Answered step by step
Verified Expert Solution
Question
1 Approved Answer
this the second. question the results is this 08 - Using Homework2-PartA.htm.htm as a starting point, create Homework2-PartB.htm. Using HTML and CSS, along with the



this the second. question

the results is this

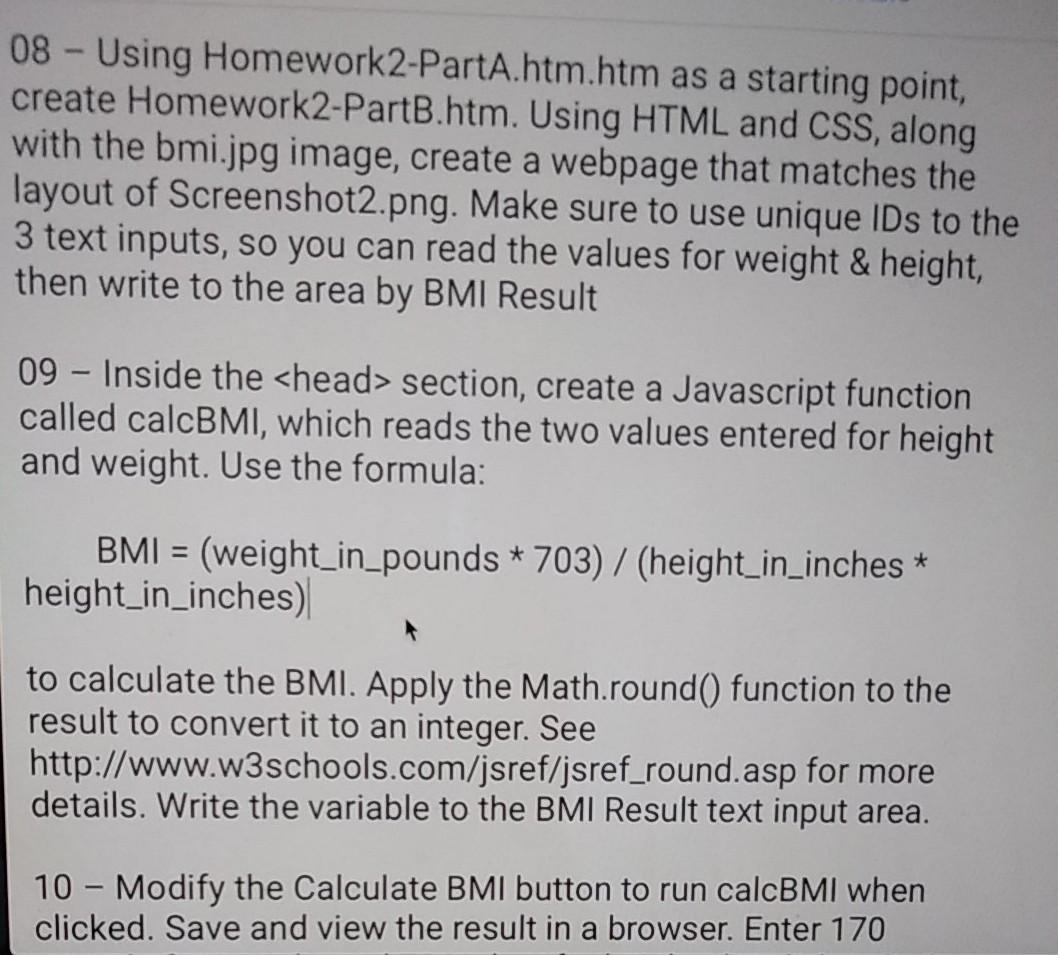
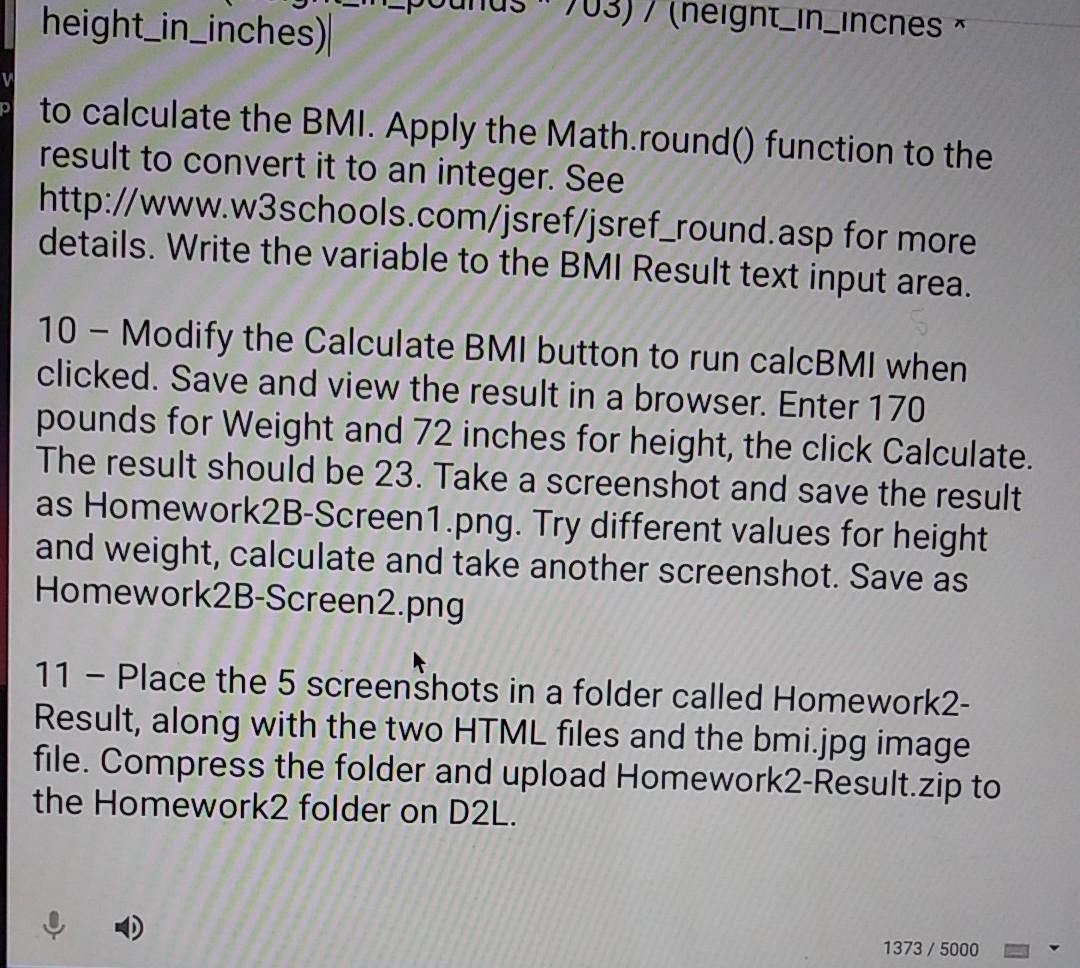
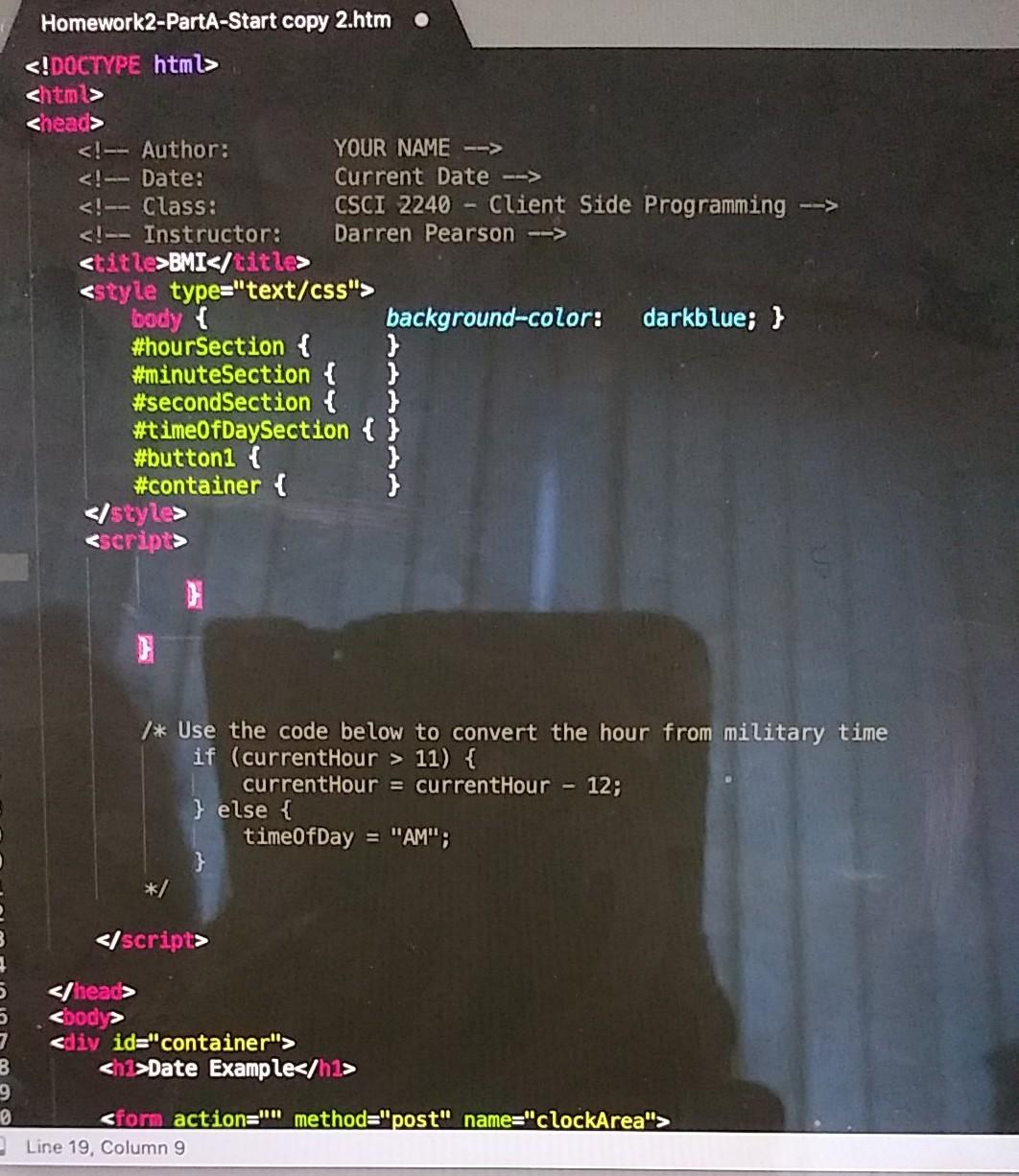
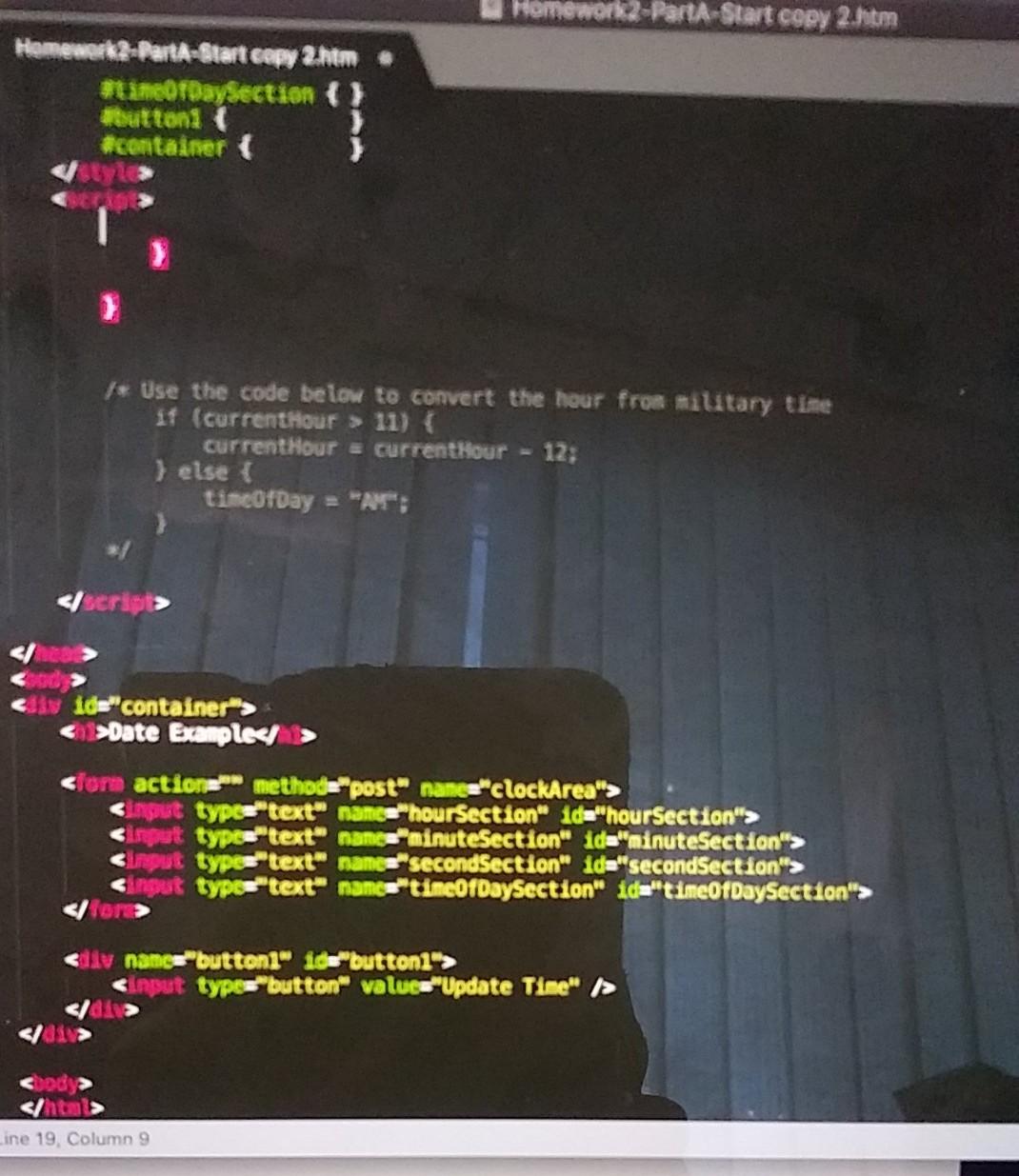
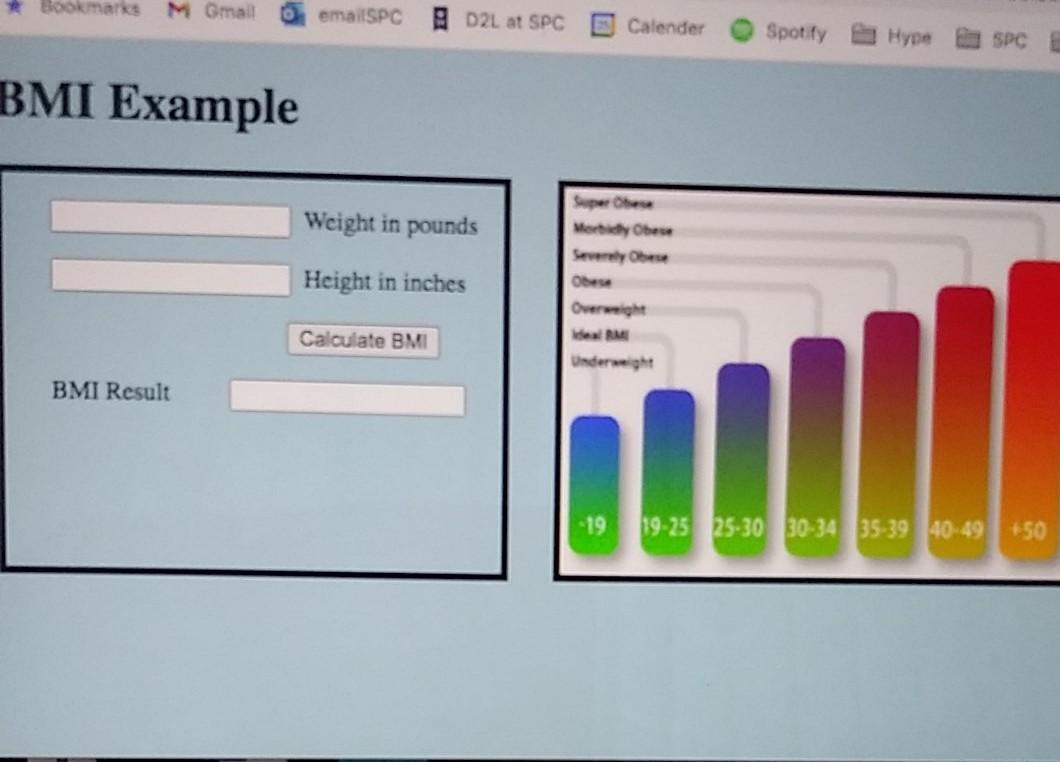
08 - Using Homework2-PartA.htm.htm as a starting point, create Homework2-PartB.htm. Using HTML