


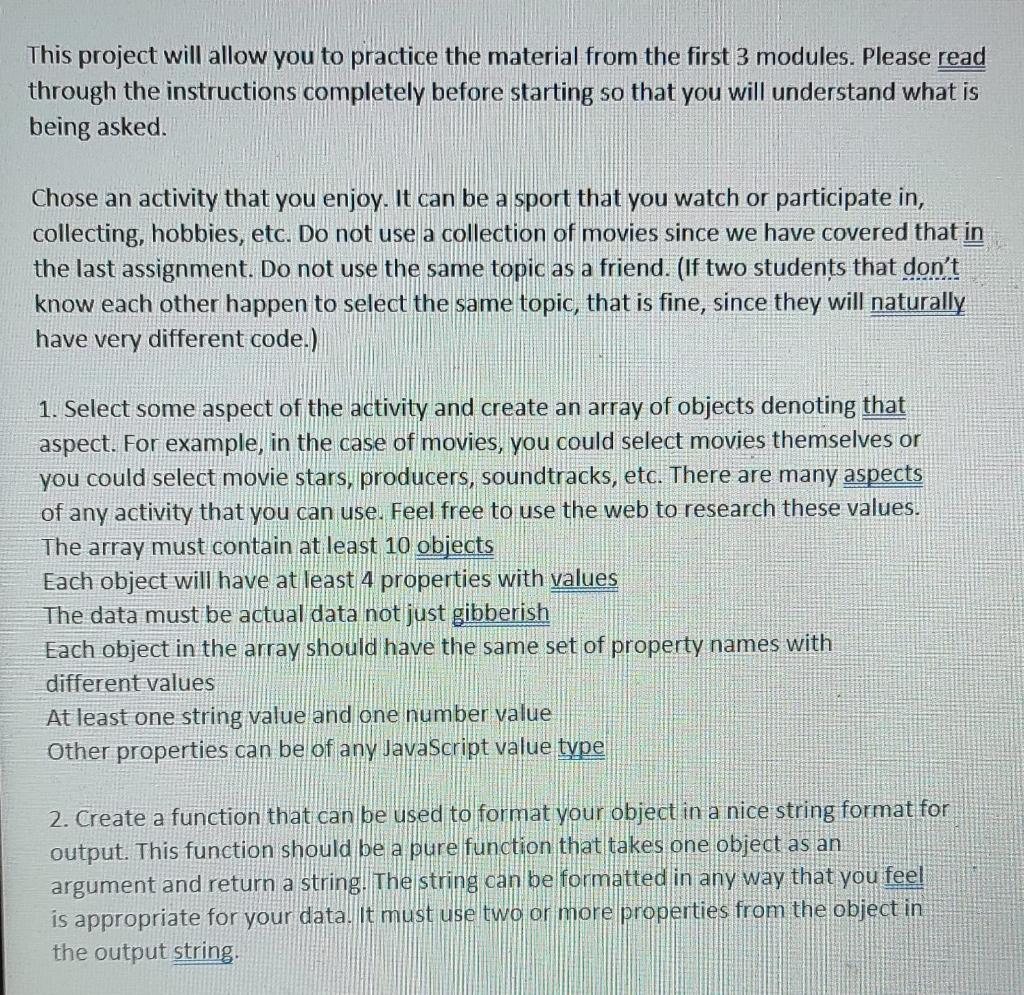
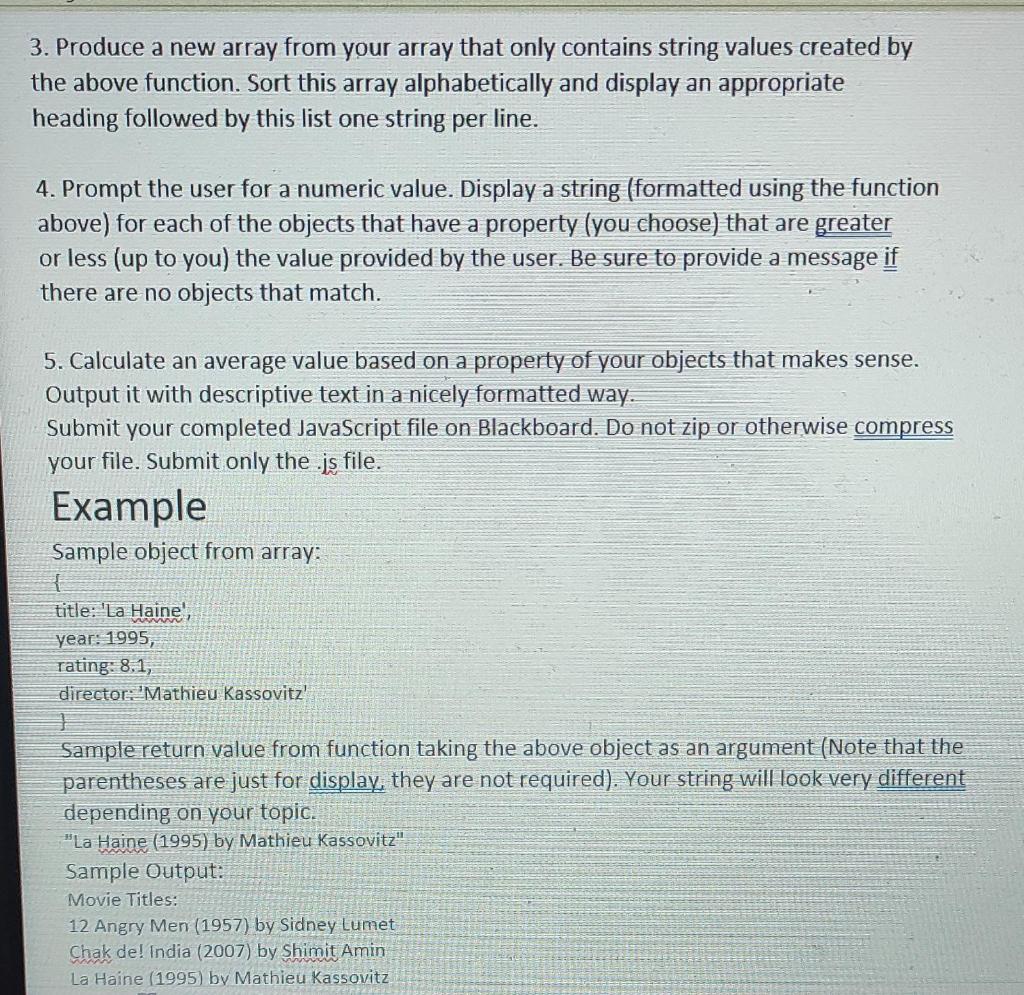
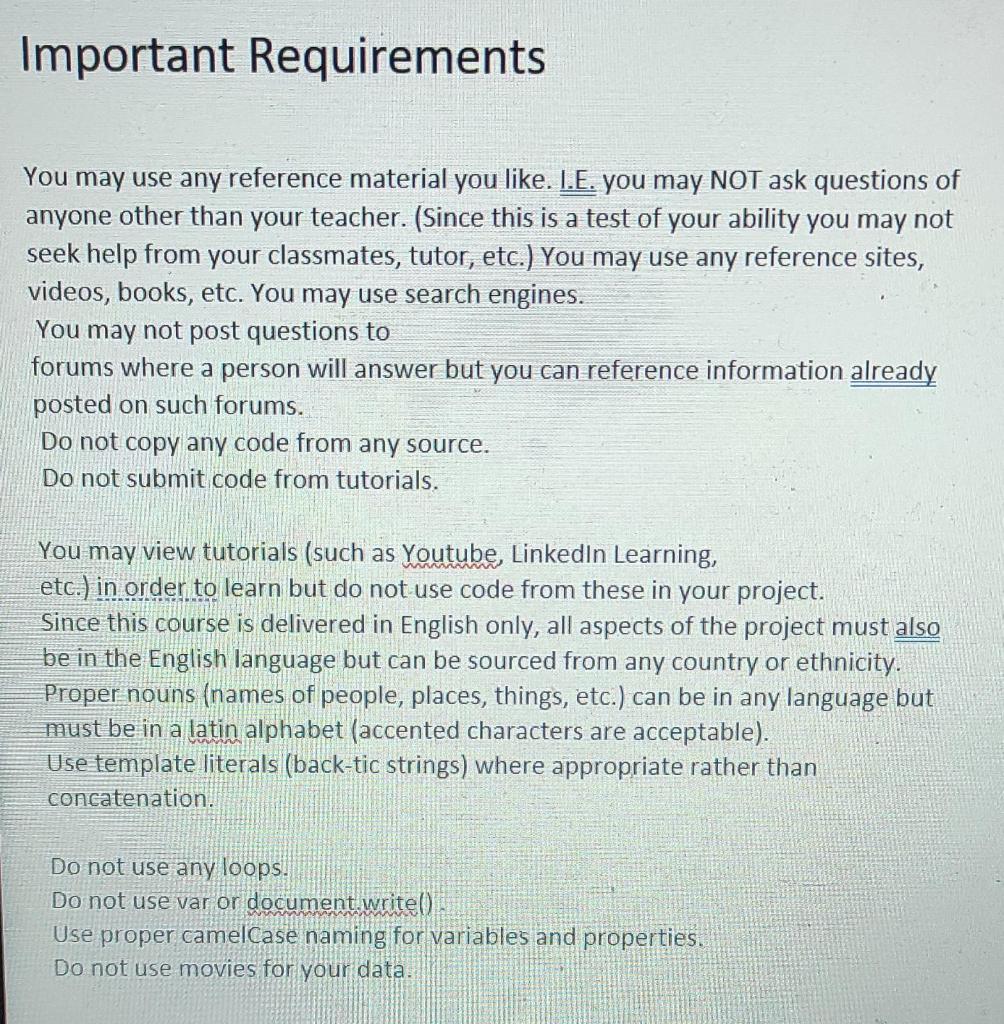
This project will allow you to practice the material from the first 3 modules. Please read through the instructions completely before starting so that you will understand what is being asked. Chose an activity that you enjoy. It can be a sport that you watch or participate in, collecting, hobbies, etc. Do not use a collection of movies since we have covered that in the last assignment. Do not use the same topic as a friend. (If two students that don't know each other happen to select the same topic, that is fine, since they will naturally have very different code.) 1. Select some aspect of the activity and create an array of objects denoting that aspect. For example, in the case of movies, you could select movies themselves or you could select movie stars, producers, soundtracks, etc. There are many aspects of any activity that you can use. Feel free to use the web to research these values. The array must contain at least 10 objects Each object will have at least 4 properties with values The data must be actual data not just gibberish Each object in the array should have the same set of property names with different values At least one string value and one number value Other properties can be of any JavaScript value type 2. Create a function that can be used to format your object in a nice string format for output. This function should be a pure function that takes one object as an argument and return a string. The string can be formatted in any way that you feel is appropriate for your data. it must use two or more properties from the object in the output string 3. Produce a new array from your array that only contains string values created by the above function. Sort this array alphabetically and display an appropriate heading followed by this list one string per line. 4. Prompt the user for a numeric value. Display a string (formatted using the function above) for each of the objects that have a property (you choose) that are greater or less (up to you) the value provided by the user. Be sure to provide a message if there are no objects that match. 