Question: TOU Tave the land II LITIS Case Study. 1. Create a new folder for this path of Light Yoga Studio case study. 2. Modify the







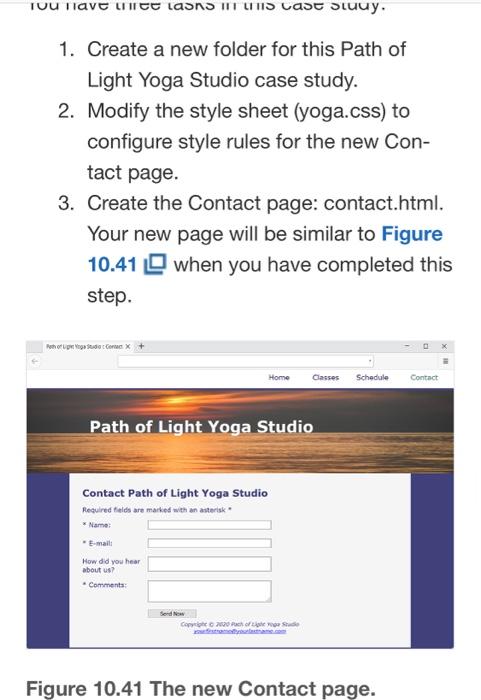
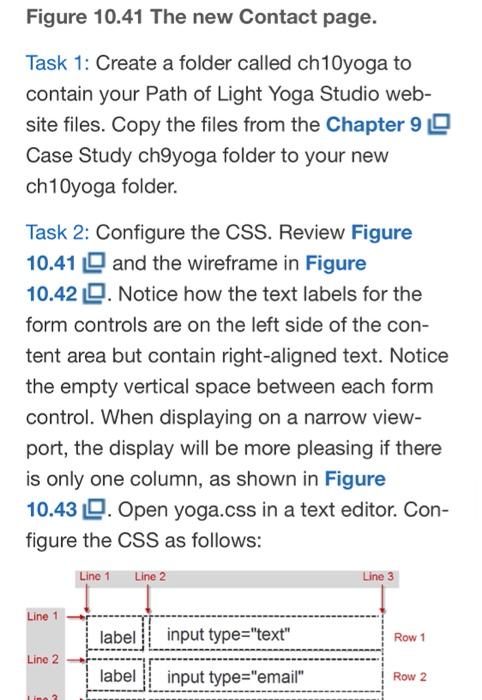
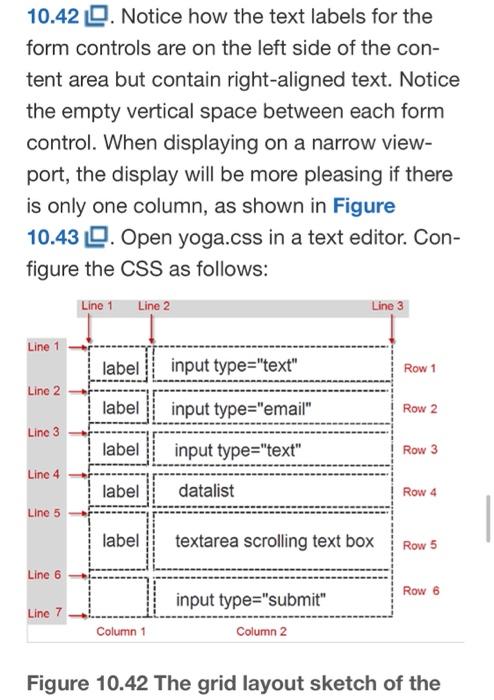
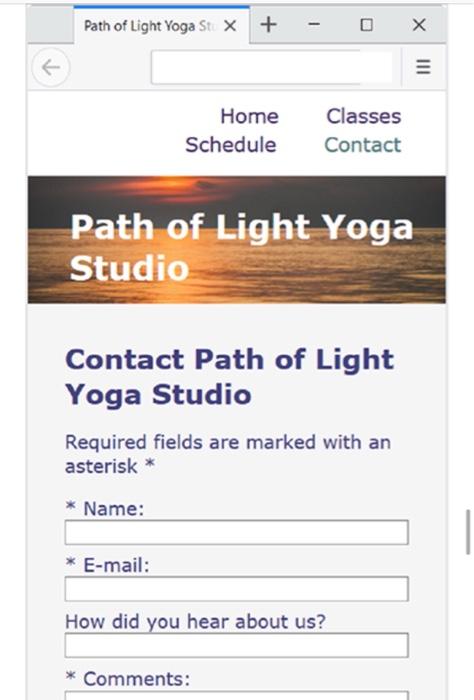
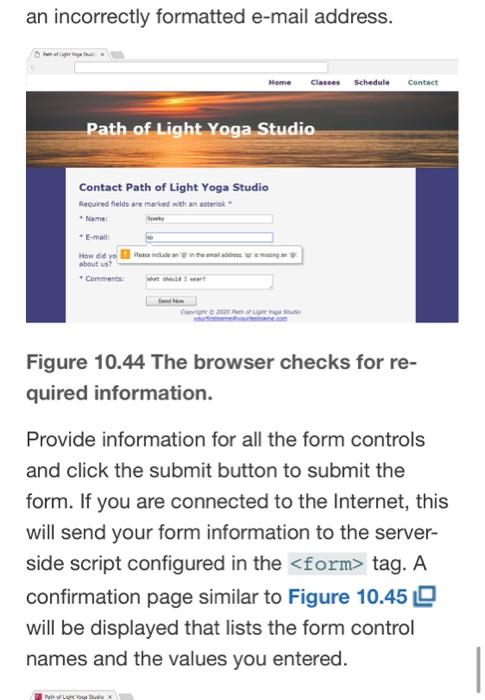
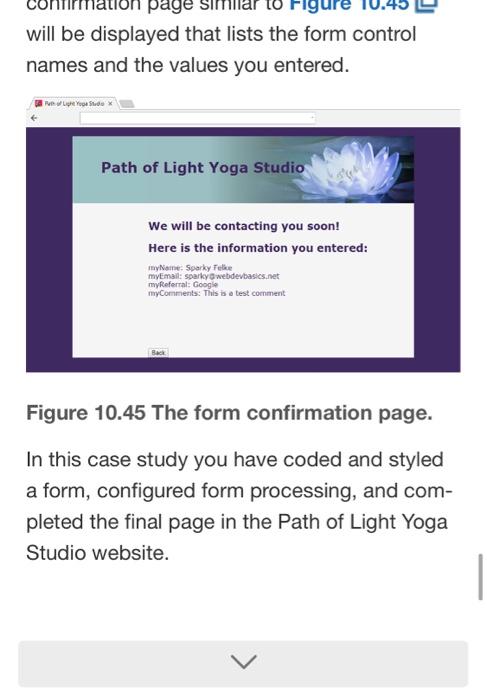
TOU Tave the land II LITIS Case Study. 1. Create a new folder for this path of Light Yoga Studio case study. 2. Modify the style sheet (yoga.css) to configure style rules for the new Con- tact page. 3. Create the Contact page: contact.html. Your new page will be similar to Figure 10.41 when you have completed this step. Per prende come Home Classes Schedule Contact Path of Light Yoga Studio Contact Path of Light Yoga Studio Required fields are marked with an asterisk * Name: E-mail How did you hear about us . Comments: COOP Figure 10.41 The new Contact page. Figure 10.41 The new Contact page. Task 1: Create a folder called ch 10yoga to contain your Path of Light Yoga Studio web- site files. Copy the files from the Chapter 90 Case Study ch9yoga folder to your new ch 10yoga folder. Task 2: Configure the CSS. Review Figure 10.41 and the wireframe in Figure 10.42 2. Notice how the text labels for the form controls are on the left side of the con- tent area but contain right-aligned text. Notice the empty vertical space between each form control. When displaying on a narrow view- port, the display will be more pleasing if there is only one column, as shown in Figure 10.43 9. Open yoga.css in a text editor. Con- figure the CSS as follows: Line 1 Line 2 Line 3 Line 1 label input type="text" Row 1 Line 2 label input type="email" Row 2 10.42. Notice how the text labels for the form controls are on the left side of the con- tent area but contain right-aligned text. Notice the empty vertical space between each form