Answered step by step
Verified Expert Solution
Question
1 Approved Answer
The point is to 1) create the form, 2) collect data from the form, 3) do some calculations with the data and 4) send output
The point is to 1) create the form, 2) collect data from the form, 3) do some calculations with the data and 4) send output to the page that differs depending on what you filled in the form. You also will be graded on the use of functions and organizing your code.
Complete the assignment below.
Process the form using JavaScript. Don't just re-use the elements and code from the example.
- Validate the user input.
- Show the results to the end user on the web page.
- Show the results to the end user in a dialogue window.
- Thoroughly document all JavaScript.
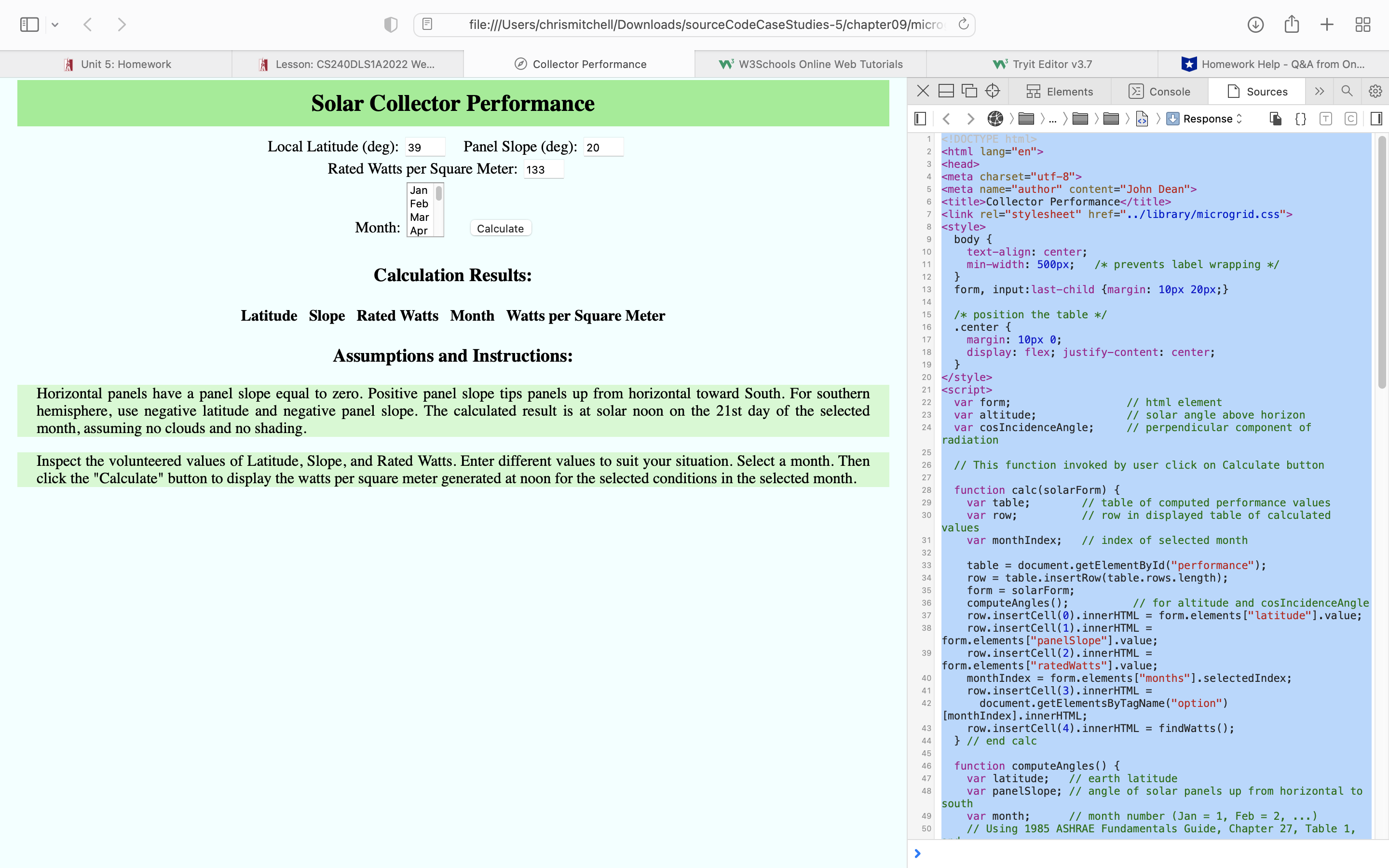
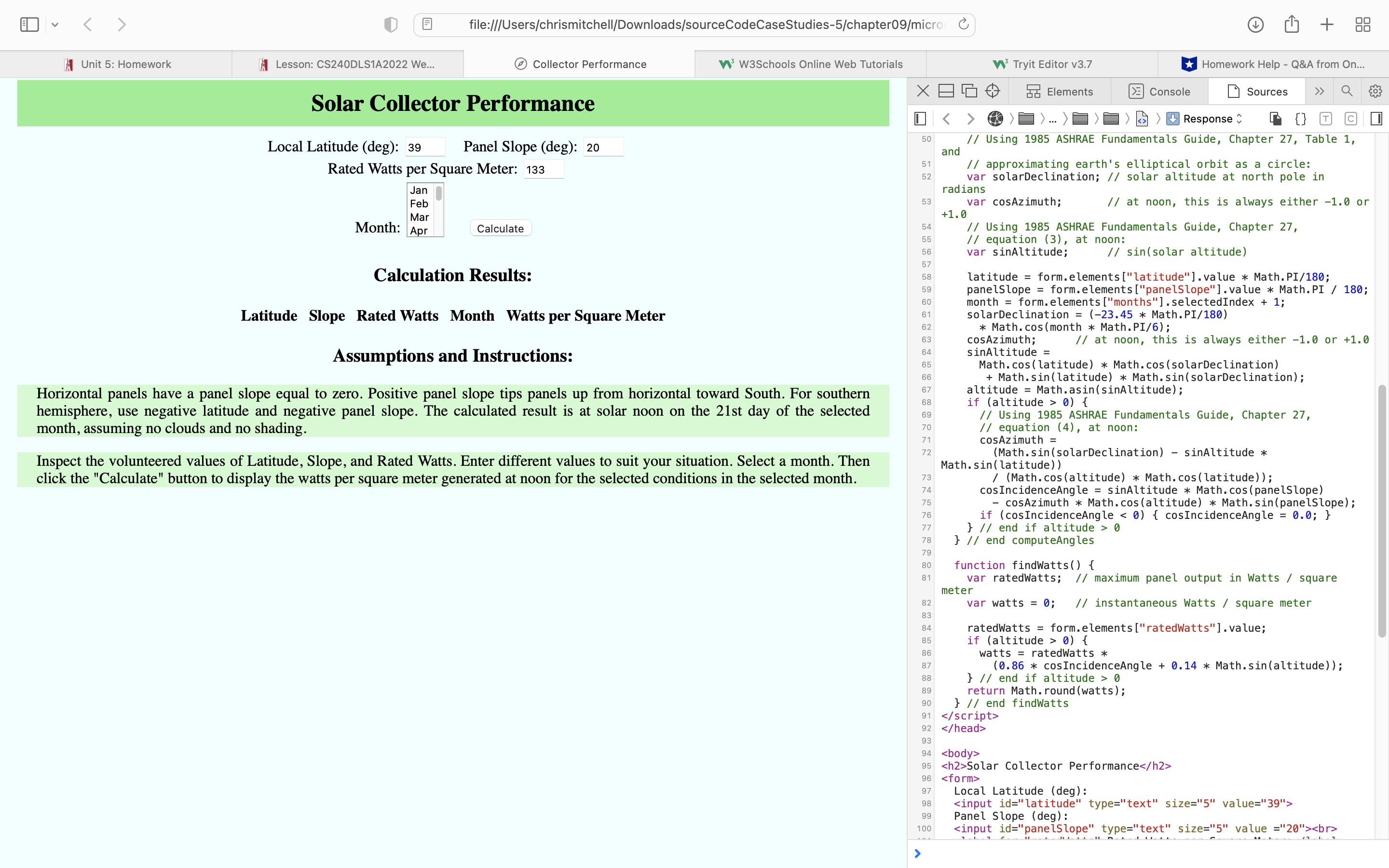
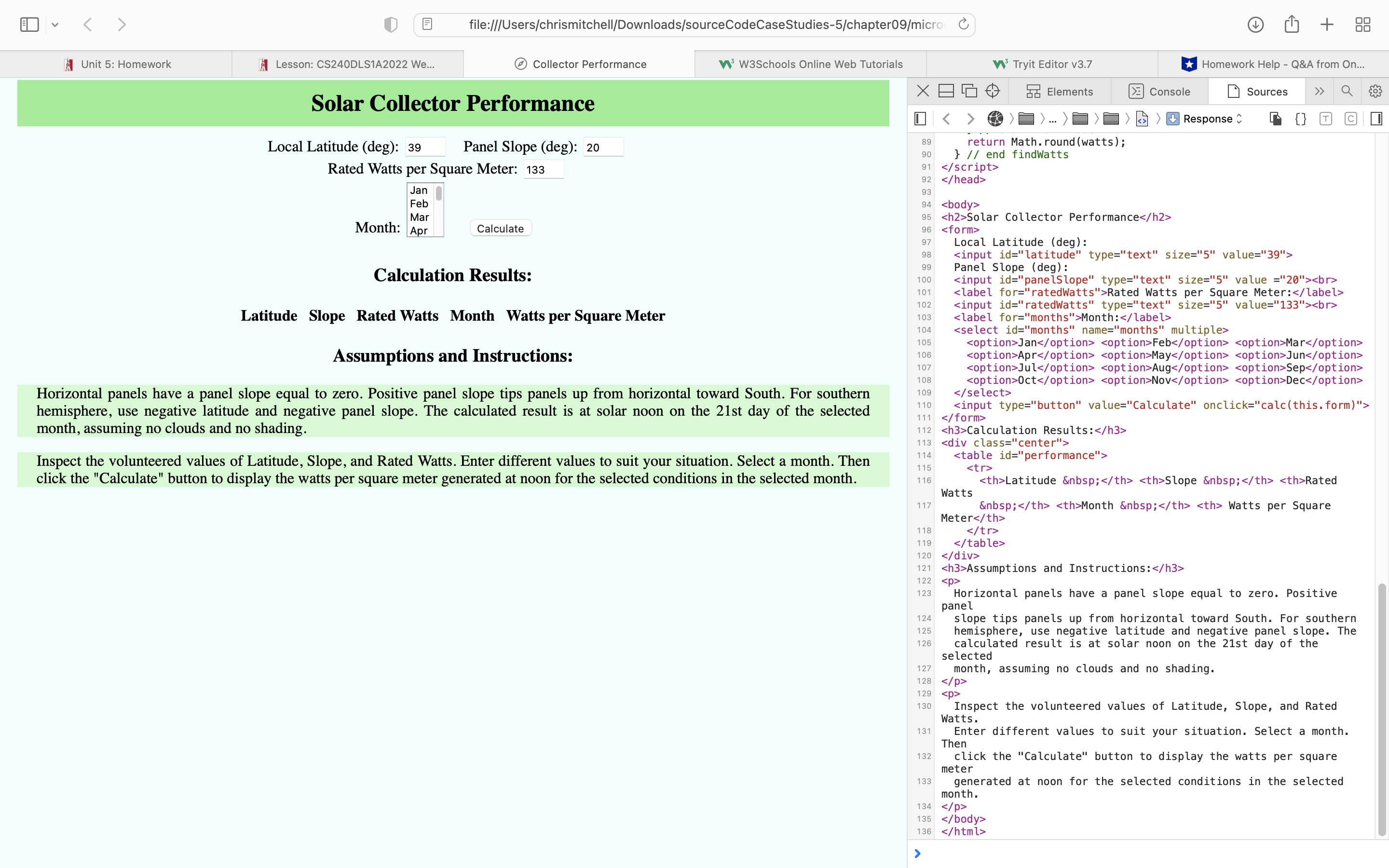
make a similar code as the one attached below: be sure it has calculations with data.
don't worry about the link/stylesheets



Unit 5: Homework Lesson: CS240DLS1A2022 We... file:///Users/chrismitchell/Downloads/sourceCodeCase Studies-5/chapter09/microg Collector Performance Solar Collector Performance Local Latitude (deg): 39 Panel Slope (deg): 20 Rated Watts per Square Meter: 133 Jan Feb Mar Month: Apr Calculate + W3Schools Online Web