and CSS, along with the bmi.jpg image, create a webpage that matches the layout of Screenshot2.png. Make sure to use unique IDs to the 3 text inputs, so you can read the values for weight & height, then write to the area by BMI Result 09 - Inside the section, create a Javascript function called calcBMI, which reads the two values entered for height and weight. Use the formula: BMI = (weight_in_pounds * 703)/(height_in_inches * height_in_inches) to calculate the BMI. Apply the Math.round() function to the result to convert it to an integer. See http://www.w3schools.com/jsref/jsref_round.asp for more details. Write the variable to the BMI Result text input area. 10 - Modify the Calculate BMI button to run calcBMI when clicked. Save and view the result in a browser. Enter 170 height_in_inches) (neignt_in_inches * w to calculate the BMI. Apply the Math.round() function to the result to convert it to an integer. See http://www.w3schools.com/jsref/jsref_round.asp for more details. Write the variable to the BMI Result text input area. 10 - Modify the Calculate BMI button to run calcBMI when clicked. Save and view the result in a browser. Enter 170 pounds for Weight and 72 inches for height, the click Calculate. The result should be 23. Take a screenshot and save the result as Homework2B-Screen1.png. Try different values for height and weight, calculate and take another screenshot. Save as Homework2B-Screen2.png 11 - Place the 5 screenshots in a folder called Homework2- Result, along with the two HTML files and the bmi.jpg image file. Compress the folder and upload Homework2-Result.zip to the Homework2 folder on D2L. 1373 / 5000 Homework2-PartA-Start copy 2.htm
B Date Example 9 0
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started