














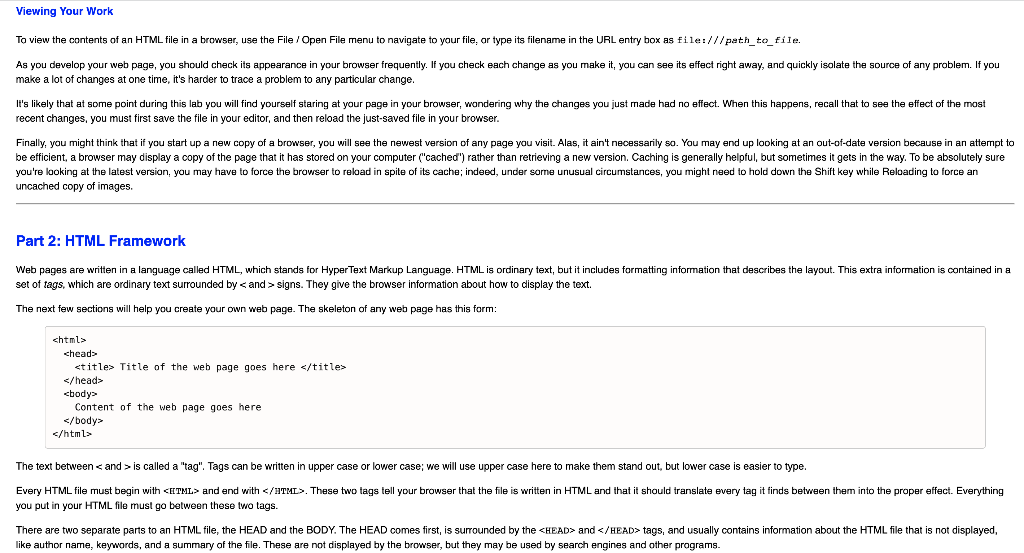
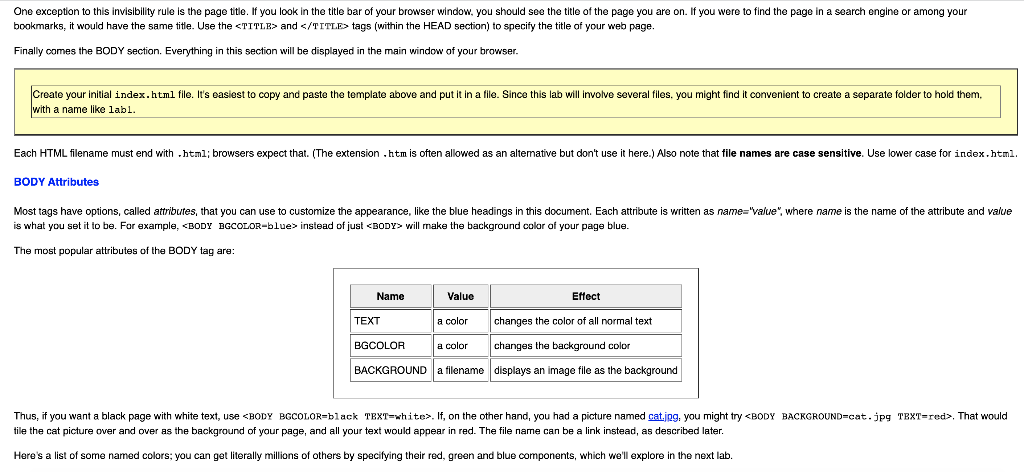
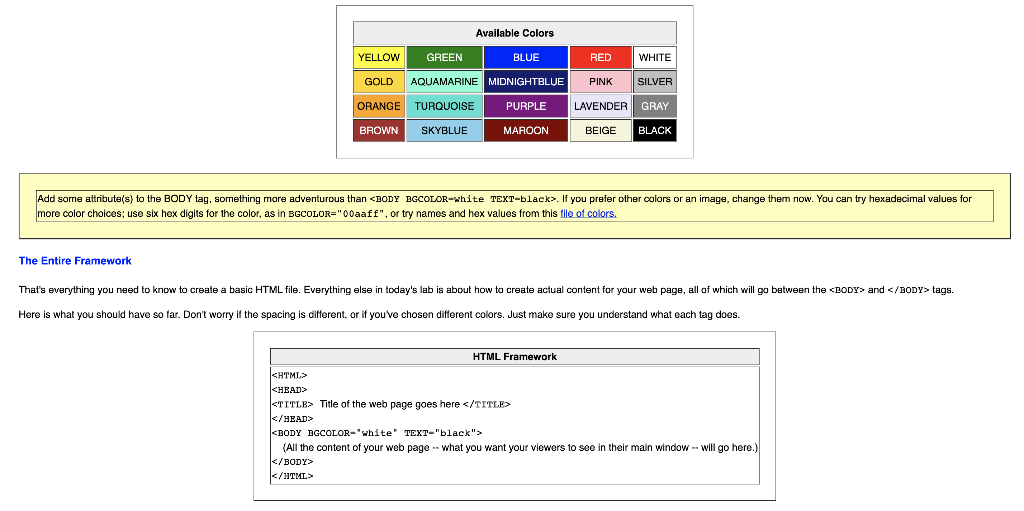
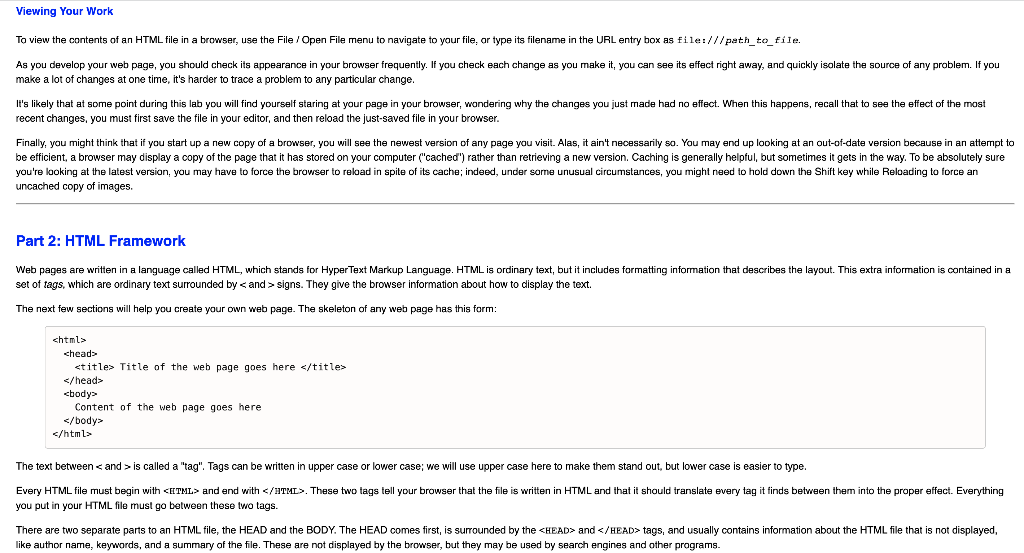
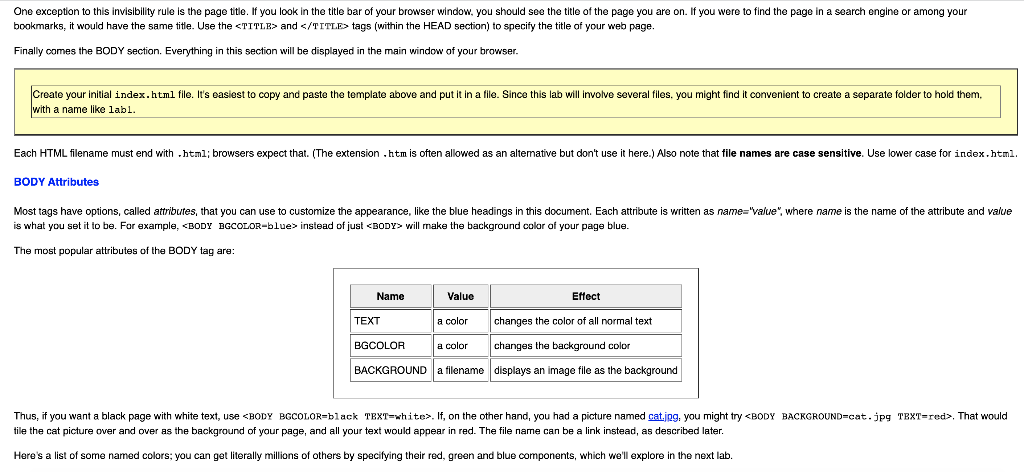
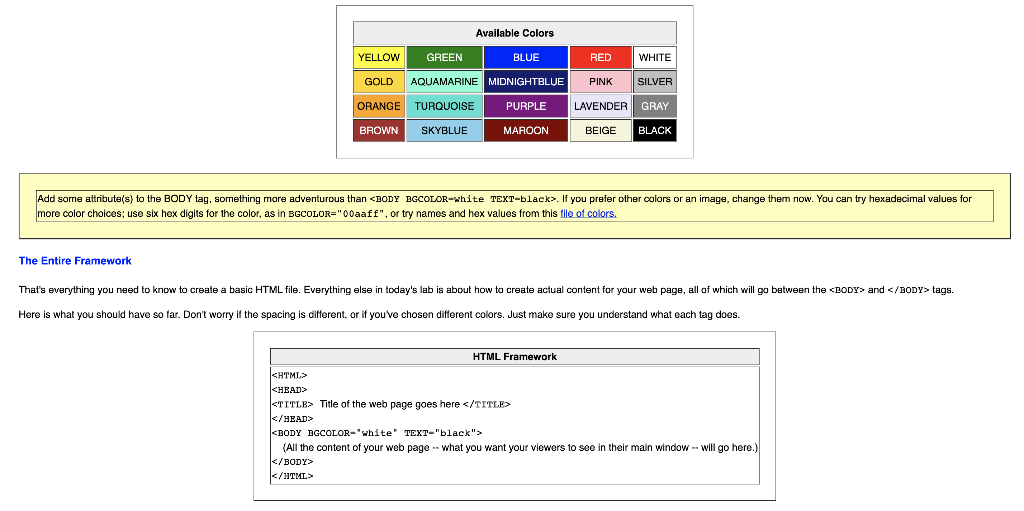
Web Pages and HTML scope of this lab, which focuses on the basics of what's going on underneath. TextEdit on MacOSX or any equivalent program." Or search for them from the 'go' menu. Do not use Word to edit plain text files. that the "Smart quotes" box is not checked under Preferences I Open and Save in TextEdit to allow you to reopen a file as a text file if you have saved and closed it. browsers. index.htrml Your first web page will be stored in a plain text file called index. htm.l. The name index.html is special: it is the default file that browsers use if you don't name a specific file. murmuring a suitable incantation to limit access to computers on the Princeton network; I will be happy to help with incantations upon request.) Viewing Your Work To view the contents of an HTML file in a browser, use the File / Open File menu to navigate to your file, or type its filename in the URL entry box as file: ///path to fiIe. make a lot of changes at one time, it's harder to trace a problem to any particular change. recent changes, you must first save the file in your editor, and then reload the just-saved file in your browser. To view the contents of an HTML file in a browser, use the File / Open File menu to navigate to your file, or type its filename in the URL entry box as fi e: /// path_to_fi