Answered step by step
Verified Expert Solution
Question
1 Approved Answer
UPVOTES GUARANTEED PLEASE CHOOSE ANY THEME YOU LIKE FOR THE WEBSITE the contents of the site does not matter, please make any random site with
UPVOTES GUARANTEED 

PLEASE CHOOSE ANY THEME YOU LIKE FOR THE WEBSITE

the contents of the site does not matter, please make any random site with the given restrictions
Choose any screen vector you like
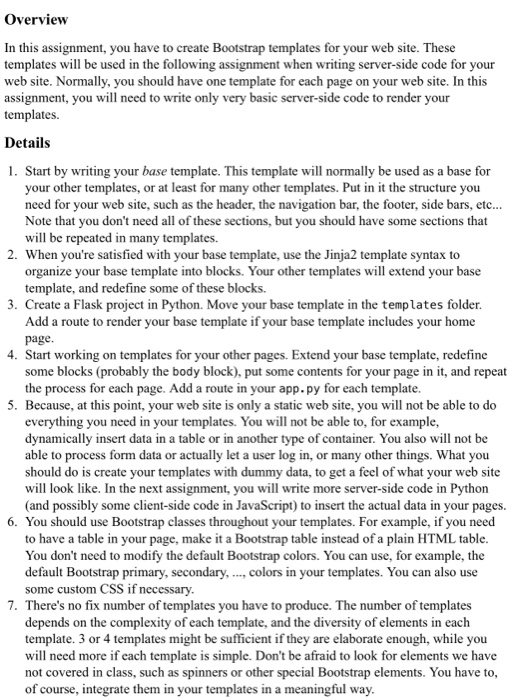
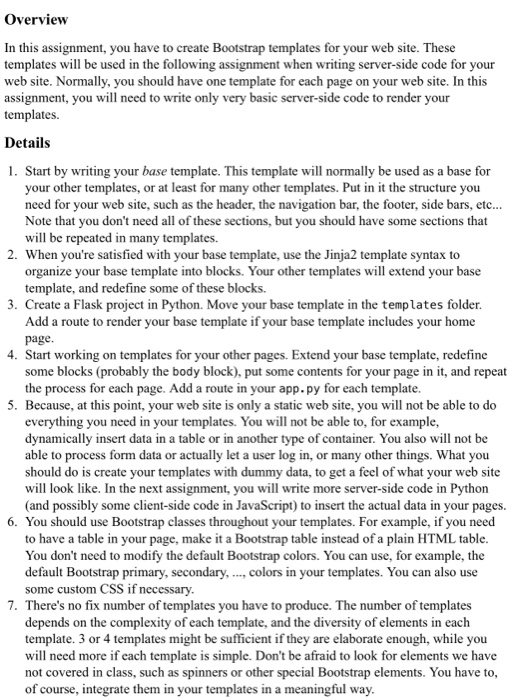
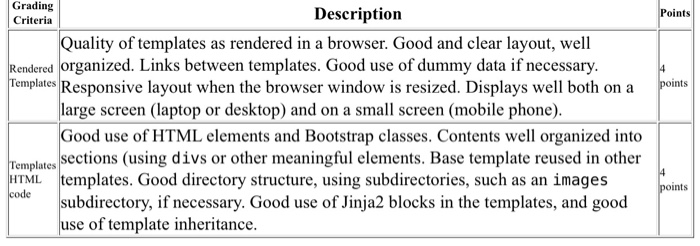
Overview In this assignment, you have to create Bootstrap templates for your web site. These templates will be used in the following assignment when writing server-side code for your web site. Normally, you should have one template for each page on your web site. In this assignment, you will need to write only very basic server-side code to render your templates. Details 1. Start by writing your base template. This template will normally be used as a base for your other templates, or at least for many other templates. Put in it the structure you need for your web site, such as the header, the navigation bar, the footer, side bars, etc... Note that you don't need all of these sections, but you should have some sections that will be repeated in many templates. 2. When you're satisfied with your base template, use the Jinja2 template syntax to organize your base template into blocks. Your other templates will extend your base template, and redefine some of these blocks. 3. Create a Flask project in Python. Move your base template in the templates folder. Add a route to render your base template if your base template includes your home page. 4. Start working on templates for your other pages. Extend your base template, redefine some blocks (probably the body block), put some contents for your page in it, and repeat the process for each page. Add a route in your app.py for each template. 5. Because, at this point, your web site is only a static web site, you will not be able to do everything you need in your templates. You will not be able to, for example, dynamically insert data in a table or in another type of container. You also will not be able to process form data or actually let a user log in, or many other things. What you should do is create your templates with dummy data, to get a feel of what your web site will look like. In the next assignment, you will write more server-side code in Python (and possibly some client-side code in JavaScript) to insert the actual data in your pages. 6. You should use Bootstrap classes throughout your templates. For example, if you need to have a table in your page, make it a Bootstrap table instead of a plain HTML table. You don't need to modify the default Bootstrap colors. You can use, for example, the default Bootstrap primary, secondary, ..., colors in your templates. You can also use some custom CSS if necessary. 7. There's no fix number of templates you have to produce. The number of templates depends on the complexity of each template, and the diversity of elements in each template. 3 or 4 templates might be sufficient if they are elaborate enough, while you will need more if cach template is simple. Don't be afraid to look for elements we have not covered in class, such as spinners or other special Bootstrap elements. You have to, of course, integrate them in your templates in a meaningful way. Grading Criteria Description Quality of templates as rendered in a browser. Good and clear layout, well Rendered organized. Links between templates. Good use of dummy data if necessary. Templates Responsive layout when the browser window is resized. Displays well both on a large screen (laptop or desktop) and on a small screen (mobile phone). Good use of HTML elements and Bootstrap classes. Contents well organized into ..sections (using divs or other meaningful