control. When displaying on a narrow view- port, the display will be more pleasing if there is only one column, as shown in Figure 10.43 9. Open yoga.css in a text editor. Con- figure the CSS as follows: Line 1 Line 2 Line 3 Line 1 label input type="text" Row 1 Line 2 label input type="email" Row 2 Line 3 label input type="text" Row 3 Line 4 label datalist Row 4 Line 5 label textarea scrolling text box Row 5 Line 6 Row 6 Line 7 input type="submit" Column 2 Column 1 Figure 10.42 The grid layout sketch of the Path of Light Yoga St X + III Home Schedule Classes Contact Path of Light Yoga Studio Contact Path of Light Yoga Studio Required fields are marked with an asterisk * Name: * E-mail: How did you hear about us? Comments: Figure 10.43 Single-column form in a nar- row viewport. a. Configure the single column display for narrow viewports using flexbox. Add the following CSS above the media queries to configure the form element selection as a flex container with one column. Also set a .5em bottom margin on the input, datalist, and textarea ele- ment selectors. form { display: flex; flex-flow: column nowrap; } input, datalist textarea { margin-bottom: .5em; } b. Configure the two-column display with grid layout. Add CSS to the first media query to accomplish this. 1. Configure a form element selec- tor. Set 60% width, maximum width 40em arid display with an incorrectly formatted e-mail address. Classes Schedule Contact Path of Light Yoga Studio Contact Path of Light Yoga Studio Recuired fields are marked with an asterisk Name Email How did yo about us? Comments C Figure 10.44 The browser checks for re- quired information. Provide information for all the form controls and click the submit button to submit the form. If you are connected to the Internet, this will send your form information to the server- side script configured in the
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