Ie. make a lot of changes at one time, it's harder to trace a problem to any particular change. recent changes, you must first save the file in your editor, and then reload the just-saved file in your browser. uncached copy of images. Part 2: HTML Framework set of tags, which are ordinary text surrounded by signs. They give the browser information about how to display the text. The next few sections will help you create your own web page. The skeleton of any web page has this form: chtmls titles head> Content of the web page goes here body> html The text between is called a "tag". Tags can be written in upper case or lower case; we will use upper case here to make them stand out, but lower case is easier to type. you put in your HTML file must go between these two tags. like author name, keywords, and a summary of the file. These are not displayed by the browser, but they may be used by search engines and other programs. bookmarks, it would have the same title. Use the > and ITLE> tags (within the HEAD section) to specify the title of your web page. Finally comes the BODY section. Everything in this section will be displayed in the main window of your browser. with a name like lab1. is what you set it to be. For example, instead of just will make the background calar of your page blue. The most popular attributes of the BODY tag are: tile the cat picture over and over as the background of your page, and all your text would appear in red. The file name can be a link instead, as described later. Here's a list of some named colors; you can get literally millions of others by specifying their red, green and blue components, which we'll explore in the next lab. more color choices; use six hex digits for the color, as in BGCOLOR="00aaff", or try names and hex values from this tille of colors. The Entire Framework Here is what you should have so tar. Don't worry if the spacing is different, or if you ve chosen different colors. Just make sure you understand what each tag does. \begin{tabular}{l} HTML Framework \\ \hline \\ \\ Title of the web page goes here TITLE> \\ HEAD> \\ \\ All the content of your web page -- what you want your viewers to see in their main window -- will go here.) \\ BODY > \\ HTHL > \end{tabular} page. the
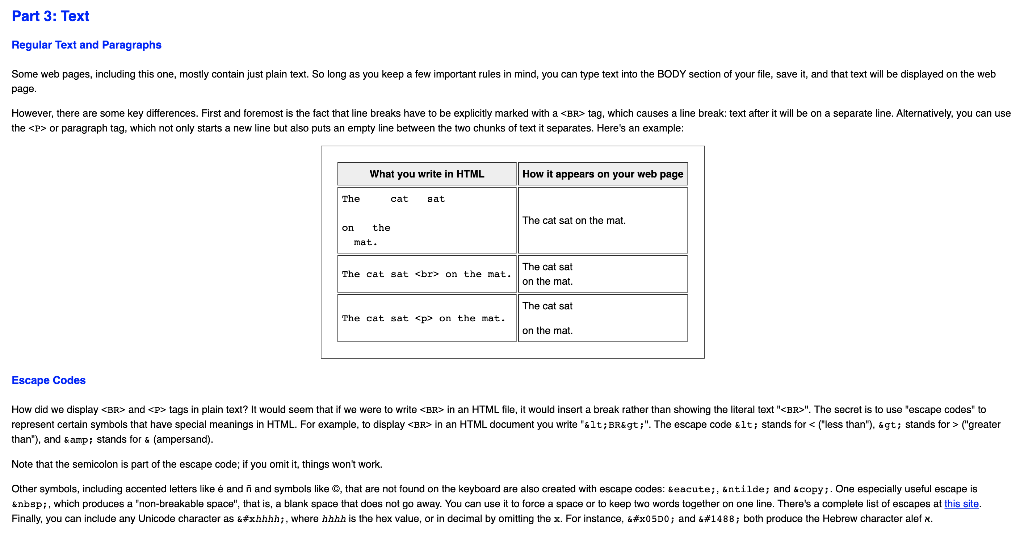
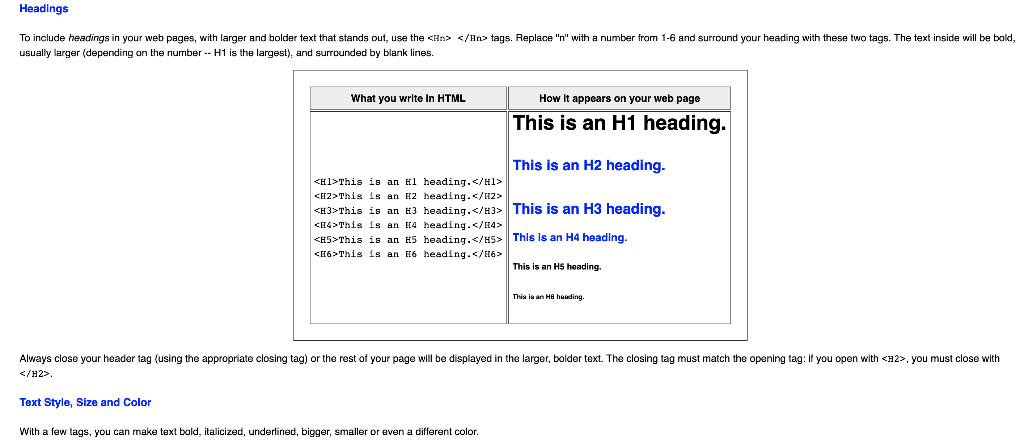
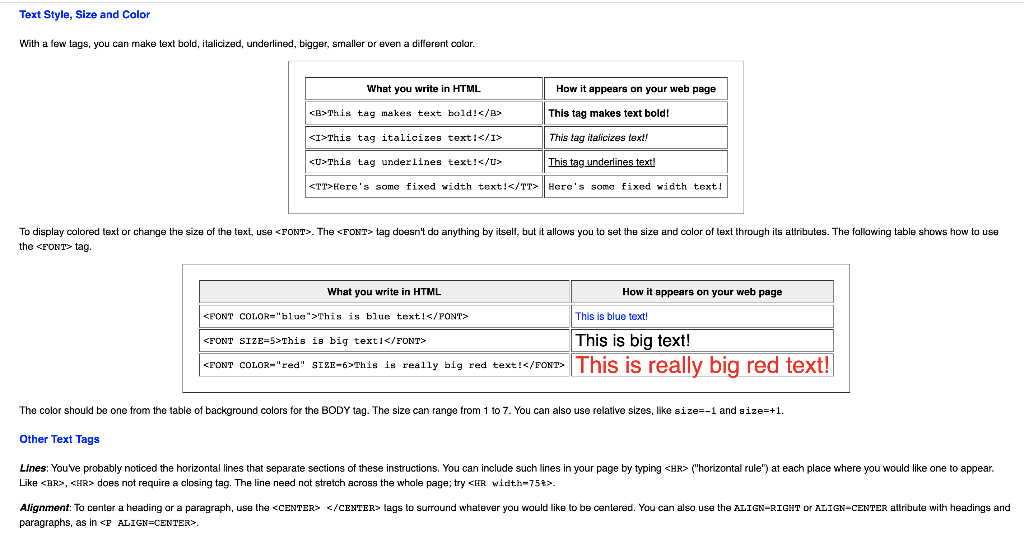
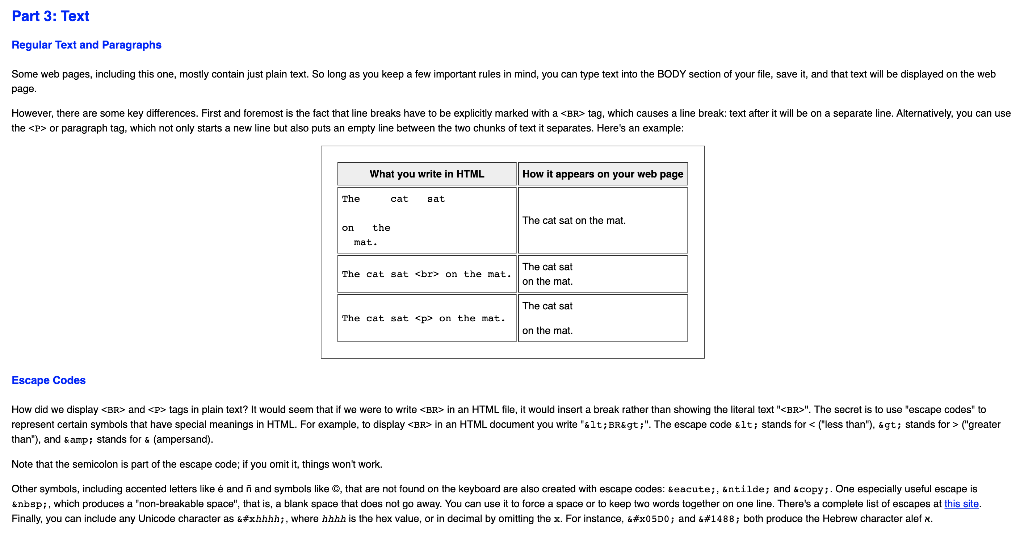
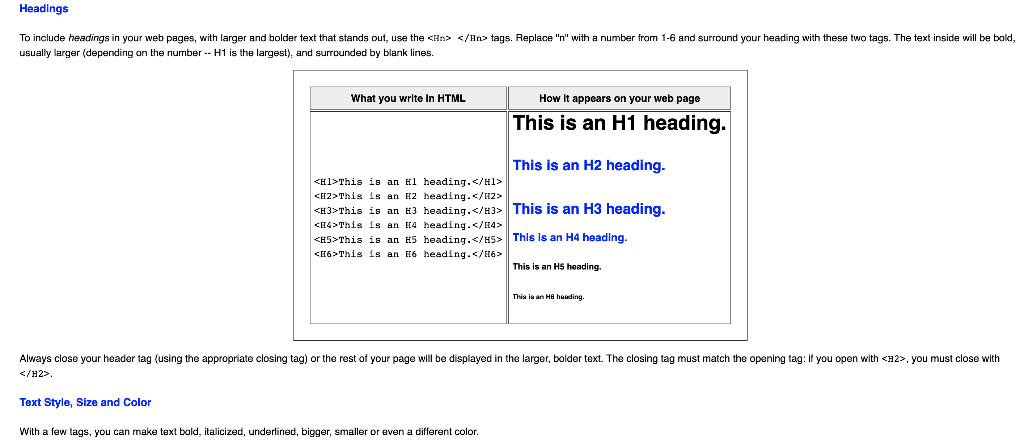
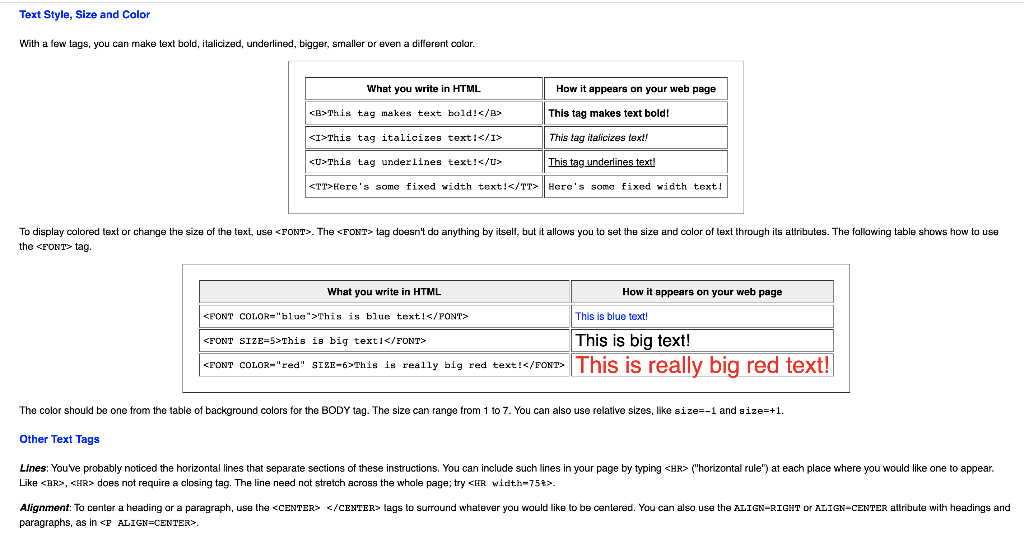
or paragraph tag, which not only starts a new line but also puts an empty line between the two chunks of text it separates. Here's an example: Escape Codes than'), and \& stands for & (ampersand). Note that the semicolon is part of the escape code; if you omit it, things won't work. usually larger (depending on the number -- H1 is the largest), and surrounded by blank lines. H 2>. Text Style, Size and Color With a few tags, you can make text bold, italicized, underlined, bigger, smaller or even a different color. With a few tags, you can make text bold, italicized, underlined, bigger, smaller or even a different color. the > tag. The color should be one from the table of background colors for the BODY tag. The size can range from 1 to 7 . You can also use relative sizes, like size=-1 and aize=+1. Other Text Tags Like
