Answered step by step
Verified Expert Solution
Question
1 Approved Answer
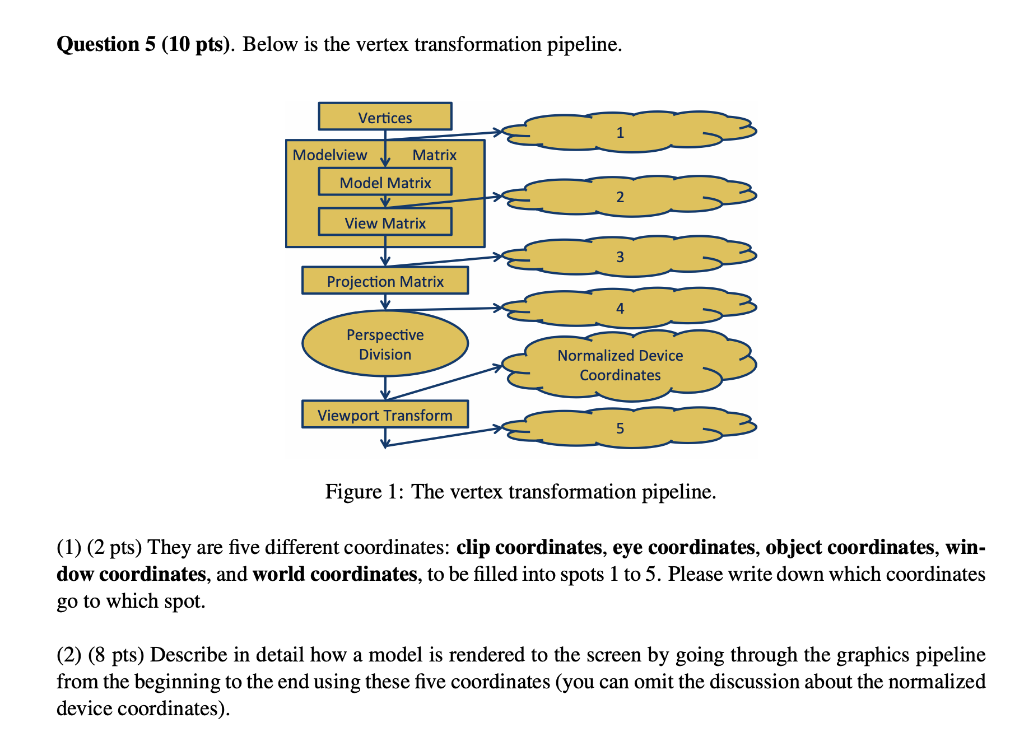
working with WebGL Question 5 (10 pts). Below is the vertex transformation pipeline. Figure 1: The vertex transformation pipeline. (1) (2 pts) They are five
 working with WebGL
working with WebGL
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started