5. Calculate an average value based on a property of your objects that makes sense. Output it with descriptive text in a nicely formatted way. Submit your completed JavaScript file on Blackboard. Do not zip or otherwise compress your file. Submit only the .js file. Example Sample object from array: title: 'La Haine! year: 1995, rating: 8.1, director: Mathieu Kassovitz' Sample return value from function taking the above object as an argument (Note that the parentheses are just for display, they are not required). Your string will look very different depending on your topic. "La Haine (1995) by Mathieu Kassovitz" Sample Output: Movie Titles: 12 Angry Men (1957) by Sidney Lumet Chak de! India (2007) by Shimit Amin La Haine (1995) by Mathieu Kassovitz Important Requirements You may use any reference material you like. I.E. you may NOT ask questions of anyone other than your teacher. (Since this is a test of your ability you may not seek help from your classmates, tutor, etc.) You may use any reference sites, videos, books, etc. You may use search engines. You may not post questions to forums where a person will answer but you can reference information already posted on such forums. Do not copy any code from any source. Do not submit code from tutorials. You may view tutorials (such as Youtube, LinkedIn Learning, etc.) in order to learn but do not use code from these in your project. Since this course is delivered in English only, all aspects of the project must also be in the English language but can be sourced from any country or ethnicity. Proper nouns (names of people, places, things, etc.) can be in any language but must be in a latin alphabet (accented characters are acceptable). Use template literals (back-tic strings) where appropriate rather than concatenation. Do not use any loops. Do not use var or document.write() Use proper camelCase naming