Question
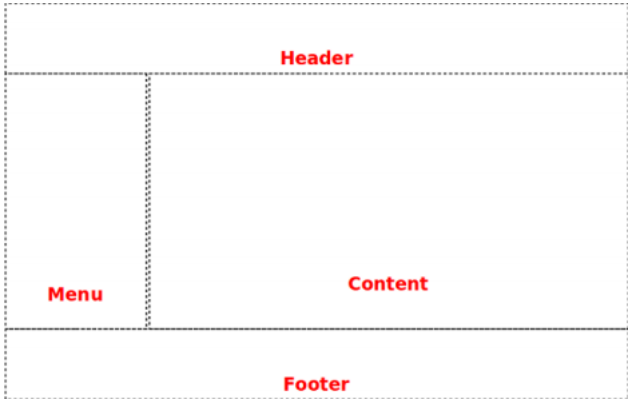
Use HTML & CSS Create a Home Page, follow the below template: Header will contain an image or logo about your website. Menu will contain
Use HTML & CSS
Create a Home Page, follow the below template:

Header will contain an image or logo about your website.
Menu will contain three links. Home link. Registration link. Animations link.
Home Page content will be a bit about your website and some images.
Footer will contain 3 columns of links. Link to whatever other sites you wish. Open links in new tab, not current tab. In Mobile View, the Footer Links will stack on top of each other in a single column. In Desktop and Tablet, the Footer will have 3 columns of links.
Create a Registration page, will follow the same template except the Content will be registration form fields.
Registration Fields:
1) User Name
a. Input Text
2) Password
a. Input Password
3) Repeat Password
a. Input Password
4) First Name
a. Input Text
5) Last Name
a. Input Text
6) Address line 1
a. Input Text
7) Address line 2
a. Input Text
8) City
a. Input Text
9) State
a. Drop Down of Options
10) Zip Code
a. Input Text
11) Phone Number
a. Input Text
12) Email
a. Input Text
13) Gender
a. Radio buttons
14) Marital Status
a. Radio buttons
15) Date of Birth
a. Input Text, must have a calendar pop up
16) Submit Button
a. Form submit button
17) Reset Button
a. Clears form fields to default settings (normally empty)
Create an Animation page, will follow same template except the Content will be CSS Animations
Follow coding standards http://www.w3schools.com/html/html5_syntax.asp
Use CSS to make the homepage your own. Use External Style Sheets
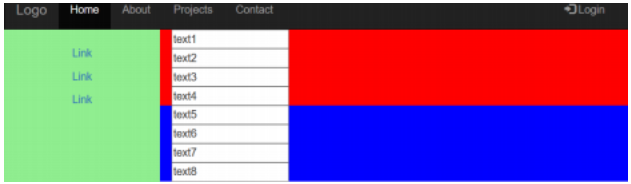
Desktop Example: Registration form fields should be in two columns with left navigation

Tablet Example: Registration form fields collapse into one column with left navigation

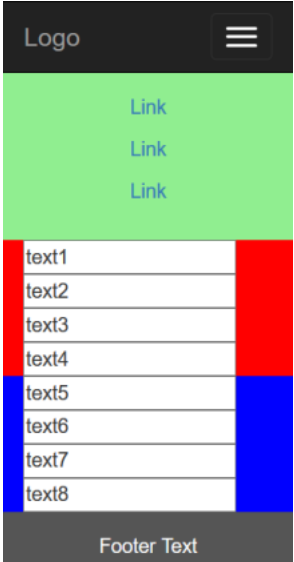
Mobile Example: Collapse to a total single column format. So the left navigation menu goes to top. Registration goes underneath in one column.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started