(USING PROCESSING)
PLEASE READ ALL SCREENSHOTS I HAVE A LOT OF TROUBLE USING AND UNDERSTANDING PROCESSING AND HOW HE SAYS HE ONLY WANTS A FEW LINES OF CODE FOR IT, ALSO WE MUST USE THE SIN FUNCTION!!





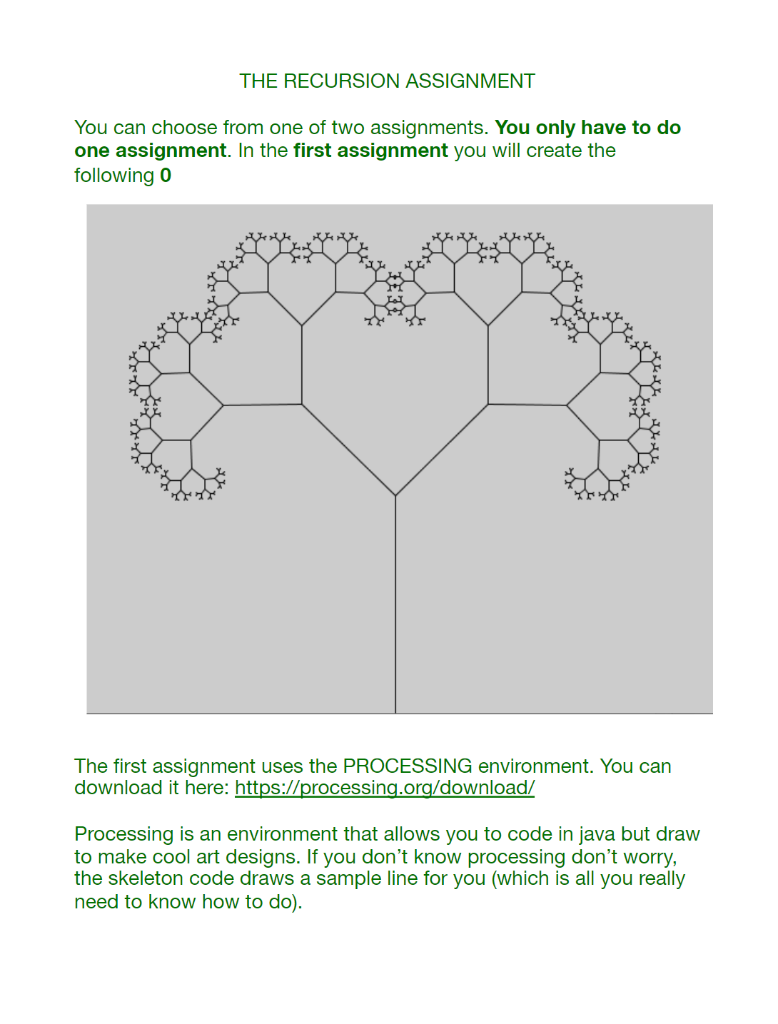
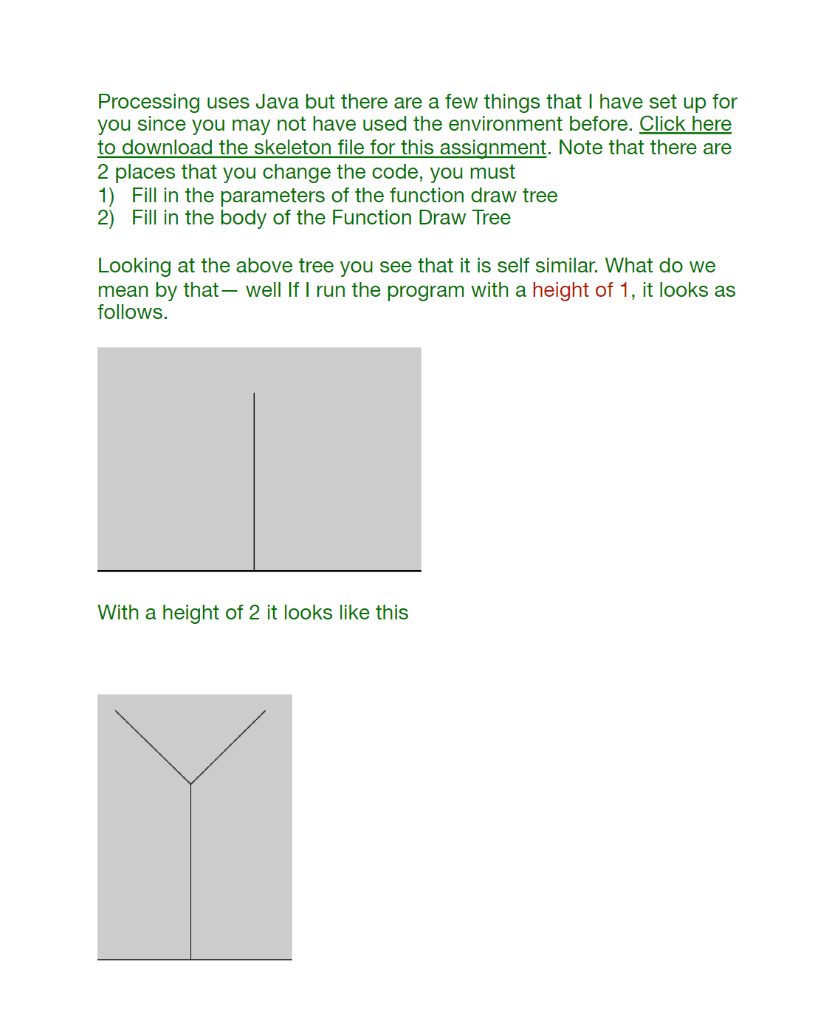
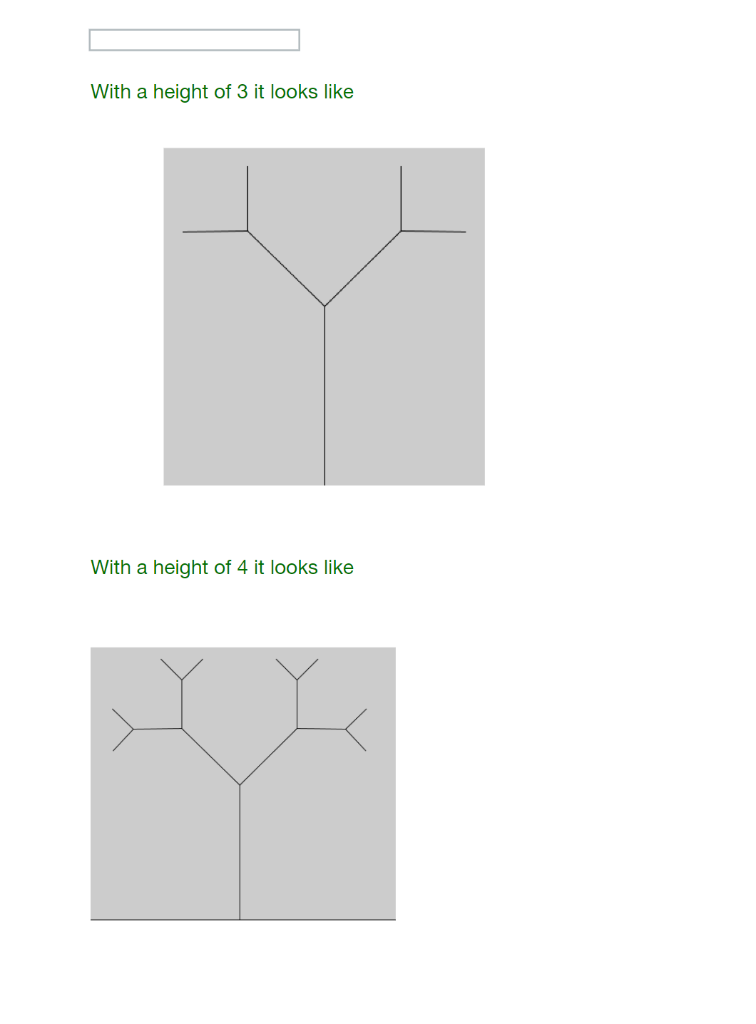
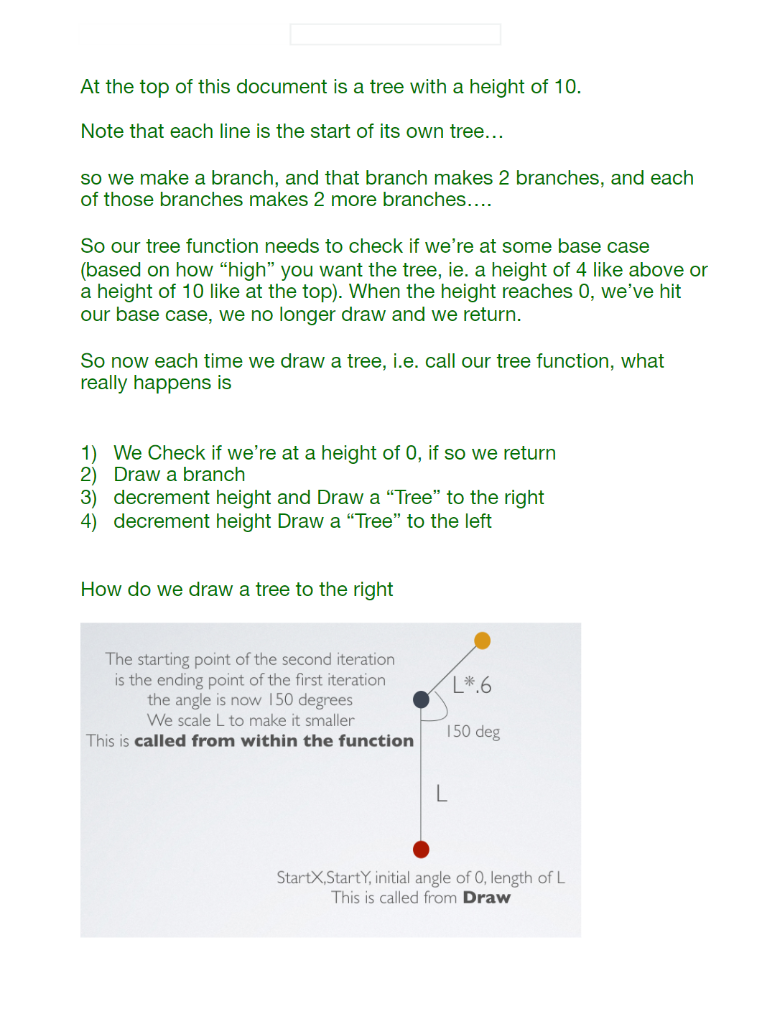
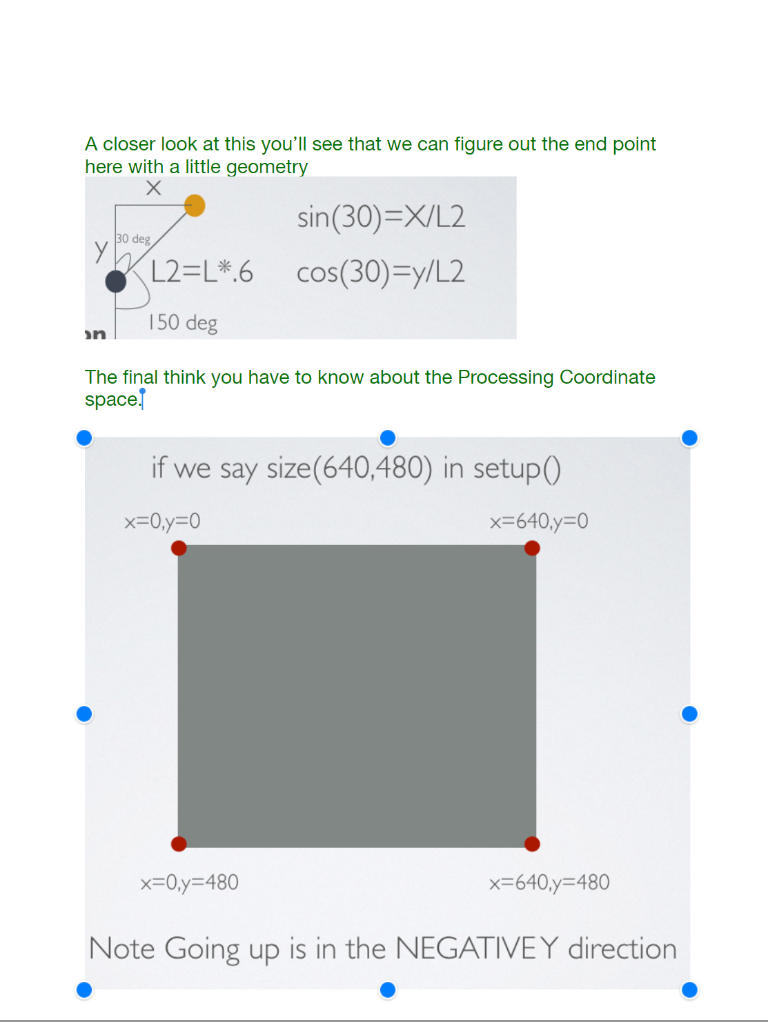
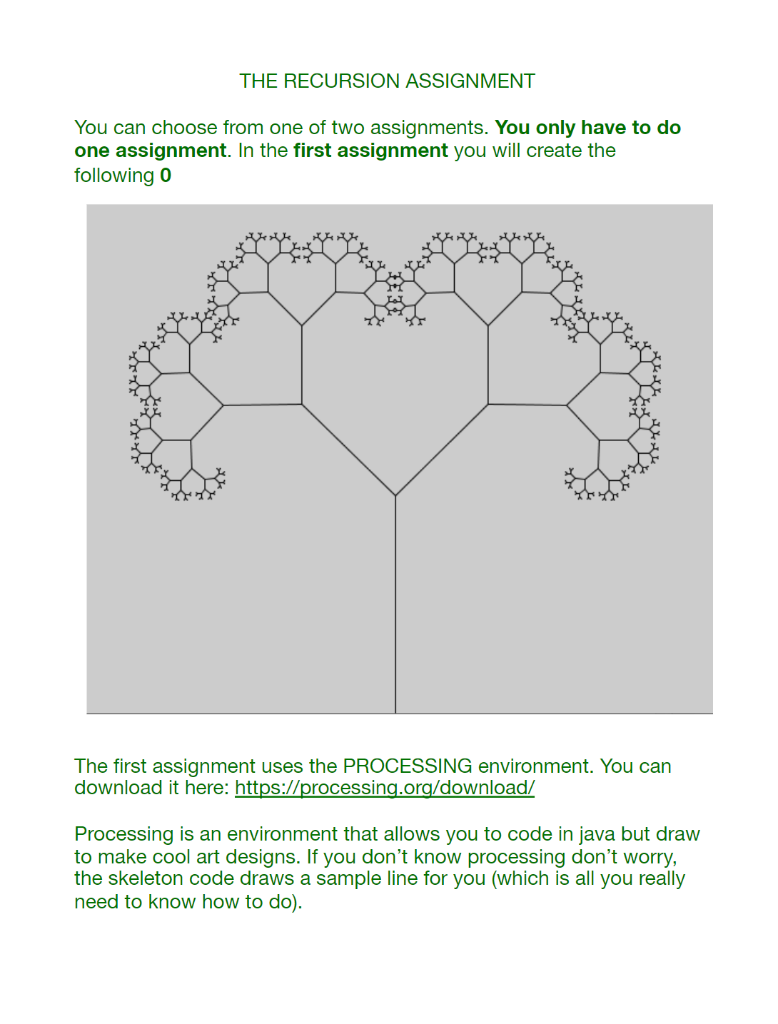
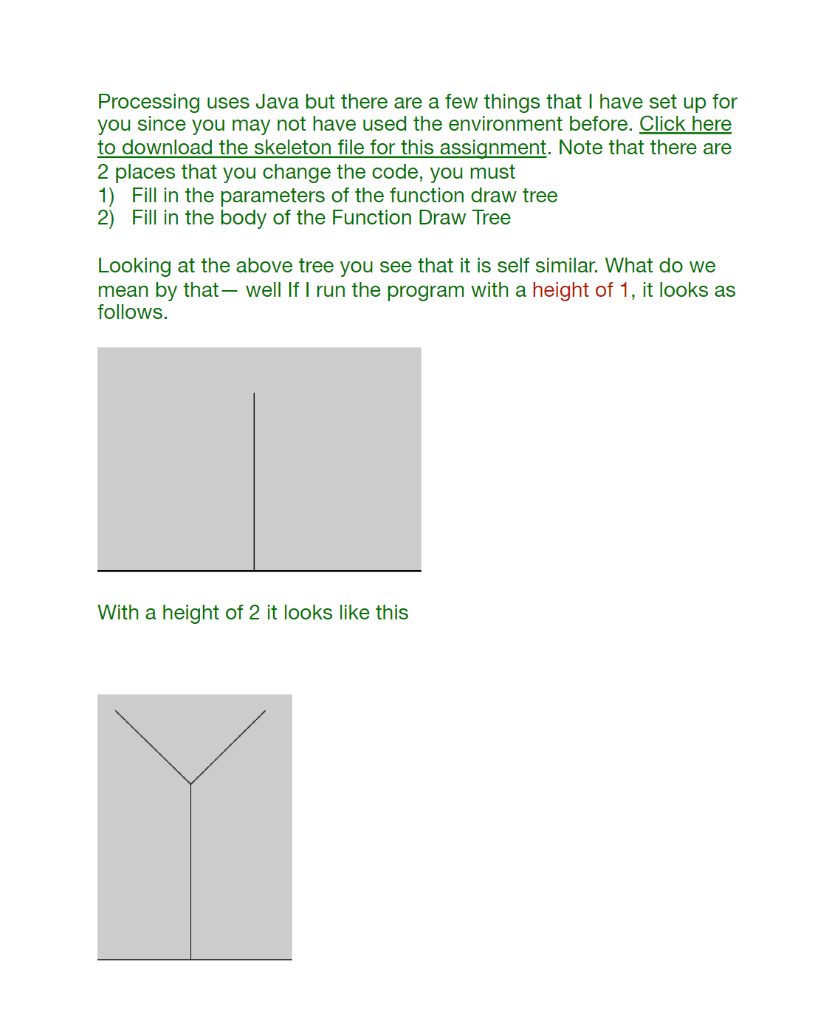
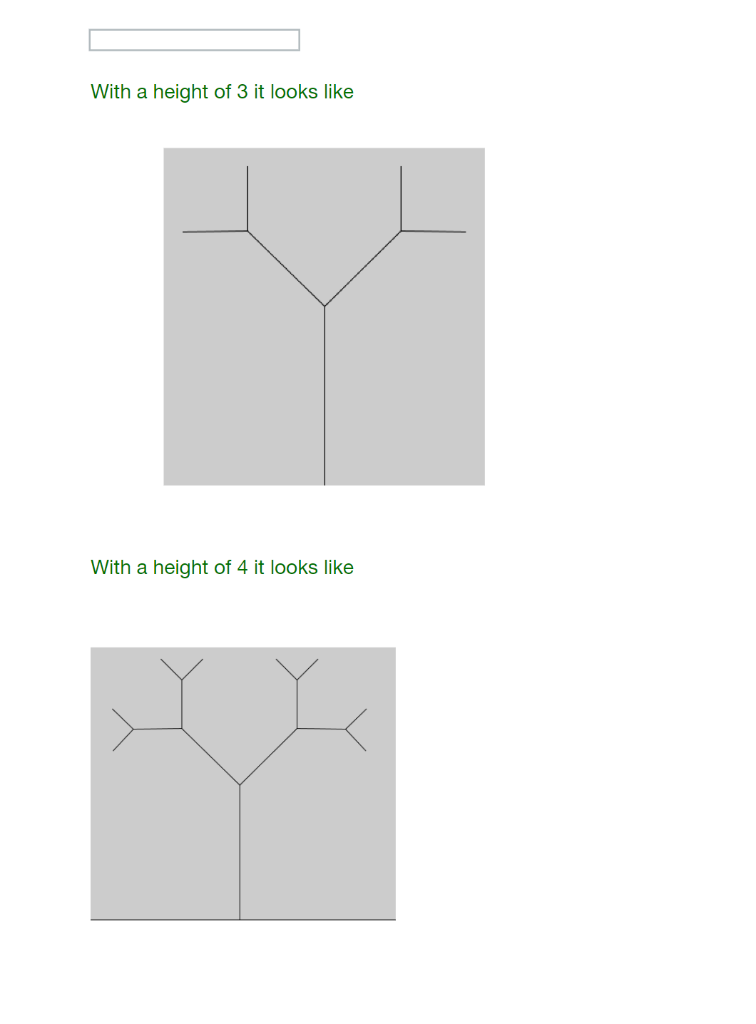
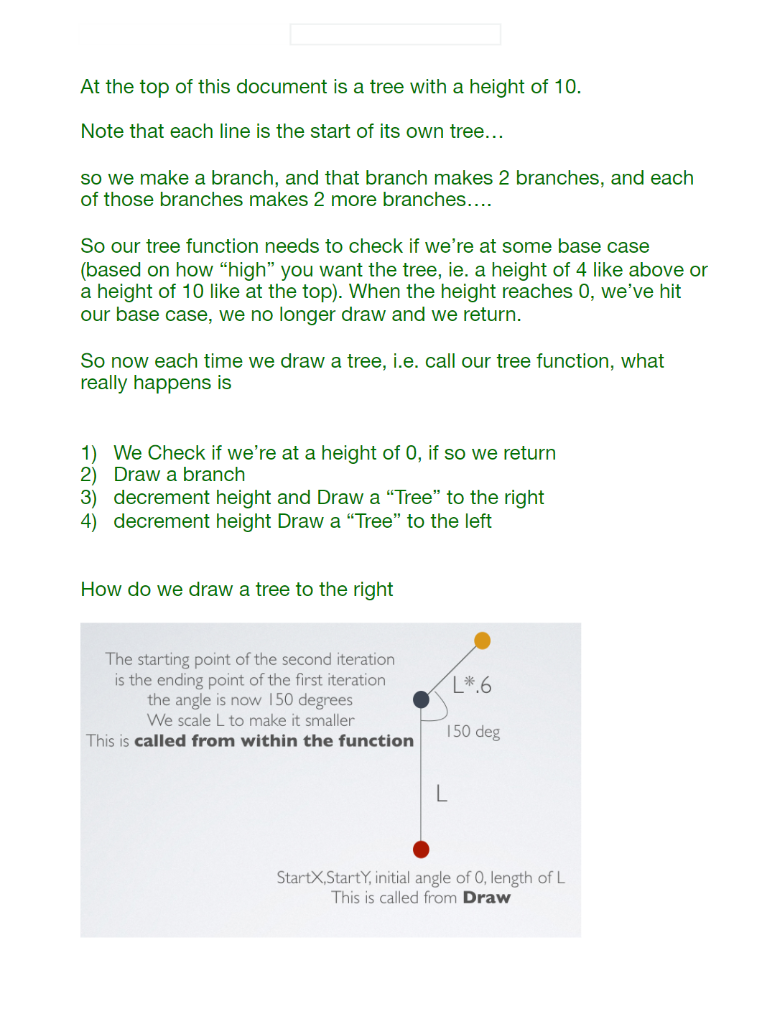
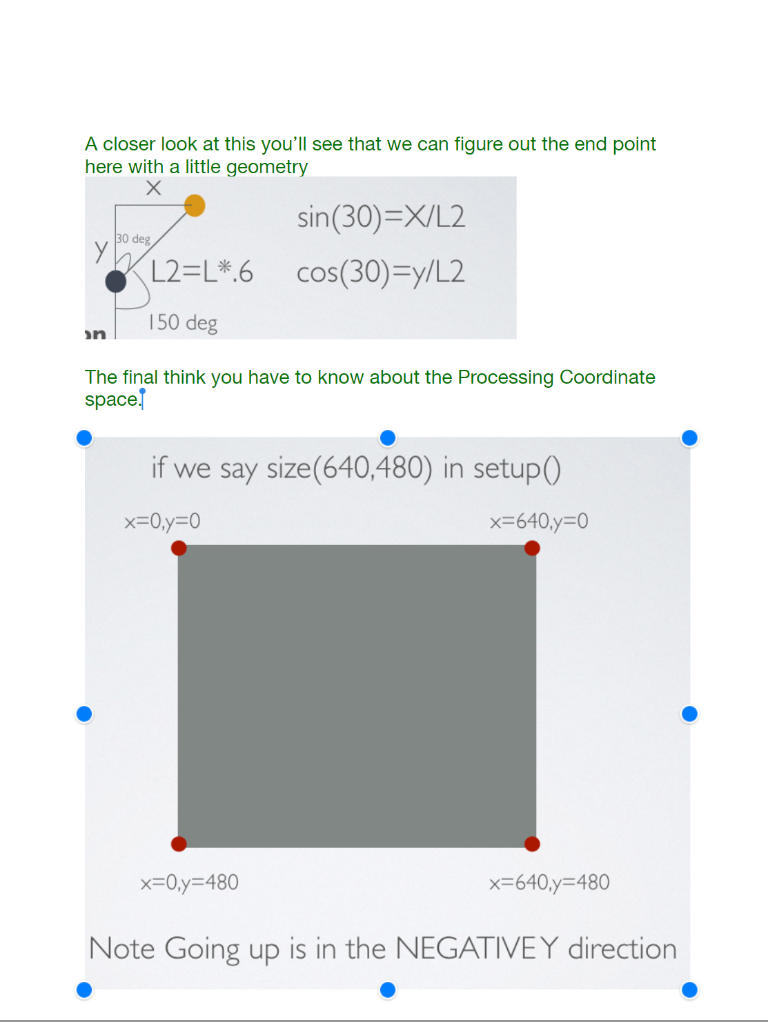
THE RECURSION ASSIGNMENT You can choose from one of two assignments. You only have to do one assignment. In the first assignment you will create the following 0 The first assignment