Tutorials Tryit Editor v3.7 Homework Help - Q&A from On... Elements > Console Sources >>> | Response T 1 Calculation Results: Latitude Slope Rated Watts Month Watts per Square Meter Assumptions and Instructions: Horizontal panels have a panel slope equal to zero. Positive panel slope tips panels up from horizontal toward South. For southern hemisphere, use negative latitude and negative panel slope. The calculated result is at solar noon on the 21st day of the selected month, assuming no clouds and no shading. Inspect the volunteered values of Latitude, Slope, and Rated Watts. Enter different values to suit your situation. Select a month. Then click the "Calculate" button to display the watts per square meter generated at noon for the selected conditions in the selected month. 2 3 4 5 6 Collector Performance 7 8 text-align: center; min-width: 500px; /* prevents label wrapping */ form, input: last-child {margin: 10px 20px;} 9 body { 10 11 12 13 14 15 16 17 18 19 } /* position the table */ .center { margin: 10px 0; display: flex; justify-content: center; 20 21 22 var form; 23 var altitude; 24 var cosIncidenceAngle; radiation // html element // solar angle above horizon // perpendicular component of // This function invoked by user click on Calculate button 25 26 27 222220 28 29 var table; var row; function calc(solarForm) { values // table of computed performance values // row in displayed table of calculated var monthIndex; // index of selected month = 31 32 33 34 35 table = document.getElementById("performance"); row = table.insertRow(table.rows.length); form = solarForm; 36 computeAngles(); // for altitude and cosIncidenceAngle 37 38 row. insertCell(0).innerHTML = form.elements ["latitude"].value; row. insertCell(1).innerHTML = 39 row. insertCell(2).innerHTML = 40 41 row. insertCell(3).innerHTML = 42 43 44 45 46 47 48 49 50 form.elements ["panelSlope"].value; form.elements ["ratedWatts"].value; monthIndex = form.elements ["months"].selectedIndex; document.getElementsByTagName("option") [monthIndex].innerHTML; row. insertCell(4).innerHTML = findWatts(); } //end calc function computeAngles() { var latitude; // earth latitude var panelSlope; // angle of solar panels up from horizontal to south var month; // month number (Jan = 1, Feb = 2, ...) // Using 1985 ASHRAE Fundamentals Guide, Chapter 27, Table 1, >
Step by Step Solution
★★★★★
3.42 Rating (161 Votes )
There are 3 Steps involved in it
Step: 1
DOCTYPE html html langen head meta charsetUTF8 title Solar Collector Performance Calculator title script function calculatePerformance Collect data fr...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started