for variables and properties. Do not use movies for your data. This project will allow you to practice the material from the first 3 modules. Please read through the instructions completely before starting so that you will understand what is being asked. Chose an activity that you enjoy. It can be a sport that you watch or participate in, collecting, hobbies, etc. Do not use a collection of movies since we have covered that in the last assignment. Do not use the same topic as a friend. (If two students that don't know each other happen to select the same topic, that is fine, since they will naturally have very different code.) 1. Select some aspect of the activity and create an array of objects denoting that aspect. For example, in the case of movies, you could select movies themselves or you could select movie stars, producers, soundtracks, etc. There are many aspects of any activity that you can use. Feel free to use the web to research these values. The array must contain at least 10 objects Each object will have at least 4 properties with values The data must be actual data not just gibberish Each object in the array should have the same set of property names with different values At least one string value and one number value Other properties can be of any JavaScript value type 2. Create a function that can be used to format your object in a nice string format for output. This function should be a pure function that takes one object as an argument and return a string. The string can be formatted in any way that you feel is appropriate for your data. it must use two or more properties from the object in the output string 3. Produce a new array from your array that only contains string values created by the above function. Sort this array alphabetically and display an appropriate heading followed by this list one string per line. 4. Prompt the user for a numeric value. Display a string (formatted using the function above) for each of the objects that have a property (you choose) that are greater or less (up to you) the value provided by the user. Be sure to provide a message if there are no objects that match. 