Using note pad please. I was able to get the border. But Im not sure how to add a class value names and add color to border.
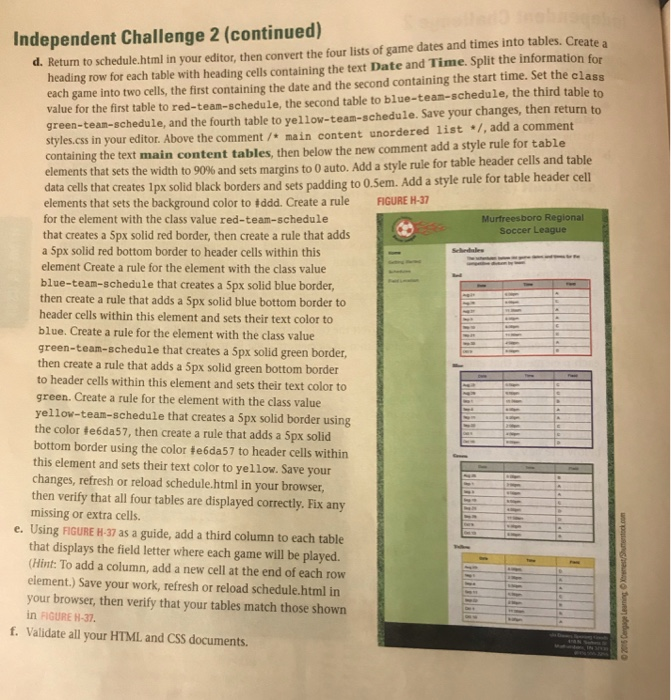
Independent Challenge 2 (continued) d. Return to schedule.html in your editor, then convert the four lists of game dates and times into tables. Create heading row for each table with heading cells containing the text Date and Time. Split the information for each game into two cells, the first containing the date and the second containing the start time. Set the clas value for the first table to red-team-schedule, the second table to blue-team-schedule, the third table to green-team-schedule, and the fourth table to yel1ow-team-schedule. Save your changes, then return to styles.css in your editor. Above the comment/+main content unordered list /, add a comment containing the text main content tables, then below the new comment add a style rule for table elements that sets the width to 90% and se ts margins to 0 auto. Add a style rule for table header cells and table dat a cells that creates 1px solid black borders and sets padding to 0.Sem. Add a style rule for table header cell elements that sets the background color to #ddd. Create a ru FIGURE H-37 for the element with the class value red-team-schedule urfreesboro Regio Soccer Lea that creates a 5px solid red border, then create a rule that adds a 5px solid red bottom border to header cells within this element Create a rule for the element with the class value blue-team-schedule that creates a 5px solid blue border then create a rule that adds a 5px solid blue bottom border to header cells within this element and sets their text color to blue. Create a rule for the element with the class value green-team-schedule that creates a Spx solid green border then create a rule that adds a 5px solid green bottom border to header cells within this element and sets their text color to green. Create a rule for the element with the class value yellow-team-schedule that creates a 5px solid border using the color te6da57, then create a rule that adds a 5px solid bottom border using the color te6da57 to header cells within this element and sets their text color to yellow. Save your changes, refresh or reload schedule.html in your browser, then verify that all four tables are displayed correctly. Fix any missing or extra cells e. Using FIGURE H-37 as a guide, add a third column to each table that displays the field letter where each game will be played. (Hint: To add a column, add a new cell at the end of each row element.) Save your work, refresh or reload schedule.html in your browser, then verify that your tables match those shown in FIGURE H-37 f. Validate all your HTML and CSS documents