Answered step by step
Verified Expert Solution
Question
1 Approved Answer
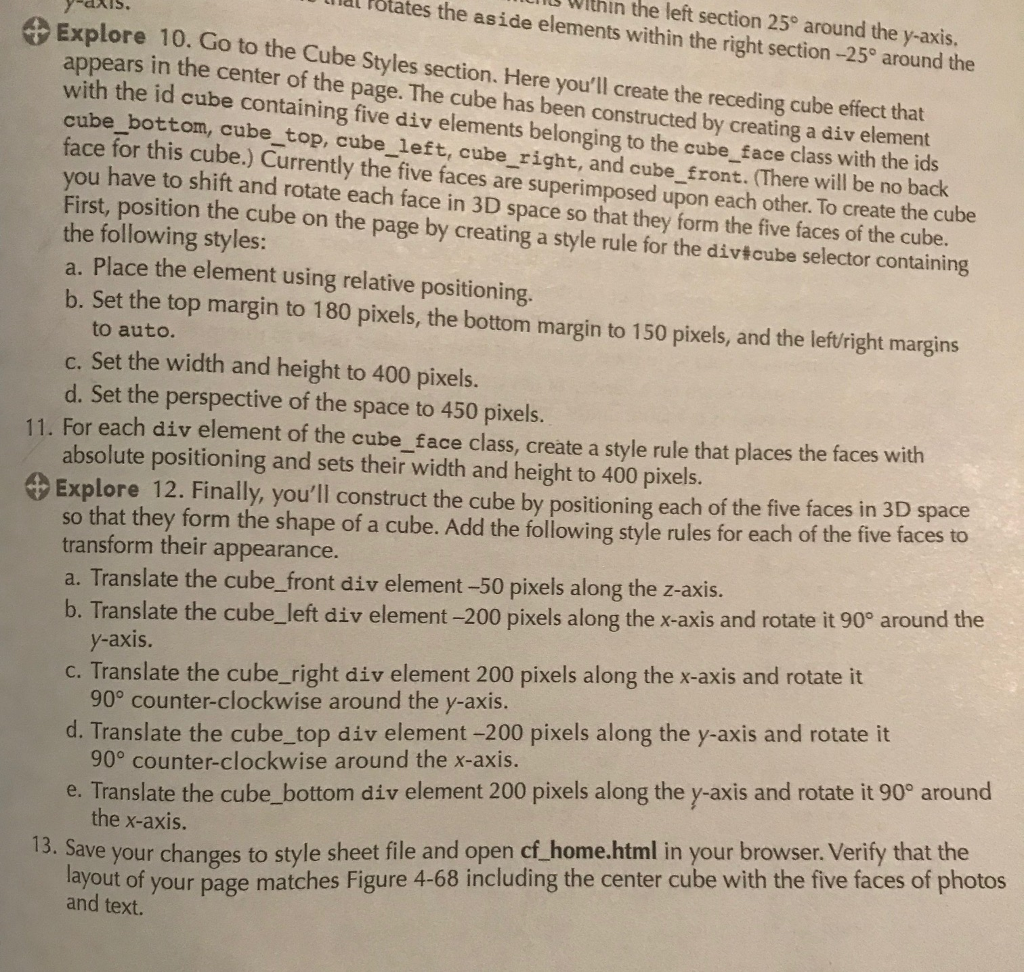
This is my 2nd time posting this. The first response from an expert offered basic information about CSS that I can find through various google
This is my 2nd time posting this. The first response from an expert offered basic information about CSS that I can find through various google searches. I need help creating a receding cube effect. Thanks in advance
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started