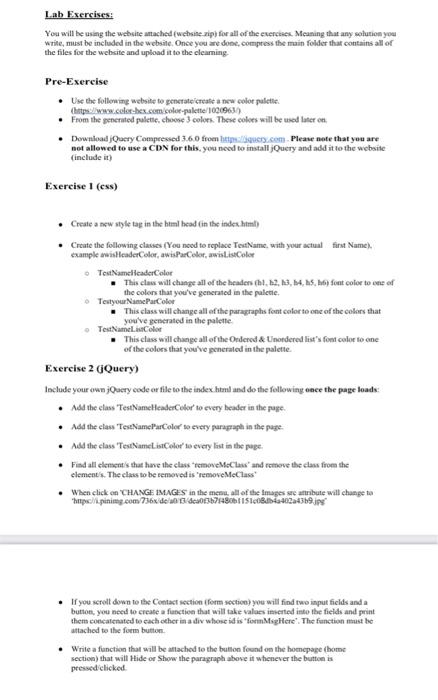
this is what the index html file looks like and what should be changed in the exercise is mentioned, if possible to atleast write the syntax or the basic answers ! thank you

Iab Exercises: You will be using the website antached (websine rip) for all of the evercties. Meaning that any solution you write, must be included in the websile. Once yos are done, compress the main foller that contains all of the files for the website and upload it to the clearning. Pre-Exercise - Use the following website to generateicrate a new oolor pulethe. - From the generated pulete, choone 3 colors. These coloss will be used later en. - Download jQuery Compressed 3.6.0 from herips-liguery. com. Please note that you are not allowed to use a CDN for this, you nood to install jQuery and add it to the websile (include it) Exercise I (css) - Create a new style tag in the heml head (in the indes himbly - Crate the following clauss (You nood to replace TeetName, with your actual fins Name). trample awistleaderColor, awisparColor, anislisholor - TeaNamalleaderColor the colors that you've generated in the palctic. Tealyour NameParCofor - This class will change all of the paragaphs font calor to onc of the colors that you've generated in the palente. Teatiamel. ascolor - This class will change all of the Ondenod 2 Unondered list's font color to one of the colors that you've generalod in the palete. Exercise 2 (jQuery) Isclude your own jQuery eode or file to the index htanl and do the following ence the page loads: - Ada the class 'TestNameHeaderCodor' to every beader in the puge. - Ada the class 'TesevameParColor' so every puramagth in the page. - Auld the class 'TeriNameLisiColor' to every last in the puge. - Fiad all elensents that have the class 'removeMoClas' and remove the claws from the clement's. The claw to be removed is 'trmoveMeClass' - When click on CHANGE iMNGES in the menu all of the Imuger se atribute will change taa - If you serelt down to be Conast section (form section) you will find two input ficlds and a bution, you need to crease a fiasction that will take valoes inserted into the fields and print then coecatenated to each other in a div whose id is 'formMleghere'. The function must be attached to the form bution. - Write a function that will be aftached te the butlion found on the homepage flome section) that will Hide or Show the paragraph above it whenever the button is pressed clicked. QUESTION 1 QUESTION 1 The answer for question 1 will be priafed Aere My Color Will Change My Color Will Change My Color Will Change Lortan ipsum dolior vit amet, corssectetur Lorem ipsum dolor ny amet, consectefur Lobem igsum dolor ait amet, conercietur natigrajing elit. Minama maxime quam adipisieing elit. Mnima misname quan odipisieing elit Msnima madocime gowm architects duo inventote harum ex tragn. Arehilecto quo invensare harum ex magal, architecto quo inveatost haruth ex magny deictaimyedis atweth atmpirais. dieta inyedit. OUR AMAZING TEAM OUR AMAZING TEAM THE Text acras watc at o dianiv: Miniticrosoft Google facebook CONTACT