Question: when we have the following code, one is a python file with it's code and one is a html file with it's code. i would
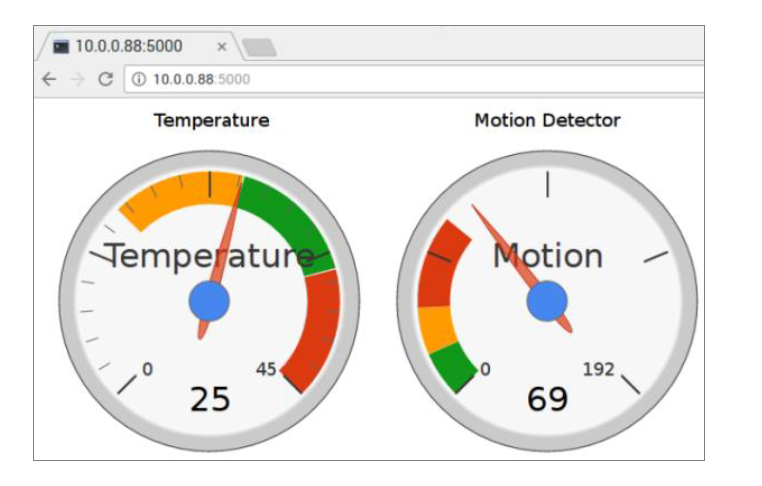
when we have the following code, one is a python file with it's code and one is a html file with it's code. i would just like it to display the following. when i run the html it shows nothing do i need to twitch anything in the python or html file. anyone assist and explain to me how to debug these do i run them concurrently?
also how can i add assign2-a.py code in assign2-b.py code ?
thanks

assign2-a.py
#************************************************** #TCSS 573: Internet Of Things (IOT) #Winter 2023 | Assignment 2 | Part A #**************************************************
#Name: Arthur Andama #Date: Jan 31, 2023 #**************************************************
#importing the necessary libraries import math from time import * from grovepi import *
#define a global variable to store teh digital port (D8) #************************************************* #Connet the temperature Sensor(DHT) # to a digital port(in this example) #we will use (D8) #*************************************************
temp_sensor8 = 8 #connect DHT11to D8
#create a function to read temperature and humidity sensor data #*************************************************
#function: read_temp_sensor() #this function will capture sensor #data from DHT11 via GrovePi #**************************************************
def read_temp_sensor(): try: #create a vector of two elements to store #temperature and humidity values #->grovepi.dht is a method that returns 2, # values(first in temperature where as, # the second is humidity) #arg1: defines the port number #arg2: type of DHT sensor(0 for this kit) [temp,hum] = dht(temp_sensor8,0) #ensure that the temperature and humidity values are not empty or null if ((math.isnan(temp) == False) and (math.isnan(hum) == False) and (hum >= 0)): temperature = temp #copy temp value into variable temperature humidity =hum #copy hum value into variable humidity print("Temperature = %.2f Celcius\tHumidity = %.2f% %" % (temperature, humidity)) except KeyboardInterrupt: print("exiting...") except IOError as IOe: print("An error has occured. %" %IOe) except Exception as e: print("some error") #define the main of the program (loop indefinately to read sensor data unless there is an interrupt) #******************************************************* #main program #loop indefinitly and sleep for 1 sec #between every date capture #program terminates by pressing #Ctrl + c #*******************************************************
while (1): read_temp_sensor() #capture sensore data time.sleep(1) #delay the next reading by 1 second before next iteration
assign2-b.py
# ************************************************************************** # TCSS 573: Internet of Things (IoT) # Winter 2022 | Assignment 2 | Part B | assign2-b.py # ************************************************************************** # Name: # Date: # ************************************************************************** # import flask libraries for more details on flask, go to # https://www.tutorialspoint.com/flask/index.htm from flask import Flask, render_template
# import the GrovePi+ libraries from grovepi import *
# flask constructor for taking the current module as an argument # this initializes the Python script as a app object # we will use the app object to run a web server using Flask # so we can access it via a HTML page app = Flask(__name__)
# read the temperature sensor from D3 port temp_sensor = 3
# ************************************************************************** # Routing in Flask # ************************************************************************** # flask uses a routing technique for # enabling the user to remember URLs # of applications (eg. similar to REST). You can then access the page # directly with no further navigation
# ************************************************************************** # RESTful Method: getTemp that returns the temperature from DHT11 # ************************************************************************** # A route in REST services provides a mapping from a URL to a specific # method. A route is associated with HTTP verbs (GET, POST, etc.). # ************************************************************************** # The getTemp method retrieves the temperature from the temperature # sensor and returns a string with the temperature value. # ************************************************************************** # The @app.route enables the routing from the URL to be mapped to # this function, acting as a RESTful service