uses the PROCESSING environment. You can download it here: https://processing.org/download/ Processing is an environment that allows you to code in java but draw to make cool art designs. If you don't know processing don't worry the skeleton code draws a sample line for you (which is all you really need to know how to do) Processing uses Java but there are a few things that I have set up for you since you may not have used the environment before. Click here to download the skeleton file for this assignment. Note that there are 2 places that you change the code, you must 1) Fill in the parameters of the function draw tree 2) Fill in the body of the Function Draw Tree Looking at the above tree you see that it is self similar. What do we mean by that- well If I run the program with a height of 1, it looks as follows. With a height of 2 it looks like this With a height of 3 it looks like With a height of 4 it looks like At the top of this document is a tree with a height of 10. Note that each line is the start of its own tree... so we make a branch, and that branch makes 2 branches, and each of those branches makes 2 more branches.... So our tree function needs to check if we're at some base case (based on how "high" you want the tree, ie. a height of 4 like above or a height of 10 like at the top). When the height reaches 0, we've hit our base case, we no longer draw and we return. So now each time we draw a tree, i.e. call our tree function, what really happens is )We Check if we're at a height of O, if so we return 2) Draw a branch 3) decrement height and Draw a "Tree" to the right 4) decrement height Draw a "Tree" to the left How do we draw a tree to the right The starting point of the second iteration is the ending point of the first iteration the angle is now 150 degrees . Lx.6 We scale L to make it smaller This is called from within the function 150 deg StartX,Starty, initial angle of O, length of L This is called from Draw A closer look at this you'll see that we can figure out the end point here with a little geometry sin (30)-X/L2 cos(30)=y/L2 30 deg L2-L*.6 150 deg The final think you have to know about the Processing Coordinate space if we say size(640,480) in setup0) x=0,y=0 x 640y 0 =0,y=480 x=640,y=480 Note Going up is in the NEGATIVEY direction THE RECURSION ASSIGNMENT You can choose from one of two assignments. You only have to do