Question
TOPICS Extended JPanel Communicating With Extended JPanel Drawing Pictures Drawing Shapes DESCRIPTION Write a GUI application that displays a variety of shapes and pictures. The
TOPICS
Extended JPanel
Communicating With Extended JPanel
Drawing Pictures
Drawing Shapes
DESCRIPTION
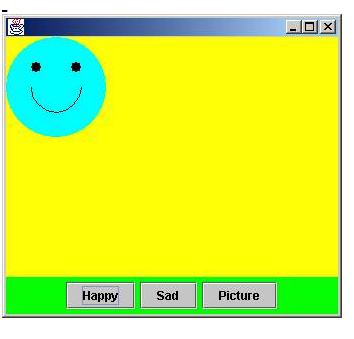
Write a GUI application that displays a variety of shapes and pictures.
The application should provide three buttons labeled, Happy, Sad and Picture for selecting a shape or a picture to be displayed on a panel.
If the user clicks the Happy, a happy face will show and if the user clicks a Sad button, a sad face will show. If the user clicks the Picture button, a picture selected randomly amongst several (from 4 to 6) pictures will show.
IMPLEMENTATION
Use a regular JPanel for containing three buttons and an extended JPanel for doing the drawings.
Add the extended JPanel to the larger upper part (center) of the content pane and add the regular JPanel containing the three JButton objects to the smaller lower part (south) of the content pane.
Extended JPanel Implementation
Create a class (say JPanelExt) that extends JPanel.
In the extended JPanel, provide the following two methods:
paintComponent Method
public void paintComponent (Graphics g)
In the extended JPanel, provide the paintComponent ( ) method that over rides the same method in the parent class.
From within this method, call the parent paintComponent ( ) method. This will clear the drawing surface and will also enable the double buffering which will result in creating a smoother and jitter free drawing.
After the call to the parent paintComponent ( ) method, include the code for performing the drawing as shown below.
public void paintComponent (Graphics g)
{
//call the parent method
super.paintComponent (g);
//include the code that does the drawing here.
}
setPictureType Method
public void setPictureType (String pictureType)
In the extended JPanel, provide a method setPictureType ( ) to set the picture type for the drawing.
Whenever the user clicks one of the buttons for drawing a picture, the button event handler calls this method of the JPanelExt object and passes it the pictureType. It may use one of the following values for a pictureType: Happy, Sad, Picture.
This method receives the picture type as a parameter and saves it in an instance variable. Then it calls the method repaint ( ). A call to repaint ( ) results in the method paintCompoent ( ) being called eventually. The paintComponent ( ) method examines the instance variable containing the pictureType and draws the appropriate picture.
DRAWING A SHAP
For doing the drawing, use any of the number of Graphics method available such as drawOval( ), drawArc ( ) etc.
Drawing A Happy Face
The code below draws a happy face in a rectangle with starting co-ordinates (0,0), width 100 and height 100. You may rewrite the code as needed.
g.drawOval(0,0,100,100);
g.fillOval(25,25,10,10);
g.fillOval(65,25,10,10);
g.drawArc(25,25,50,50,0,-180);
or the following:
g.setColor(Color.yellow); g.fillOval(0,0,300,300); g.setColor(Color.RED); g.fillOval(80,75,30,30); g.fillOval(190,75,30,30); g.setColor(Color.black); g.fillArc (75,100,150,150,0,-180
Drawing A Sad Face
The code below draws a sad face in a rectangle with starting co-ordinates (0,0), width 100 and height 100. You may rewrite the code as needed.
g.drawOval(0,0,100,100);
g.fillOval(25,25,10,10);
g.fillOval(65,25,10,10);
g.drawArc(25,50,50,50,0,180);
or the following:
g.setColor(Color.GREEN); g.fillOval(0,0,300,300); g.setColor(Color.black ); g.fillOval(80,75,30,30); g.fillOval(190,75,30,30); g.setColor(Color.black); g.drawArc(75,150,150,150,0,180);
Drawing A gif file
Use the following code for drawing a file called myfile.gif.
Also see the notes below:
//import java.net.*;
//create an ImageIcon for the file called myfile.gif
//See note 1 below for finding a gif file.
//See note 2 below for learning where to copy the gif file.
//See note 3 below for another way of creating ImageIcon
URL url = getClass( ).getResource ("myfile.gif");
ImageIcon imageIcon = new ImageIcon (url);
//create an Image object for the ImageIcon object
Image image = imageIcon.getImage( );
//Draw the image to span all the drawing surface.
//g is the graphics object passed to method paintComponent.
//See note 4 below for drawing an image with a fixed built in size.
g.drawImage (image,0,0,this.getWidth( ), this.getHeight ( ) , this);
Note 1: How to find gif files.
Java supports jpeg and gif files. You can use either jpeg or gif files for this assignment.
The names of all gif files end with .gif.
The names of all jpeg files end with .jpeg.
For finding a gif file, do the following:
Right click Start
Select Search.
(A dialog box will show).
Enter *.gif in the text field below the label Search for files or folders named.
Click right down arrow in the text field below the label Lookin:
Select Hard Drive C
Press button Search Now.
(Many gif files will appear on the right hand pane).
Pick one gif file and right click it.
(A pop up menu will show).
Select Copy
Using Windows explorer Paste the file in the same directory where you .jave files are.
Note 2: Where to copy gif files
Copy the gif files in the same directory where your .class files are.
Note 3: Another way to create an ImageIcon
//You can create an ImageIcon object using the code below.
//However, code below works with applications and not with applets.
//The code above works both with applications and applets.
ImageIcon imageIcon = new ImageIcon (myfile.gif);
Note 4: Anotherway to draw and Image
//For drawing the image with fixed built in size, do the following.
g.drawImage (image,0,0,this); //where g is a Graphics object.
GENERATING A RANDOM NUMBER
Single Step Method
//Generate a number from 1 to 4 in one step
int n = ( (int) (Math.random ( ) * 4 ) ) + 1;
Multiple Step Method:
//Generate a double from 0 to .9999..
Double d = Math.random ( );
//Generate a double from 0 to 3.9999..
d = d * 4;
//Generate an int from 0 to 3
int n = (int) d;
//Generate an int from 1 to 4
n = n + 1;
Picture

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started