method. For example, # assume the URL where the web server is running is: # http://localhost:some_port/getTemp # when accessing this URL, it would map to this function # which returns the temperature as a string. # ************************************************************************** # Summary: instead of exposing the method by name, we use REST # to expose the method via the URL. # ************************************************************************** # Why use the route? # route the getTemp function this function will be used when we call the # this file from the AJAX script in the HTML file. That is, when the # setInterval in from Google Chart elapses, call this function it simply # returns the temperature # ************************************************************************** # ************************************************************************** @app.route("/getTemp") def getTemp(): [temp, hum] = dht(temp_sensor, 0) return str(temp)
# ************************************************************************** # RESTful Method: main route of the URL path (root) # ************************************************************************** # this method is the default root path which returns the temperature # the function to be called when accessing the root URL # http://localhost:some_port/ @app.route("/") def getStatus(): try: [temp, hum] = dht(temp_sensor, 0) print(temp)
# ************************************************************************** # define dynamic data to be sent: # ************************************************************************** # create a collection (in this case one variable) to store # the temperature information. This collection will be used # rendering HTML using the render_template function # the following is a JSON formatted data. # the elements in templateData will be passed via JavaScript # to the JavaScript elements and map to the gauge chart. # For example, we are passing a variable called temp (left) # whose value is the value of a local variable in this script # also called temp (the one extracted from [temp, hum] above). # When considering the ultrasonic, you should appened this # JSON collection such that you include the value of the # distance from ultrasonic. Then, retrieve it in HTML. templateData = { 'temp': temp }
# ************************************************************************** # web template engine using Jinja: # this allows us to define dynamic elements based on a web request and # map them to HTML elements via JavaScript # ************************************************************************** # one of the useful features of flask is the "template rendering" # It is based on the Jinja2 template engine which means that one # can combine HTML and program code (e.g. Python) which can be # rendered directly. The usefulness of this is that is it not easy # to use scripts like Python to output HTML (e.g. lots of print # statements) and this makes inefficient. Hence, rendering simplifies # this process. We can also pass, for example, variables (or collection # of variables to the HTML file and their values will then bind to HTML # elements. This means that we can then control the values of these # variables from the Python script. # IMPORTANT: render_template will look for the assign2-b.html file # in a "templates" folder. Hence, ensure that you place assign2-b.html # in a sub-folder called templates return render_template('assign2-b.html', **templateData) except: print('an error has occured')
# ************************************************************************** # Setup a Development Server using Flask # create a web server instance and set the IP and Port via Flask # ************************************************************************** # Flask uses the run() function to run the application on the local server # you can specify the host, port, debug and options. If you do not specify # the port, then the default port of the localhost:5000. You can change the # port to any port number that you wish (in this example, we use port 1200) # The Debug mode automate the reloading of the server if the source code # changes. That is, if the server is running and you modify this script # and save it, the server automatically is reloaded. # The host by default is 127.0.0.1. If set to 0.0.0.0 this indicates that # the server can be available externally # ************************************************************************** # ************************************************************************** if __name__ == '__main__': app.run(debug=True, port=1200, host='0.0.0.0')
assign2-b.html
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


