URGENT! need the correct answer as soon as possible

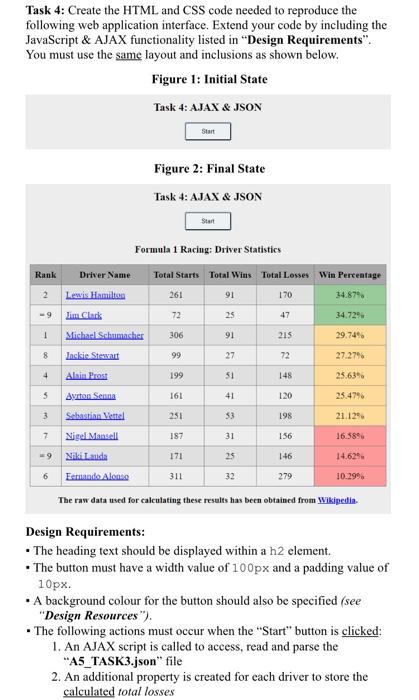
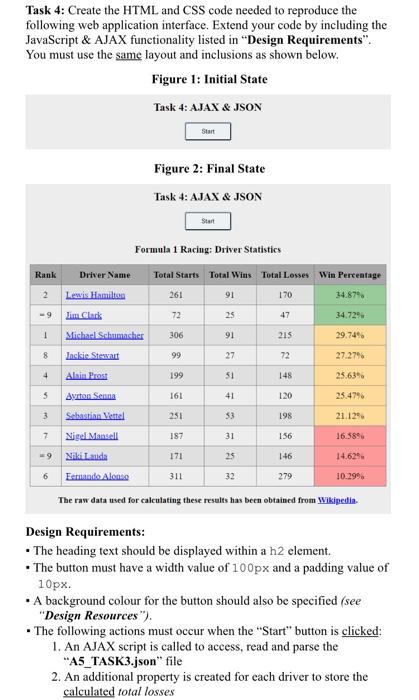
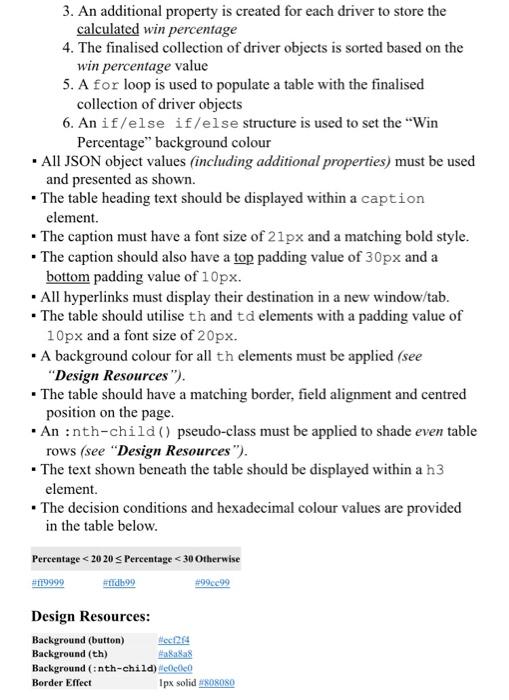
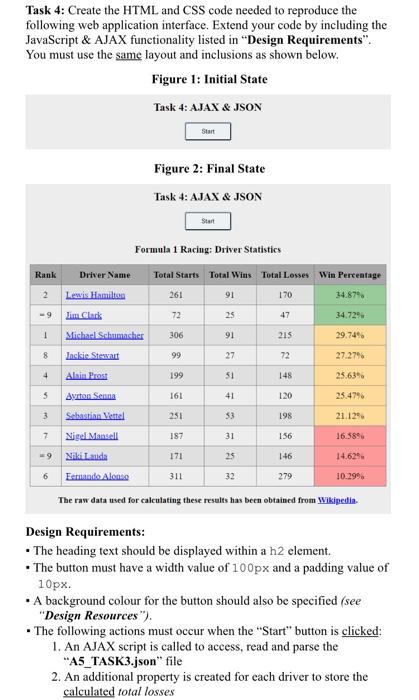
Task 4: Create the HTML and CSS code needed to reproduce the following web application interface. Extend your code by including the JavaScript & AJAX functionality listed in "Design Requirements". You must use the same layout and inclusions as shown below. Figure 1: Initial State Task 4: AJAX & JSON Start Figure 2: Final State Task 4: AJAX & JSON Start 170 Formula 1 Racing: Driver Statistics Rank Driver Name Total Starts Total Wins Total Losses Win Percentage 261 91 34.87% -9 Jim Clack 72 25 47 34.7294 1 Michael Schumacher 306 91 215 29.74% 8 Incisie Stewart 99 27 72 27.279 Alain Prost 199 51 148 25.63% 5 Avrton Senna 161 41 120 25.479 3 Sebastian Vettel 251 33 198 21.129 7 Nigel Mansell 187 31 156 16.58% - 9 Niki Lauda 171 25 146 14.629 6 Eermundo Alone 311 279 10.29% The raw data used for calculating these results has been obtained from Wikipedia. 4 S Design Requirements: . The heading text should be displayed within a h2 element. The button must have a width value of 100px and a padding value of 10px A background colour for the button should also be specified (see "Design Resources"). . The following actions must occur when the "Start" button is clicked: 1. An AJAX script is called to access, read and parse the "A5_TASK3.json" file 2. An additional property is created for each driver to store the calculated total losses 3. An additional property is created for each driver to store the calculated win percentage 4. The finalised collection of driver objects is sorted based on the win percentage value 5. A for loop is used to populate a table with the finalised collection of driver objects 6. An if/else if/else structure is used to set the "Win Percentage background colour All JSON object values (including additional properties) must be used and presented as shown. . The table heading text should be displayed within a caption element. The caption must have a font size of 21px and a matching bold style. The caption should also have a top padding value of 30px and a bottom padding value of 10px. All hyperlinks must display their destination in a new window/tab. The table should utilise th and td elements with a padding value of 10px and a font size of 20px. - A background colour for all th elements must be applied (see "Design Resources"). The table should have a matching border, field alignment and centred position on the page. "An anth-child() pseudo-class must be applied to shade even table rows (see "Design Resources"). . The text shown beneath the table should be displayed within a h3 element. The decision conditions and hexadecimal colour values are provided in the table below. Percentage