Answered step by step
Verified Expert Solution
Question
1 Approved Answer
visual studio Asp.net PROJECT DOWNLOAD LINK https://filebin.net/ee3j6oozam45yd6y Enhance the Product List application In this exercise, youll add a calculated column to the Product List application
visual studio Asp.net
PROJECT DOWNLOAD LINK
https://filebin.net/ee3j6oozam45yd6y
Enhance the Product List application
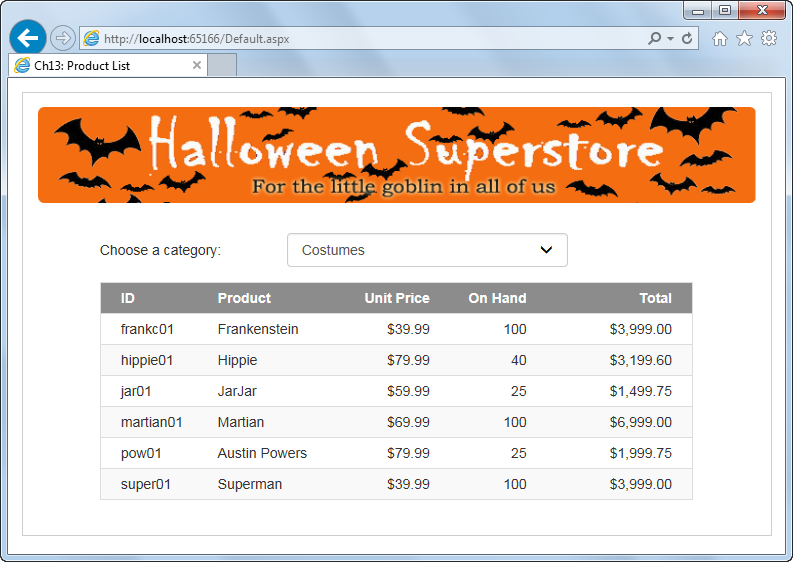
In this exercise, youll add a calculated column to the Product List application that was presented in the book so it looks like this:
Utilizing SQL Statement to Configure Data Source

Update the data source
- Open the XEx13ProductList application from your blackboard directory. This is the Product List application that was presented in chapter 13 of the book.
- Select the Configure Data Source command from the smart tag menu of the SQL data source for the data list control to start the Configure Data Source wizard.
- Click the Next button when the first dialog box is displayed to use the current connection, and click the Next button again in the second dialog box to enter a custom SQL statement.
- The Select tab in the next dialog box will contain the current Select statement. Now, click the Query Builder button to display the Query Builder.
- Use the grid pane to add a calculated column that multiplies the UnitPrice column by the OnHand column, and assign an alias of Total to this column. Then, accept this change to return to the Configure Data Source dialog box.
- Click the Next button, and then click the Next button again in the dialog box that lets you define parameters.
- Test the query in the last Configure Data Source dialog box, and then click the Finish button.
- When youre asked if you want to regenerate the DataList ItemTemplate and DataKeyField, click No. Notice that the data list hasnt changed, but the data source has.
Update the data list to show the calculated value
- Display the data list in Source View. Then, in the HeaderTemplate, add a span tag for the new Total column, using the existing span tags as a guide. Adjust the Bootstrap column classes so the total for all the span tags doesnt exceed 12.
- In the ItemTemplate, add a label for the new Total column, and assign the ID lblTotal to it. Then, bind it to the Total field of the data source and apply the currency format. You can use the label for the UnitPrice column as a guide. Finally, adjust the Bootstrap column classes to match the column classes in the HeaderTemplate.
- Run the application to be sure it looks as shown above.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started