Using the application "Processing" based on the book by Daniel Shiffman.

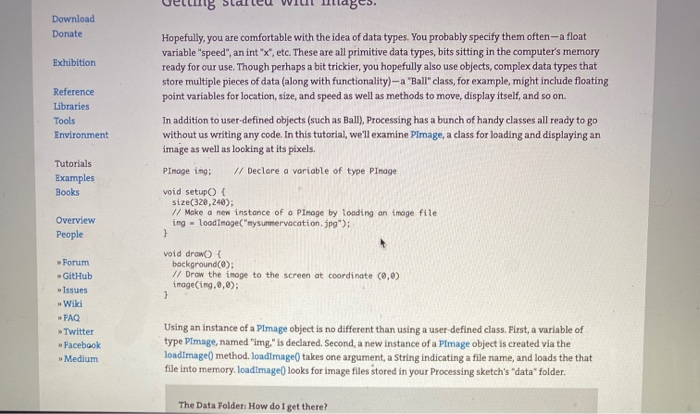
Create a program in Processing that loads an image of your choice and computes a second image, where the pixels are all set to the average color over all the pixels in the image. Have the program display the original image first, and then when the user presses any key or clicks the mouse, show the averaged image. Have the program toggle between the original image and the averaged image. Modify your program so that it can behave differently based on different inputs by the user. For example, if the user presses A or a, show the averaged image; if the user presses B or b, show the original image tinted blue; if the user presses G or g, show the original image tinted green; if the user presses R or r, show the original image tinted red; if the user presses Y or y, show the original image tinted yellow; and if the user presses O or o, show the original image again. HINT: use the tint() function. Velg Slalleu will lillages. Download Donate Exhibition Hopefully, you are comfortable with the idea of data types. You probably specify them often-a float variable "speed", an int"X", etc. These are all primitive data types, bits sitting in the computer's memory ready for our use. Though perhaps a bit trickier, you hopefully also use objects, complex data types that store multiple pieces of data (along with functionality)-a "Ball" class, for example, might include floating point variables for location, size, and speed as well as methods to move, display itself, and so on. Reference Libraries Tools Environment In addition to user-defined objects (such as Ball), Processing has a bunch of handy classes all ready to go without us writing any code. In this tutorial, we'll examine Pimage, a class for loading and displaying an image as well as looking at its pixels. PImage img; // Declare a variable of type Pinage Tutorials Examples Books void setup( { Size(320,240); // Make a new instance of a Pinage by loading an image file ing - load Imoge("mysummervacation.jpg"); Overview People void draw { background(e); // Draw the image to the screen at coordinate (0,0) image(ing,0,0); Forum GitHub Issues Wiki FAQ > Twitter Facebook Medium Using an instance of a Pimage object is no different than using a user-defined class. First, a variable of type Pimage, named "img" is declared. Second, a new instance of a Pimage object is created via the loadimage() method. loadimage) takes one argument, a String indicating a file name, and loads the that file into memory, loadimagel looks for image files stored in your Processing sketch's "data" folder. The Data Folder. How do I get there? Create a program in Processing that loads an image of your choice and computes a second image, where the pixels are all set to the average color over all the pixels in the image. Have the program display the original image first, and then when the user presses any key or clicks the mouse, show the averaged image. Have the program toggle between the original image and the averaged image. Modify your program so that it can behave differently based on different inputs by the user. For example, if the user presses A or a, show the averaged image; if the user presses B or b, show the original image tinted blue; if the user presses G or g, show the original image tinted green; if the user presses R or r, show the original image tinted red; if the user presses Y or y, show the original image tinted yellow; and if the user presses O or o, show the original image again. HINT: use the tint() function. Velg Slalleu will lillages. Download Donate Exhibition Hopefully, you are comfortable with the idea of data types. You probably specify them often-a float variable "speed", an int"X", etc. These are all primitive data types, bits sitting in the computer's memory ready for our use. Though perhaps a bit trickier, you hopefully also use objects, complex data types that store multiple pieces of data (along with functionality)-a "Ball" class, for example, might include floating point variables for location, size, and speed as well as methods to move, display itself, and so on. Reference Libraries Tools Environment In addition to user-defined objects (such as Ball), Processing has a bunch of handy classes all ready to go without us writing any code. In this tutorial, we'll examine Pimage, a class for loading and displaying an image as well as looking at its pixels. PImage img; // Declare a variable of type Pinage Tutorials Examples Books void setup( { Size(320,240); // Make a new instance of a Pinage by loading an image file ing - load Imoge("mysummervacation.jpg"); Overview People void draw { background(e); // Draw the image to the screen at coordinate (0,0) image(ing,0,0); Forum GitHub Issues Wiki FAQ > Twitter Facebook Medium Using an instance of a Pimage object is no different than using a user-defined class. First, a variable of type Pimage, named "img" is declared. Second, a new instance of a Pimage object is created via the loadimage() method. loadimage) takes one argument, a String indicating a file name, and loads the that file into memory, loadimagel looks for image files stored in your Processing sketch's "data" folder. The Data Folder. How do I get there