Question
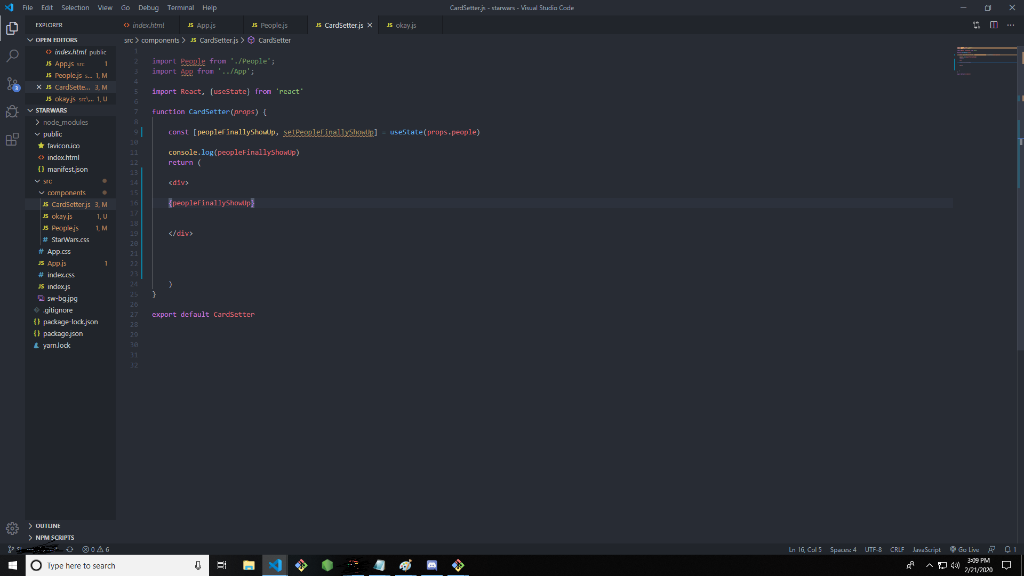
Very noob React problem and question. So I can log what I'm trying to log here and I get what I want in the console.
Very noob React problem and question. So I can log what I'm trying to log here and I get what I want in the console. I'm trying to simply add the stated 'peopleFinallyShowUp' variable that you see. What I have no is wrong of course but I've tried so many things. I get the error Error: Objects are not valid as a React child (found: object with keys {name, height, mass, hair_color, skin_color, eye_color, birth_year, gender, homeworld, films, species, vehicles, starships, created, edited, url}). If you meant to render a collection of children, use an array instead. in div (at CardSetter.js:14).
I have tried creating the state as an array with passed in props. I only want to pass peopleFinallyShowUp and have it render in my app. It consoles just fine, there's simply something restricting me from putting it here between the

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started