Question
Using C# and including comments: In Visual Studio, create a MVC Application project named HelloThereMVC without the default content that is placed in the Index

 Using C# and including comments: In Visual Studio, create a MVC Application project named HelloThereMVC without the default content that is placed in the Index and About pages. To do this, take the following steps: Creating A Clean MVC Project Open the New Project dialog box and choose the Web Template and ASP.NET Web Application as the project type. Be sure to put HelloThereMVC in the space at the bottom to make that the name of the project. Then choose MVC at the top of the next screen and then click on OK. Then choose Cancel on the next screen that should show Configure Microsoft Azure Web App Settings. Then when the next screen comes up, go to your Solutions Explorer and open the View area, and then open the Help are. Then open the Index.cshtml file and replace all the code you see in that file with the following code: @{ ViewBag.Title = "Index"; }
Using C# and including comments: In Visual Studio, create a MVC Application project named HelloThereMVC without the default content that is placed in the Index and About pages. To do this, take the following steps: Creating A Clean MVC Project Open the New Project dialog box and choose the Web Template and ASP.NET Web Application as the project type. Be sure to put HelloThereMVC in the space at the bottom to make that the name of the project. Then choose MVC at the top of the next screen and then click on OK. Then choose Cancel on the next screen that should show Configure Microsoft Azure Web App Settings. Then when the next screen comes up, go to your Solutions Explorer and open the View area, and then open the Help are. Then open the Index.cshtml file and replace all the code you see in that file with the following code: @{ ViewBag.Title = "Index"; }
@Html.Raw(ViewBag.Message)
Then open the About.cshtml file and replace all the code you see in that file with the following code: @{ ViewBag.Title = "About"; }
@Html.Raw(ViewBag.Message)
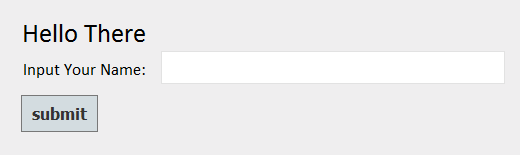
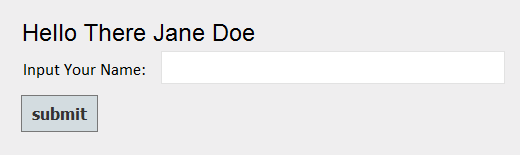
Now you are done removing content that is added to your HelloThereMVC application when it is first created. You will now need to modify your HelloThereMVC application so that the Index page says "Hello There". And below that it should have a label that says "Input Your Name:", followed by an input text box. And below that should be a button that says "submit". When the button is clicked, the first label should now say "Hello " followed by whatever name the user entered into the text box. Below is what should happen if the user entered "Jane Doe": To accomplish this, add the following lines of code into your Index.cshtml file inside your Home folder which is inside your Views folder. Put the following lines below the "ViewBag.Message2" line that is already at the bottom of the that file:
@Html.Raw(ViewBag.Message)
@{ using (Html.BeginForm()) {
Input Your Name:
} } Next, you will need to place the following two Index action methods into your HomeController.cs file, to handle the Controller portion of your program: public ActionResult Index() { ViewBag.Message = "Hello There"; return View(); } [HttpPost] public ActionResult Index(string username) { // Add code to make the program say hello to username return View(); } Note that you are not finished with the above changes. Your first Index() method is what causes the words "Hello There" to show up on the view. Your second index method runs after the user presses the "Submit" button, and it gets the field that was placed by the user in the box. And now that second index method must say "Hello There" followed by whatever name the user entered into the text box. You need to figure out how to do this and place the appropriate code into the place where you see "// Add code to make the program say hello to username". Next, make your About page say: About HelloThereMVC All you need to do to accomplish this last step is to modify the one About() method in the HomeController.cs. After making this change to your About View you are all done.
Hello There Input Your Name: submitStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started