5. Calculate an average value based on a property of your objects that makes sense. Output it with descriptive text in a nicely formatted way. Submit your completed JavaScript file on Blackboard. Do not zip or otherwise compress your file. Submit only the .js file. Example Sample object from array: title: 'La Haine! year: 1995, rating: 8.1, director: Mathieu Kassovitz' Sample return value from function taking the above object as an argument (Note that the parentheses are just for display, they are not required). Your string will look very different depending on your topic. "La Haine (1995) by Mathieu Kassovitz" Sample Output: Movie Titles: 12 Angry Men (1957) by Sidney Lumet Chak de! India (2007) by Shimit Amin La Haine (1995) by Mathieu Kassovitz Important Requirements You may use any reference material you like. I.E. you may NOT ask questions of anyone other than your teacher. (Since this is a test of your ability you may not seek help from your classmates, tutor, etc.) You may use any reference sites, videos, books, etc. You may use search engines. You may not post questions to forums where a person will answer but you can reference information already posted on such forums. Do not copy any code from any source. Do not submit code from tutorials. You may view tutorials (such as Youtube, LinkedIn Learning, etc.) in order to learn but do not use code from these in your project. Since this course is delivered in English only, all aspects of the project must also be in the English language but can be sourced from any country or ethnicity. Proper nouns (names of people, places, things, etc.) can be in any language but must be in a latin alphabet (accented characters are acceptable). Use template literals (back-tic strings) where appropriate rather than concatenation. Do not use any loops. Do not use var or document.write() Use proper camelCase naming for variables and properties. Do not use movies for your data