Answered step by step
Verified Expert Solution
Question
1 Approved Answer
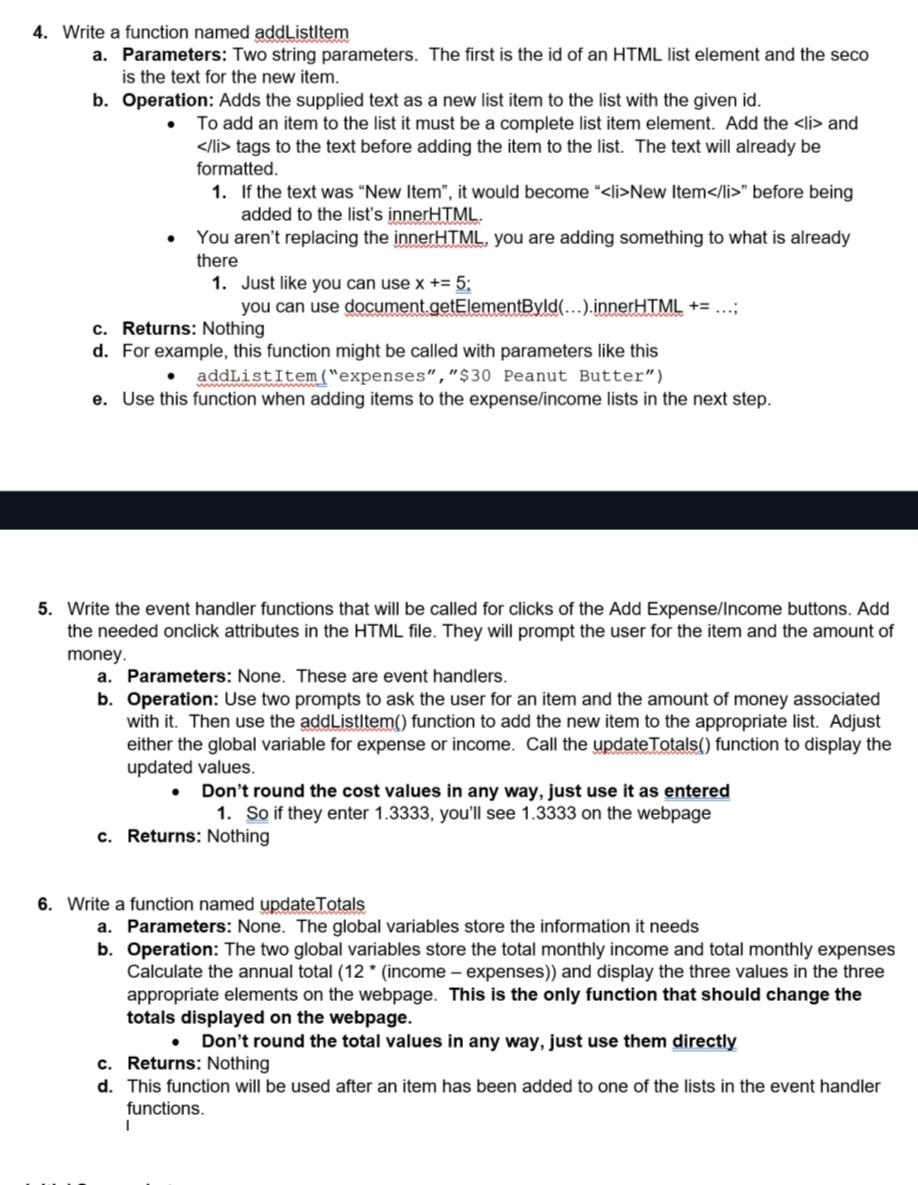
Write a function named addListltem a . Parameters: Two string parameters. The first is the id of an HTML list element and the seco is
Write a function named addListltem
a Parameters: Two string parameters. The first is the id of an HTML list element and the seco is the text for the new item.
b Operation: Adds the supplied text as a new list item to the list with the given id
To add an item to the list it must be a complete list item element. Add the : and tags to the text before adding the item to the list. The text will already be formatted.
If the text was "New Item", it would become before being added to the list's innerHTML.
You aren't replacing the innerHTML, you are adding something to what is already there
Just like you can use : you can use document.getElementByldinnerHTML ;
c Returns: Nothing
d For example, this function might be called with parameters like this
addListItem expenses $ Peanut Butter"
e Use this function when adding items to the expenseincome lists in the next step.
Write the event handler functions that will be called for clicks of the Add ExpenseIncome buttons. Add the needed onclick attributes in the HTML file. They will prompt the user for the item and the amount of money.
a Parameters: None. These are event handlers.
b Operation: Use two prompts to ask the user for an item and the amount of money associated with it Then use the addListltem function to add the new item to the appropriate list. Adjust either the global variable for expense or income. Call the updateTotals function to display the updated values.
Don't round the cost values in any way, just use it as entered
So if they enter you'll see on the webpage
c Returns: Nothing
Write a function named updateTotals
a Parameters: None. The global variables store the information it needs
b Operation: The two global variables store the total monthly income and total monthly expenses Calculate the annual total income expenses and display the three values in the three appropriate elements on the webpage. This is the only function that should change the totals displayed on the webpage.
Don't round the total values in any way, just use them directly
c Returns: Nothing
d This function will be used after an item has been added to one of the lists in the event handler functions. I

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started