Answered step by step
Verified Expert Solution
Question
1 Approved Answer
This is for practice from an old project I couldnt figure out, please give me the code to do this so I can see where
This is for practice from an old project I couldnt figure out, please give me the code to do this so I can see where I went wrong! Thank you!Working with your partner, experiment with loops. Task : Create a JavaScript file
Create a new javascript file in your code editor in your lab's js folder
Put a comment block at the top of your program
Create a "FizzBuzz" function similar to how we did in class.
Loop through numbers to listing them as you go
If the number is a multiple of if should print "Fizz!"
If the number is a multiple of it should print "Buzz!"
If the number is a multiple of it should print "Boom!"
If the number is a multiple of more than one or it should combine Fizz, Buzz, and Boom. For example, if the number is a multiple of AND
it should print "FizzBuzz!" and so on
Make it so the output of your program appears in your output div.
One way to do this is to compile one long string as you output numbers. Something like:
oneLongString num Fizz!";
Then after you've run through all the numbers, output the str at the end to your output div using:
$#output"htmloneLongString;
Another way: For each number, create a new DOM element and append to your output div:
str "Fizz";
$#output"append str ;
Don't forget to call your function.
Remember:
Use the JavaScript console to see if anything went wrong
Experiment with new commands in the JavaScript console to see how they work
Add comments to your function to say what it does
Make it neat using lots of whitespace.
Style in programming matters, so use indentations and spaces where necessary. Use the JavaScript console to see if anything went wrong
Experiment with new commands in the JavaScript console to see how they work
Add comments to your function to say what it does
Make it neat using lots of whitespace.
Style in programming matters, so use indentations and spaces where necessary.
Remember to put a semicolon at the end of every line.
Take a screenshot of your JavaScript file in your code editor.
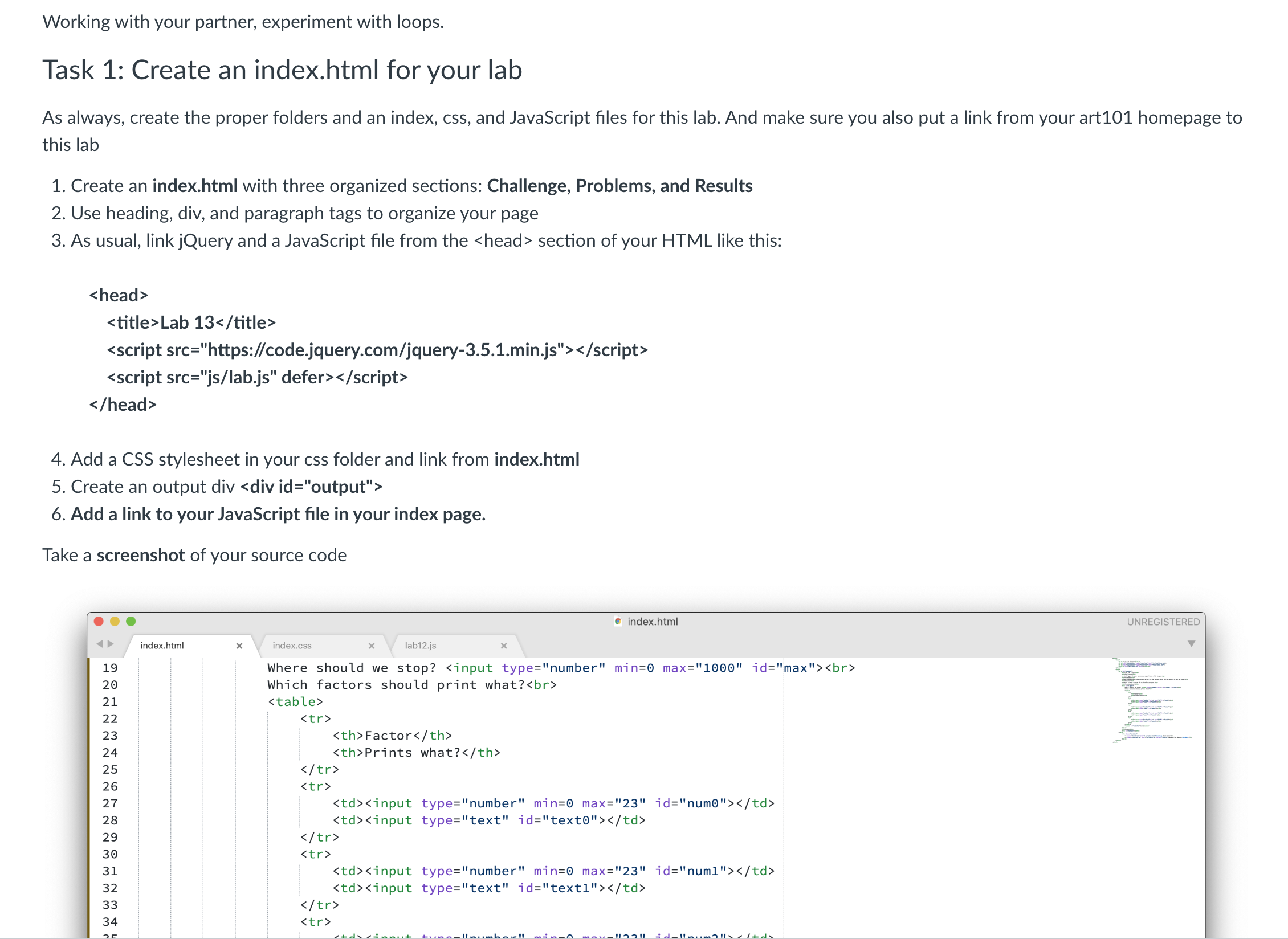
Task : Create an index.html for your lab
As always, create the proper folders and an index, css and JavaScript files for this lab. And make sure you also put a link from your art homepage to
this lab
Create an index.html with three organized sections: Challenge, Problems, and Results
Use heading, div, and paragraph tags to organize your page
As usual, link jQuery and a JavaScript file from the section of your HTML like this:
Add a CSS stylesheet in your css folder and link from index.html
Create an output div

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started