Question
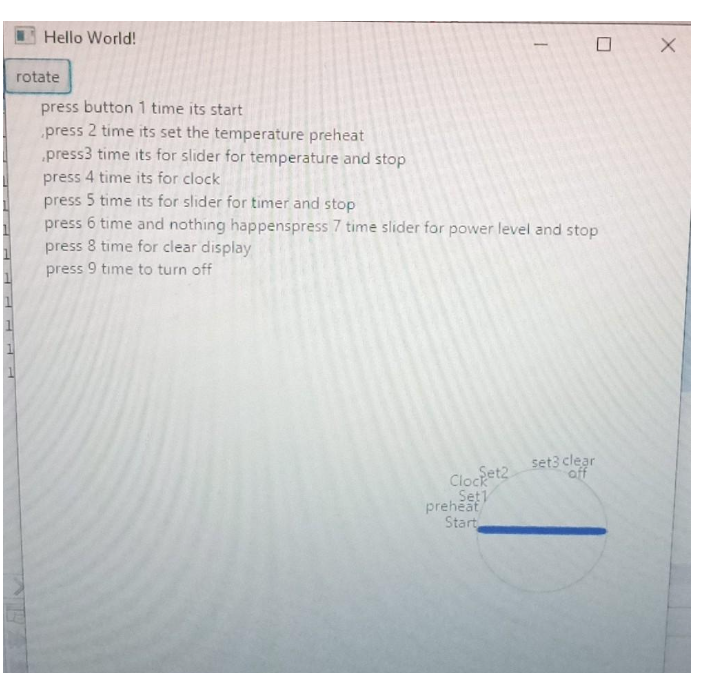
update of the first pic oven has 9 buttons when clicked once device starts twice preheated temperature 8 times for clear display 9 times for


update of the first pic
oven has 9 buttons when clicked once device starts twice preheated temperature 8 times for clear display 9 times for turn off and
the buttons on which one slider this is SLIDER 1 which appears for both the 3 button and 5 button is representing 2 functionalities temperature and timer
3 time thrice temperature adjustment for cooking from a slider and its displayed on text field the temperature and then its stop u can stop the temperature timer even when food Is placed in microwave in a plate use image view option and its rotated on an plate u can take the food out at any given time and set temperature to 0 at any given time
5 times timer adjustment for cooking and on text field its displayed the timer for cooking. and then then its stops you can stop the temperature even when cooking the food food Is placed in microwave in a plate use image view option and its rotated on an plate u van take the food out any given time and set timer to 0 at any given time.
the buttons on which o slider TWO this is SLIDER 2 which appears for both the 4 button and 7 button is representing 2 functionalities clock and power
the buttons on which power level and clock time for the device appears are 4 and 7
4 times click clock is appeared and slider u can add 1 to your current time and u can also cancel the time setting. and reset it to default
7 time power level of device appears how much power consumption is there in watts and them in slider u can adjust different watt levels. and also reset to default
package hciassignmnet2;
// import java.awt.Color; import javafx.geometry.Insets; import javafx.scene.paint.Color; import javafx.application.Application; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Pos; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.Slider; import javafx.scene.control.TextField; import javafx.scene.input.MouseEvent; import javafx.scene.layout.BorderPane; import javafx.scene.layout.StackPane; import javafx.scene.shape.Circle; import javafx.scene.shape.Rectangle; import javafx.scene.shape.Shape; import javafx.stage.Stage;
/** * * @author Student */ public class Hciassignmnet2 extends Application { private static final double iw=50; Slider sw =new Slider(); TextField field; private int degree=0; @Override public void start(Stage primaryStage) { BorderPane root=new BorderPane(); Scene scene=new Scene(root,500,500);
Color foreground = Color.BISQUE; Group root1=new Group(); Circle c = new Circle(30); c.setCenterX(400); c.setCenterY(353); c.setRadius(50); c.setFill(Color.TRANSPARENT); c.setStroke(Color.GRAY); Rectangle box =new Rectangle(100,5); box.setX(350); box.setY(350); box.setArcHeight(15); box.setArcWidth(15); /* sw.setPrefSize(500,100); sw.setShowTickLabels(true); sw.setMin(25); sw.setMax(250); sw.setMajorTickUnit(10); sw.setMinorTickCount(1); sw.setValue(125); root.setRight(sw); field.setAlignment(Pos.CENTER); sw.showTickLabelsProperty(); sw.showTickMarksProperty(); */ // field.setText(sw.getValue().toString()); // sw.valueProperty().addListener(new ChangeListener
/** * @param args the command line arguments */ public static void main(String[] args) { launch(args); }
}
hello this is the code for a oven which is to be enhanced in such a way there is 3 sliders one for temperature and other for time clock and third one is for a power and also adjust a text field on the left side. where output appears like (start stop cancel temperature) and an image box in the center of food item its to be rotated whenever any of slider option is given now button works it works as follows according to number of clicks you have to implement an action listener for every option and in my case for clicks 3,5 and 7 slider option is enabled and for the rest of options only output is displayed note in the clock option set the clock of oven according to user time and save it.u can set and cancel time in clock option and if possible I have to have image rotated of food like how it works in microwave below is code output pics Hello World! 1 rotate press button 1 time its start press 2 time its set the temperature preheat press time its for slider for temperature and stop press 4 time its for clock press 5 time its for slider for timer and stop press 6 time and nothing happenspress 7 time slider for power level and stop press 8 time for clear display press 9 time to turn off off Clocfet2 sets Clear Set 1 preheat Start hello this is the code for a oven which is to be enhanced in such a way there is 3 sliders one for temperature and other for time clock and third one is for a power and also adjust a text field on the left side. where output appears like (start stop cancel temperature) and an image box in the center of food item its to be rotated whenever any of slider option is given now button works it works as follows according to number of clicks you have to implement an action listener for every option and in my case for clicks 3,5 and 7 slider option is enabled and for the rest of options only output is displayed note in the clock option set the clock of oven according to user time and save it.u can set and cancel time in clock option and if possible I have to have image rotated of food like how it works in microwave below is code output pics Hello World! 1 rotate press button 1 time its start press 2 time its set the temperature preheat press time its for slider for temperature and stop press 4 time its for clock press 5 time its for slider for timer and stop press 6 time and nothing happenspress 7 time slider for power level and stop press 8 time for clear display press 9 time to turn off off Clocfet2 sets Clear Set 1 preheat StartStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