,
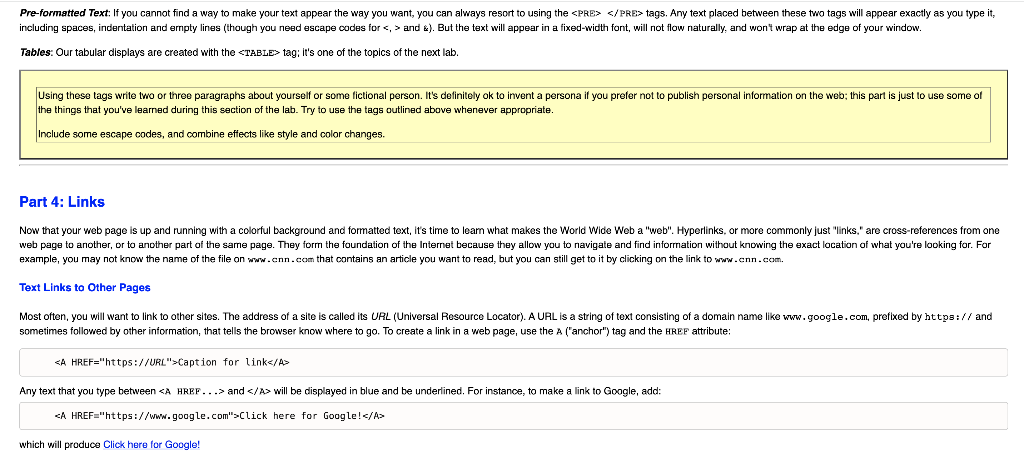
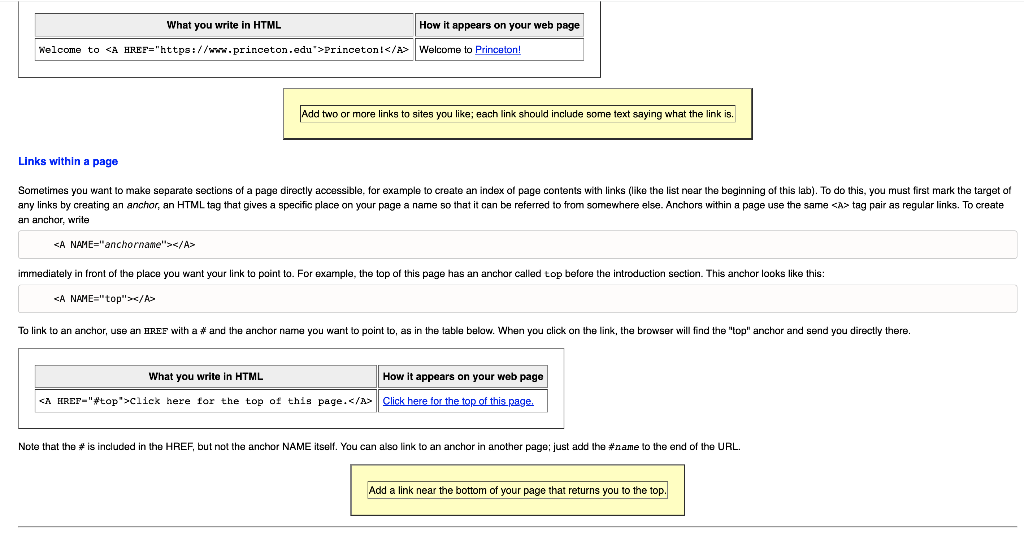
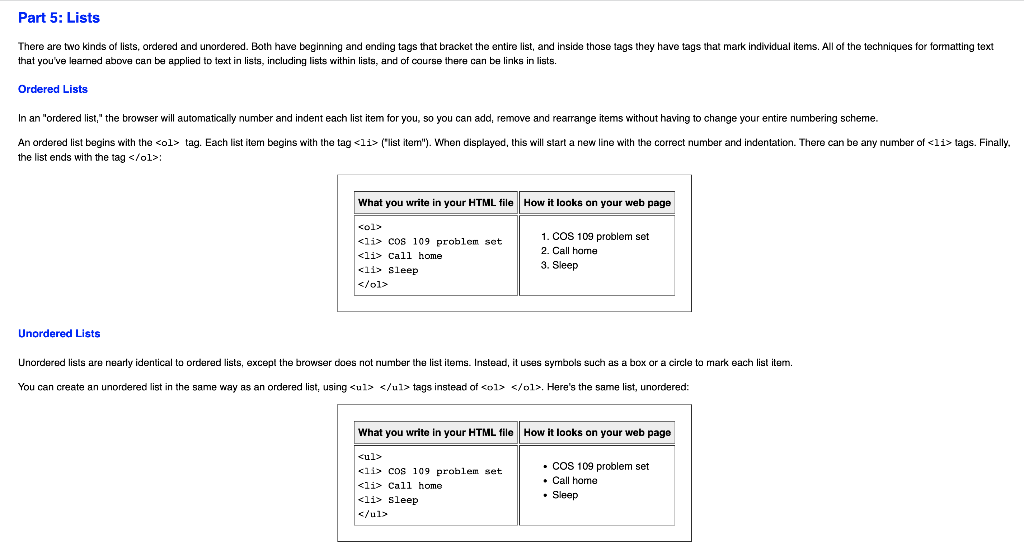
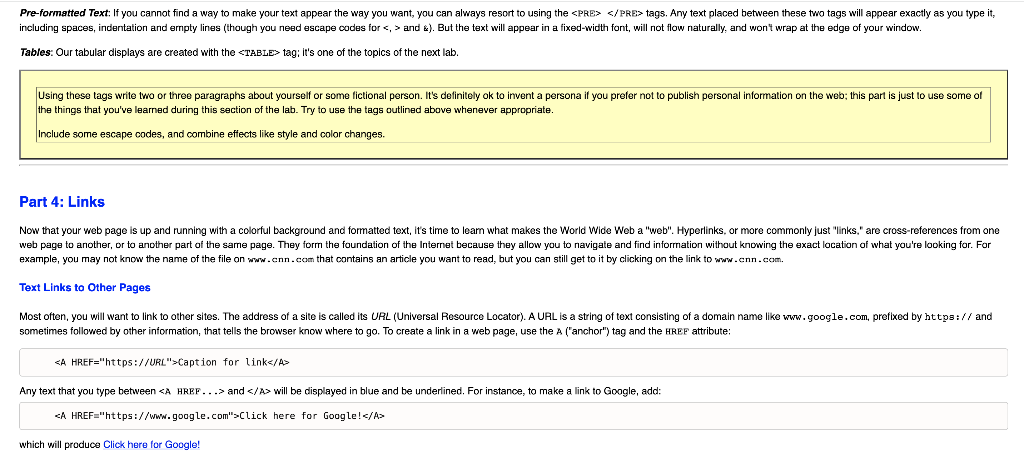
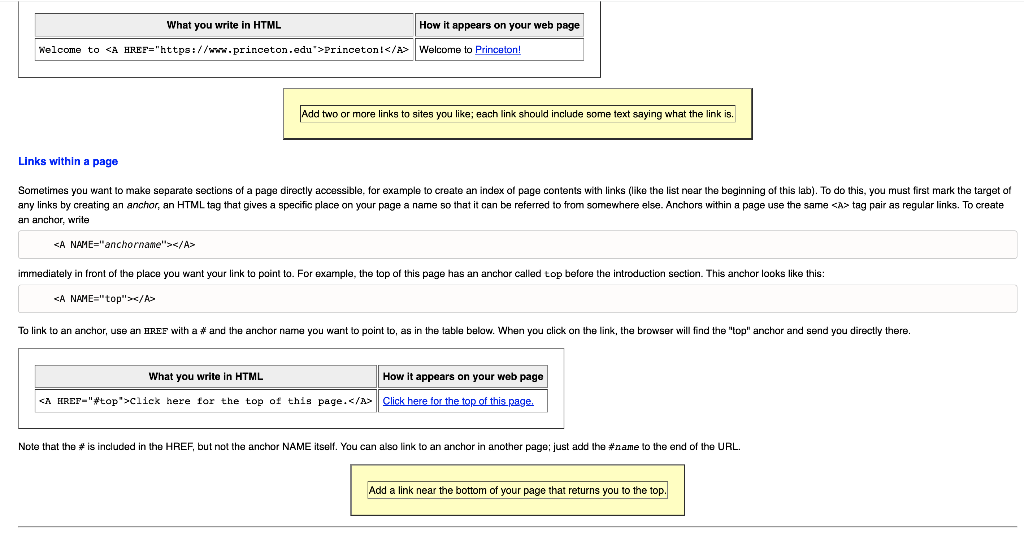
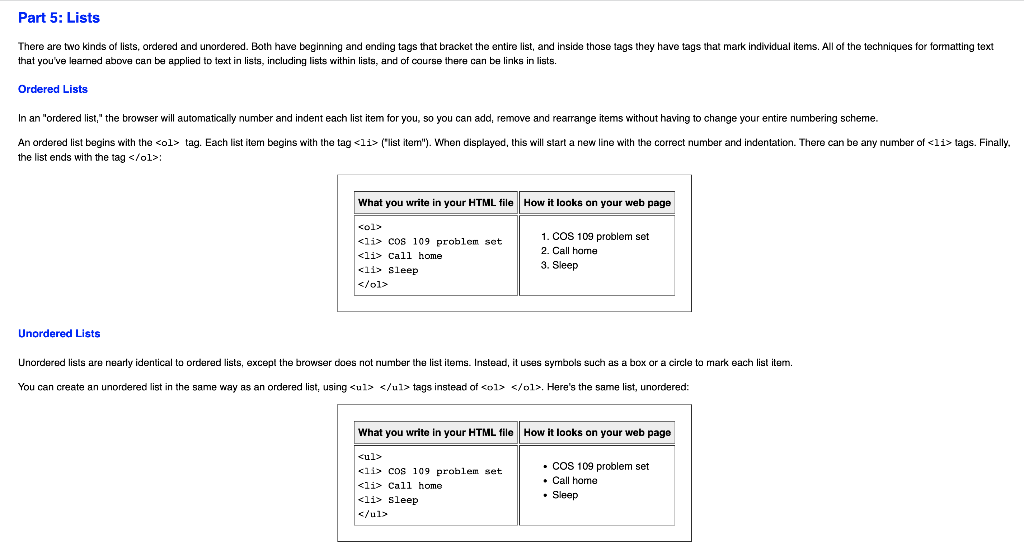
. paragraphs, as in . Tables: Our tabular displays are created with the tag; it's one of the topics of the next lab. the things that you've leamed during this section of the lab. Try to use the tags outlined above whenever appropriate. Include some escape codes, and combine effects like style and color changes. Part 4: Links example, you may not know the name of the file on www. cnn . com that contains an article you want to read, but you can still get to it by clicking on the link to www. cnn . com. sometimes followed by other information, that tells the browser know where to go. To create a link in a web page, use the a ("anchor") tag and the HREF attribute: Caption for link Any text that you type between and /A> will be displayed in blue and be underlined. For instance, to make a link to Google, add: EA HREF="https: //WWw. google. com"scClick here for Google! //A> which will produce Click here for Google! an anchor, write that you've leamed above can be applied to text in lists, including lists within lists, and of course there can be links in lists. Ordered Lists the list ends with the tag: Unordered Lists