Question
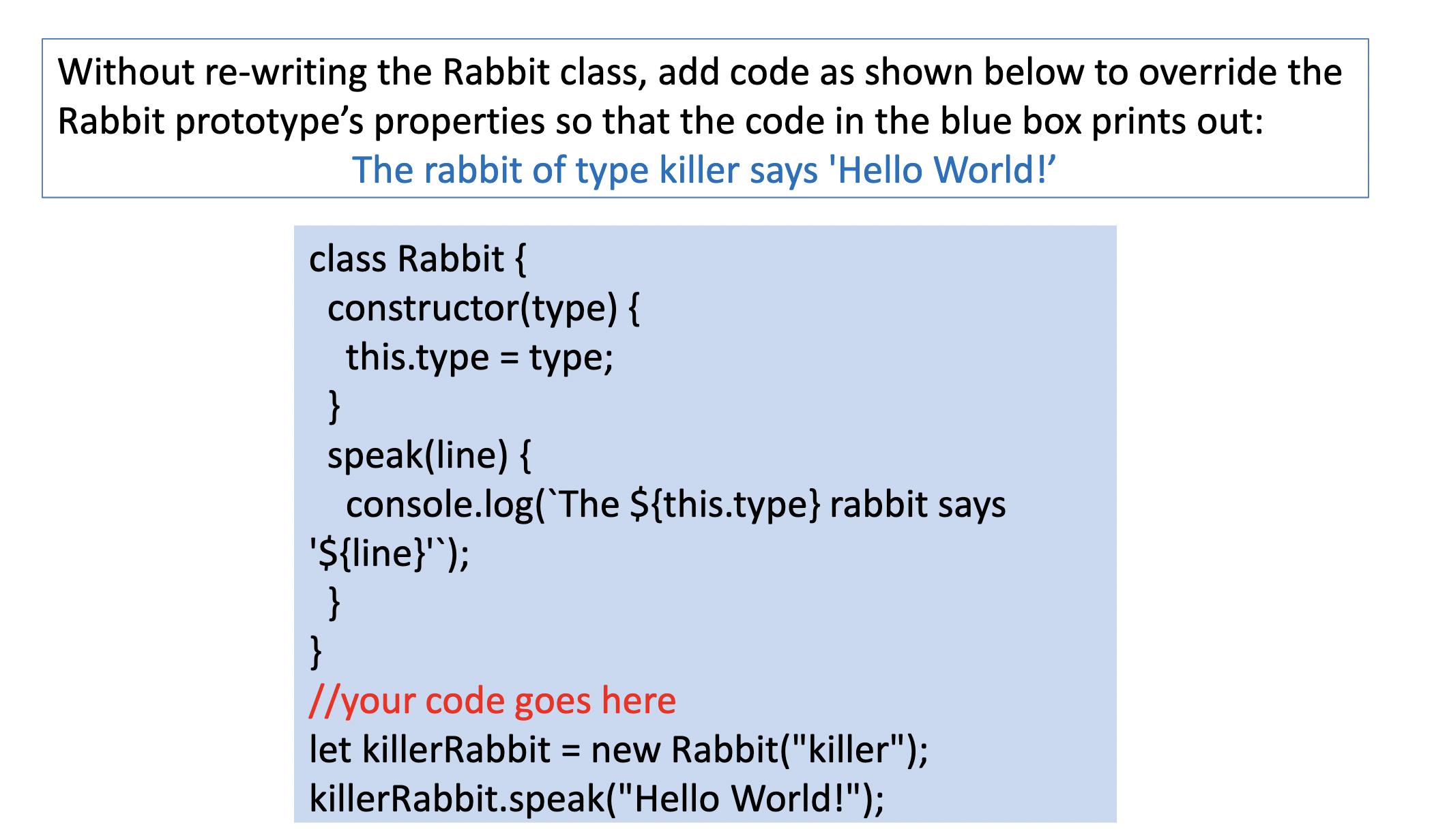
Without re-writing the Rabbit class, add code as shown below to override the Rabbit prototype's properties so that the code in the blue box

Without re-writing the Rabbit class, add code as shown below to override the Rabbit prototype's properties so that the code in the blue box prints out: The rabbit of type killer says 'Hello World!' class Rabbit { constructor(type) { this.type = type; } speak(line) { console.log('The ${this.type} rabbit says '${line}'`); } } //your code goes here let killerRabbit = new Rabbit("killer"); killerRabbit.speak("Hello World!");
Step by Step Solution
There are 3 Steps involved in it
Step: 1
The challenge presented in the image is to modify the behavior of a Rabbit class without directly re...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get StartedRecommended Textbook for
Income Tax Fundamentals 2013
Authors: Gerald E. Whittenburg, Martha Altus Buller, Steven L Gill
31st Edition
1111972516, 978-1285586618, 1285586611, 978-1285613109, 978-1111972516
Students also viewed these Programming questions
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
Question
Answered: 1 week ago
View Answer in SolutionInn App