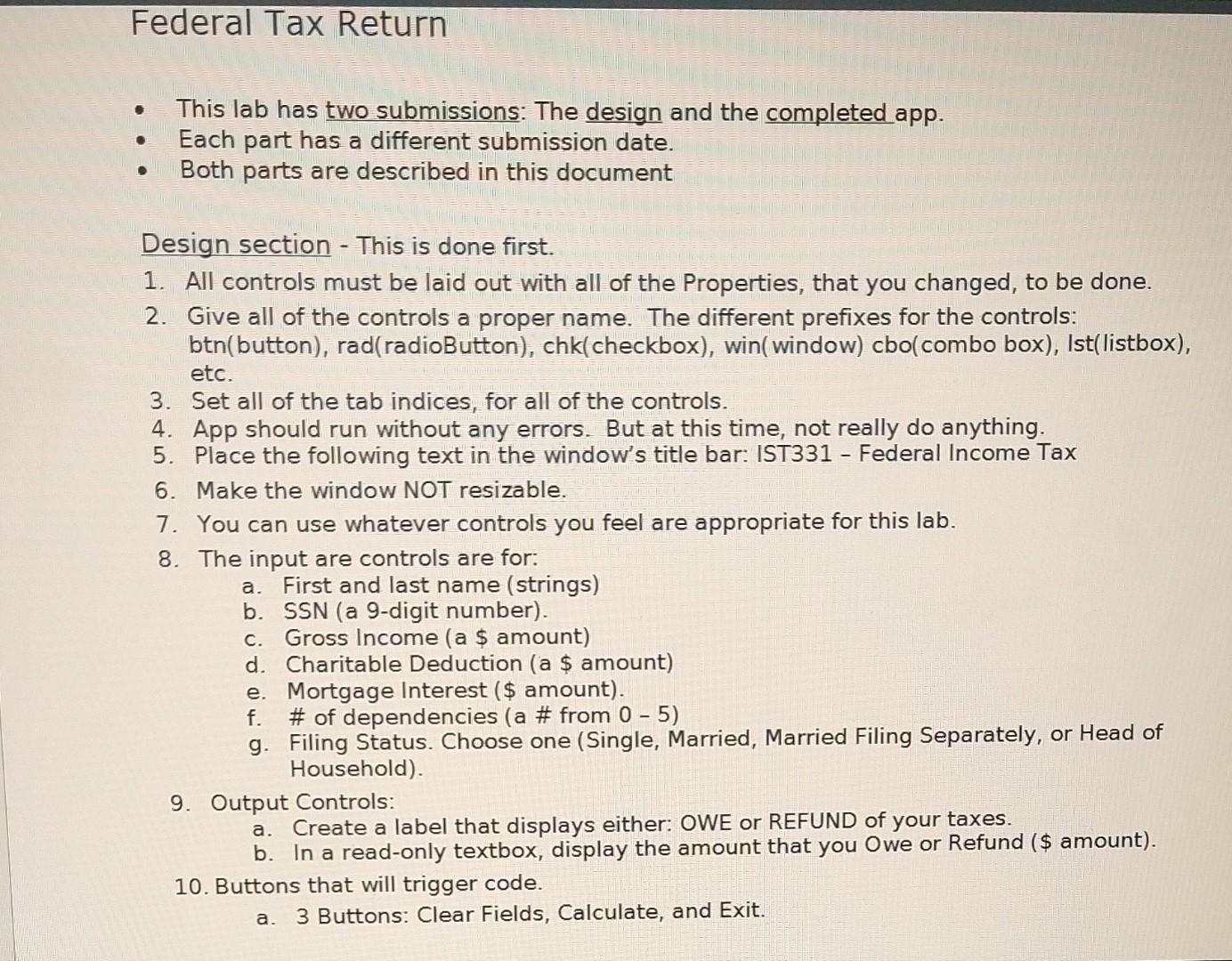
this is a just a design only no need to code. only instructions on the design of the required layout - This lab has two

this is a just a design only no need to code. only instructions on the design of the required layout
- This lab has two submissions: The design and the completed app. - Each part has a different submission date. - Both parts are described in this document Design section - This is done first. 1. All controls must be laid out with all of the Properties, that you changed, to be done. 2. Give all of the controls a proper name. The different prefixes for the controls: btn(button), rad(radioButton), chk(checkbox), win(window) cbo(combo box), Ist(listbox), etc. 3. Set all of the tab indices, for all of the controls. 4. App should run without any errors. But at this time, not really do anything. 5. Place the following text in the window's title bar: IST331 - Federal Income Tax 6. Make the window NOT resizable. 7. You can use whatever controls you feel are appropriate for this lab. 8. The input are controls are for: a. First and last name (strings) b. SSN (a 9-digit number). c. Gross Income (a \$ amount) d. Charitable Deduction (a $ amount) e. Mortgage Interest ( $ amount). f. \# of dependencies (a \# from 0 - 5) g. Filing Status. Choose one (Single, Married, Married Filing Separately, or Head of Household). 9. Output Controls: a. Create a label that displays either: OWE or REFUND of your taxes. b. In a read-only textbox, display the amount that you Owe or Refund ( $ amount). 10. Buttons that will trigger code. a. 3 Buttons: Clear Fields, Calculate, and ExitStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started