Unordered lists are nearly identical to ordered lists, except the browser does not number the list items. Instead, it uses symbols such as a box or a circle to mark each list item. You can create an unordered list in the same way as an ordered list, using
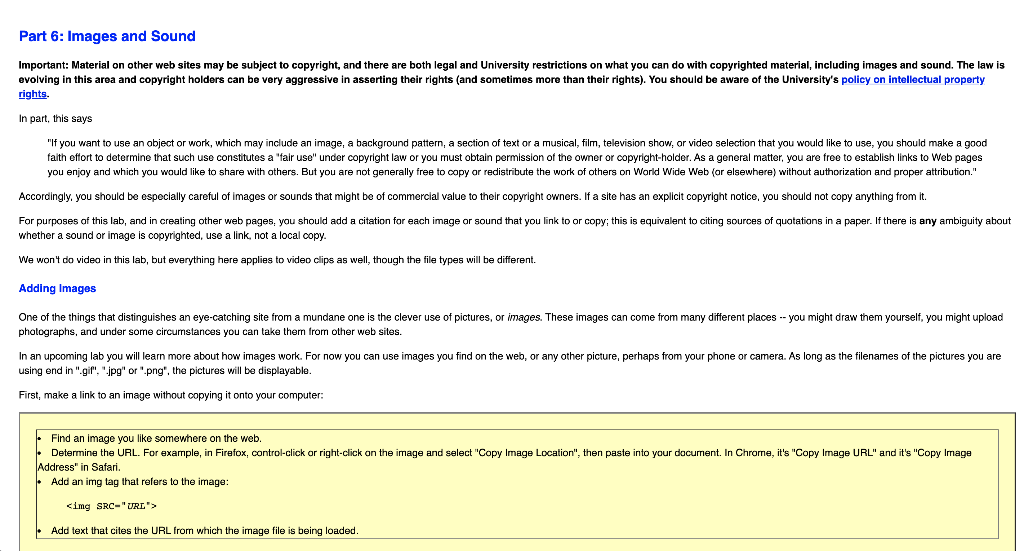
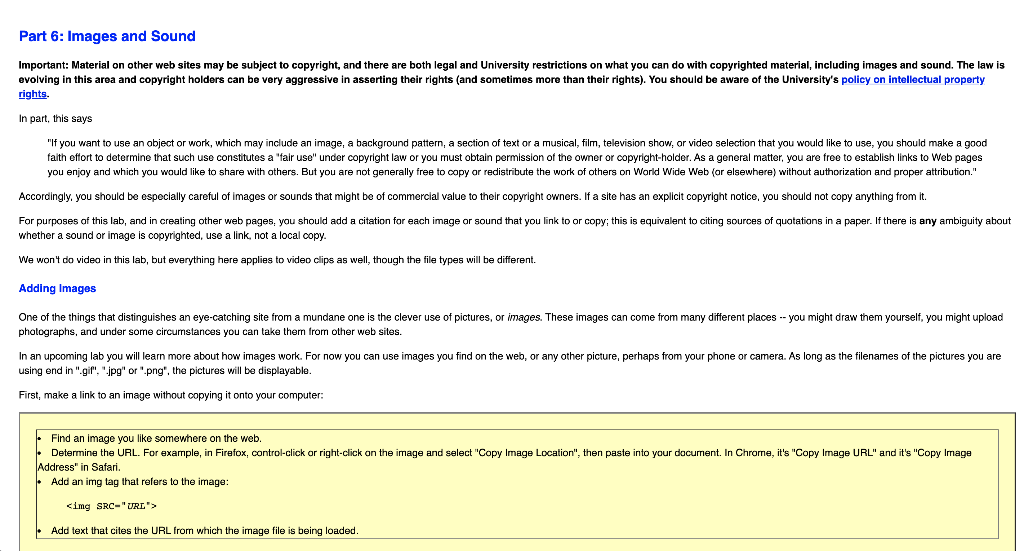
tags instead of . Here's the same list, unordered: rights. In part, this says whether a sound or image is copyrighted, use a link, not a local copy. We won'4 do video in this lab, but everything here applies to video clips as well, though the file types will be different. Adding lmages photographs, and under some circumstances you can take them Irom other web sites. using end in ".gif", ".jpg" or ".png", the pictures will be displayable. First, make a link to an image without copying it onto your computer: - Find an image you like somewhere on the web. Address" in Safari. - Add an img tag that refers to the image:
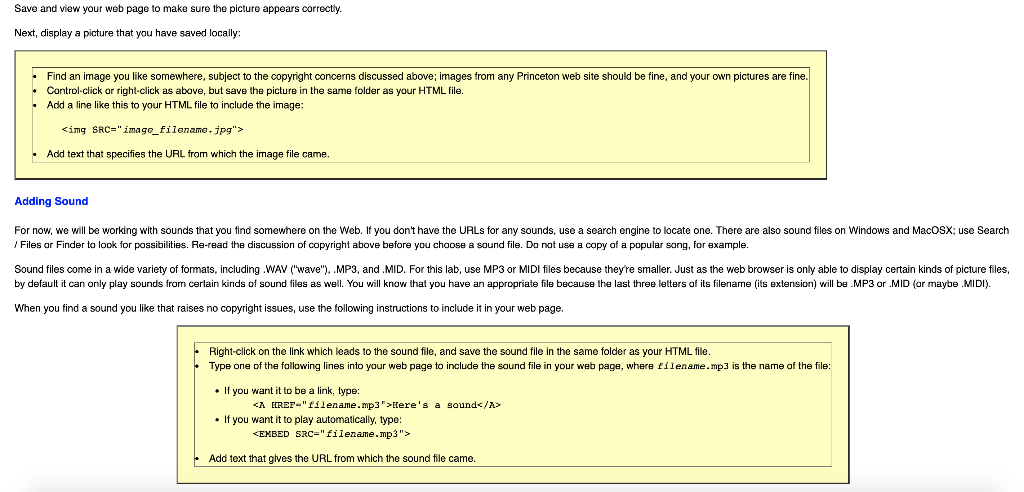
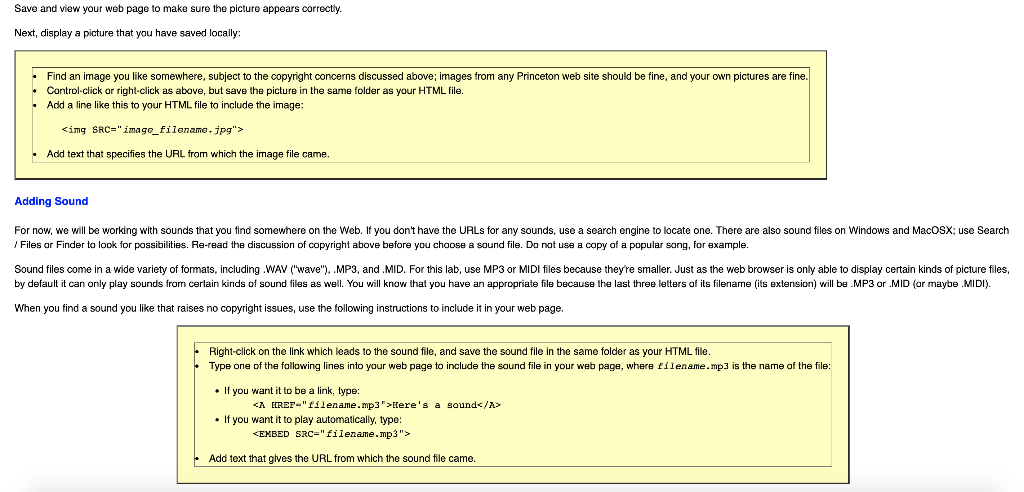
Add text that cites the URL from which the image file is being loaded. Save and view your web page to make sure the picture appears correctly. Next, display a picture that you have saved locally: - Find an image you like somewhere, subject to the copyright concerns discussed above; images from any Princeton web site should be fine, and your own pictures are fine. - Control-click or right-click as above, but save the picture in the same folder as your HTML file. - Add a line like this to your HTML file to include the image: \[ \text { \] - Add text that specifies the URL from which the image file came. Adding Sound I Files ar Finder to look for possibilities. Re-read the discussion of copyright above before you choose a saund file. Do not use a copy of a popular sang, for example. When you find a sound you like that raises no copyright issues, use the following instructions to include it in your web page. - Right-click on the link which leads to the sound file, and save the sound file in the same folder as your HTML file. - Type one of the fallowing lines into your web page to include the sound file in your web page, where filename. mp3 is the name of the file: - If you want it to be a link, type: liere's a sound - If you want it to play automatically, type: - Add text that glves the URL from which the sound file came. Princeton University pusmal1. gif is the name of the file that contains the Princeton name and logo. We originally downloaded it from the University's web site. Using an image as a link is exactly the same as using text. There is something on the web page which the viewer can click to go to the new location. From the technical viewpoint, there is no difference between a picture and text except for slightly different tags. Part 7: Making Your Page Visible with cPanel OIT provides a way for students and other university members to create personal web pages. It is based on cPanel, a widely used system for creating and maintaining small web sites. You can readily extend it beyond these labs it you like. You have to set up your cPanel site before you can make your index. htm1 visible. Begin by reading https:/hhelpdesk. princeton. edu/kbidisplay.plx?lD=1123. You can then request accass with this link: Once this has been set up (which should take only a few minutes), you can access your cPanel control page at your_netio.mycpanel.princeton.edu/cpanel If you don't get a conflirmation message from oit about your new cPanel account qulte soon, check your Gmall spam folder. Google thinks the conflirmation is spam in some cases. Use the File Manager icon to upload your index. hm1 file. Do these steps to upload each new file: Use the File Manager icon to upload your index.html file. Do these steps to upload each new file: nagivate to your_netid.mycpanel.princeton.edu/cpanel click File Manager select web Root (public_html/www) click public_html on left upload file to that (leave the modes alone) Once you have uploaded the file, it should be visible to the world as your_netid.mycpanel.princeton.edu/filename If you omit the filename part, index . html will be used by default. Again, make sure that the uploaded files only contain information that you wish to share with the whole world. For now, it's easiest to put your files at the top level in your cPanel file system, though ultimately it might make more sense to have separate folders for different labs. versions. Part 8: Submitting Your Work At a minimum, your index, html must have the following: - A header with title - A few paragraphs of text with style, size and color changes - At least three hypertext links, one of which is an image - A relative link to another