Question
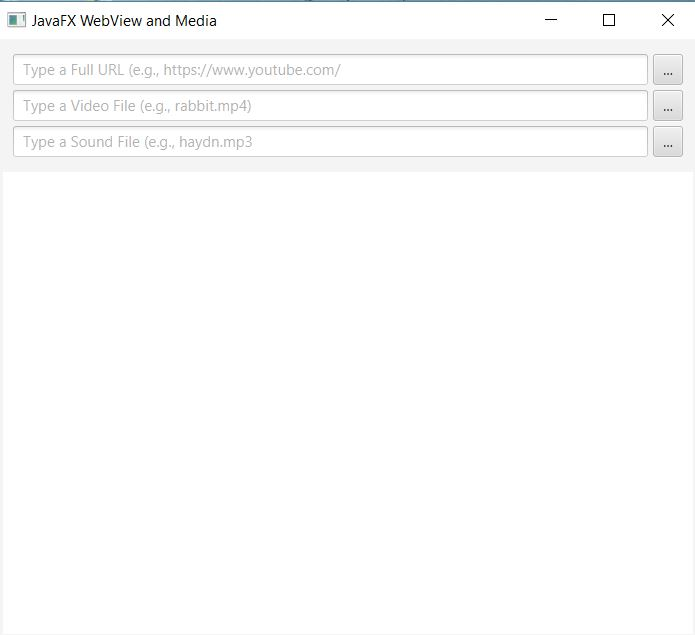
This is the MediawebView.jar This is what I got so far: primaryStage.setTitle(Search Bar); BorderPane root = new BorderPane(); GridPane grid = new GridPane(); grid.setPadding(new Insets(10,

This is the MediawebView.jar
This is what I got so far:
primaryStage.setTitle("Search Bar");
BorderPane root = new BorderPane();
GridPane grid = new GridPane();
grid.setPadding(new Insets(10, 10, 10, 10));
grid.setVgap(10);
grid.setHgap(10);
root.setTop(grid);
// Creating a text field with defining the URL
final TextField url = new TextField();
url.setPromptText("Type a full URL (e.g. https://youtube.com/)");
url.setPrefColumnCount(10);
url.getText();
GridPane.setConstraints(url, 0, 0);
// Defining the video
final TextField video = new TextField();
video.setPromptText("Type a Video File (e.g. MOV)");
GridPane.setConstraints(video, 0, 1);
// Defining the sound
final TextField sound = new TextField();
sound.setPrefColumnCount(15);
sound.setPromptText("Type a Sound File (e.g. mp3)");
GridPane.setConstraints(sound, 0, 2);
grid.getChildren().addAll(url, video, sound);
// Defining the URL button
Button urlButton = new Button("...");
GridPane.setConstraints(urlButton, 1, 0);
grid.getChildren().add(urlButton);
// Defining the Video Button
Button videoButton = new Button("...");
GridPane.setConstraints(videoButton, 1, 1);
grid.getChildren().add(videoButton);
// Defining the Sound Button
Button soundButton = new Button("...");
GridPane.setConstraints(soundButton, 1, 2);
grid.getChildren().add(soundButton);
VBox vb = new VBox();
root.setCenter(vb);
Problem 1 (50 points): Simple JavaFX app 1. Create a JavaFX project in Eclipse with a name like ex3 or exercise3. 2. Use the default package "application If you want, you may refactor it. 3. Use the default JavaFX cass (a source file) named Main,java. Again, you may change the name of the source file (class file, eventually) by refactoring. 4. Download the runnable JAR file named MediaWebView.jar to your computer and double click to run it. Note that i have also posted resource files. 5. Create a similar app by writing code in the Main.java (or your preferred) file. 6. Export your project to a JAR file (nota runnable JAR file) 7. Upload the JAR file on Canvas. Hints: Please review the following 1. Skinning with SS (here or esewhere on the web). To insert a background image, you should do it with a "root of the scene. 2. TextField (here or elsewhere 3. a node getChildren).clear of Observablelist 4. HBox and VBox (here or elsewhere 5. WebView and WebEngine (see the class example or elsewhere) 6. Media and MediaView (see the class eample or elsewhere) hereStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started