Answered step by step
Verified Expert Solution
Question
1 Approved Answer
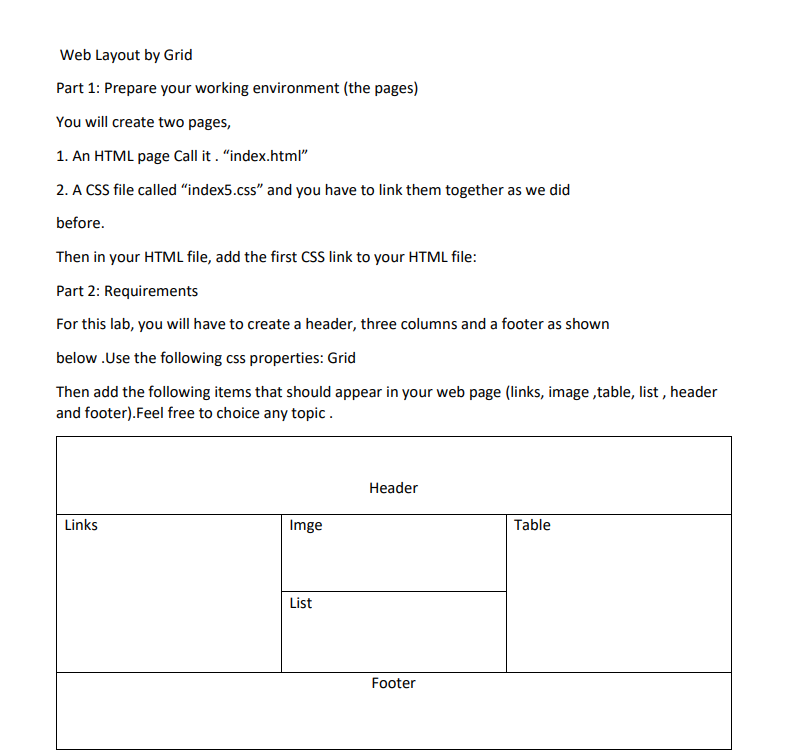
Web Layout by Grid Part 1: Prepare your working environment (the pages) You will create two pages, 1. An HTML page Call it. index.html 2.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started