spot on the page - An ordered or unordered list - Some image - Some sound At a minimum, your index + html must have the following: - A header with title - A few paragraphs of text with style, size and color changes - At least three hypertext links, one of which is an image - A relative link to another spot on the page - An ordered or unordered list - Some image - Some sound We will do more HTML in later labs, especially for images. Meanwhile, we will post links to the web pages created for this lab so you can see what your friends have done (and vice versa). Submission make sure that any image or sound files that you added are also readable. Use the cPanel web interface to adjust permissions if necessary. When you are sure that your page is displaying correctly, upload your index. html and other files to t L.Not the question youre looking for?Post any question and get expert help quickly.Start learning Chegg Products & ServicesChegg Study HelpCitation GeneratorDigital Access CodesGrammar CheckerMath SolverMobile AppsSolutions ManualPlagiarism CheckerChegg PerksCompanyCompanyAbout CheggChegg For GoodCollege MarketingInvestor RelationsJobsJoin Our Affiliate ProgramMedia CenterSite MapChegg NetworkChegg NetworkBusuuCitation MachineEasyBibMathwayThinkfulCustomer ServiceCustomer ServiceGive Us FeedbackCustomer ServiceManage SubscriptionEducatorsEducatorsAcademic IntegrityHonor ShieldInstitute of Digital Learning 2003-2024 Chegg Inc. All rights reserved.Cookie NoticeYour Privacy ChoicesDo Not Sell My InfoGeneral PoliciesPrivacy PolicyHonor CodeIP Rights