one assignment. In the first assignment you will create the following 0 The first assignment uses the PROCESSING environment. You can download it here: https://processing.org/download/ Processing is an environment that allows you to code in java but draw to make cool art designs. If you don't know processing don't worry the skeleton code draws a sample line for you (which is all you really need to know how to do) Processing uses Java but there are a few things that I have set up for you since you may not have used the environment before. Click here to download the skeleton file for this assignment. Note that there are 2 places that you change the code, you must 1) Fill in the parameters of the function draw tree 2) Fill in the body of the Function Draw Tree Looking at the above tree you see that it is self similar. What do we mean by that- well If I run the program with a height of 1, it looks as follows. With a height of 2 it looks like this With a height of 3 it looks like With a height of 4 it looks like At the top of this document is a tree with a height of 10. Note that each line is the start of its own tree... so we make a branch, and that branch makes 2 branches, and each of those branches makes 2 more branches.... So our tree function needs to check if we're at some base case (based on how "high" you want the tree, ie. a height of 4 like above or a height of 10 like at the top). When the height reaches 0, we've hit our base case, we no longer draw and we return. So now each time we draw a tree, i.e. call our tree function, what really happens is )We Check if we're at a height of O, if so we return 2) Draw a branch 3) decrement height and Draw a "Tree" to the right 4) decrement height Draw a "Tree" to the left How do we draw a tree to the right The starting point of the second iteration is the ending point of the first iteration the angle is now 150 degrees . Lx.6 We scale L to make it smaller This is called from within the function 150 deg StartX,Starty, initial angle of O, length of L This is called from Draw A closer look at this you'll see that we can figure out the end point here with a little geometry sin (30)-X/L2 cos(30)=y/L2 30 deg L2-L*.6 150 deg The final think you have to know about the Processing Coordinate space if we say size(640,480) in setup0) x=0,y=0 x 640y 0 =0,y=480 x=640,y=480 Note Going up is in the NEGATIVEY direction