elements. Base template reused in other HTML templates. Good directory structure, using subdirectories, such as an images code subdirectory, if necessary. Good use of Jinja2 blocks in the templates, and good use of template inheritance. points Overview In this assignment, you have to create Bootstrap templates for your web site. These templates will be used in the following assignment when writing server-side code for your web site. Normally, you should have one template for each page on your web site. In this assignment, you will need to write only very basic server-side code to render your templates. Details 1. Start by writing your base template. This template will normally be used as a base for your other templates, or at least for many other templates. Put in it the structure you need for your web site, such as the header, the navigation bar, the footer, side bars, etc... Note that you don't need all of these sections, but you should have some sections that will be repeated in many templates. 2. When you're satisfied with your base template, use the Jinja2 template syntax to organize your base template into blocks. Your other templates will extend your base template, and redefine some of these blocks. 3. Create a Flask project in Python. Move your base template in the templates folder. Add a route to render your base template if your base template includes your home page. 4. Start working on templates for your other pages. Extend your base template, redefine some blocks (probably the body block), put some contents for your page in it, and repeat the process for each page. Add a route in your app.py for each template. 5. Because, at this point, your web site is only a static web site, you will not be able to do everything you need in your templates. You will not be able to, for example, dynamically insert data in a table or in another type of container. You also will not be able to process form data or actually let a user log in, or many other things. What you should do is create your templates with dummy data, to get a feel of what your web site will look like. In the next assignment, you will write more server-side code in Python (and possibly some client-side code in JavaScript) to insert the actual data in your pages. 6. You should use Bootstrap classes throughout your templates. For example, if you need to have a table in your page, make it a Bootstrap table instead of a plain HTML table. You don't need to modify the default Bootstrap colors. You can use, for example, the default Bootstrap primary, secondary, ..., colors in your templates. You can also use some custom CSS if necessary. 7. There's no fix number of templates you have to produce. The number of templates depends on the complexity of each template, and the diversity of elements in each template. 3 or 4 templates might be sufficient if they are elaborate enough, while you will need more if cach template is simple. Don't be afraid to look for elements we have not covered in class, such as spinners or other special Bootstrap elements. You have to, of course, integrate them in your templates in a meaningful way. Grading Criteria Description Quality of templates as rendered in a browser. Good and clear layout, well Rendered organized. Links between templates. Good use of dummy data if necessary. Templates Responsive layout when the browser window is resized. Displays well both on a large screen (laptop or desktop) and on a small screen (mobile phone). Good use of HTML elements and Bootstrap classes. Contents well organized into ..sections (using divs or other meaningful elements. Base template reused in other HTML templates. Good directory structure, using subdirectories, such as an images code subdirectory, if necessary. Good use of Jinja2 blocks in the templates, and good use of template inheritance. points Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started