Answered step by step
Verified Expert Solution
Question
1 Approved Answer
write in c# using asp.net web application visual studio im having trouble writing the code. ..cricket 9:00 PM @ 4 41% X Module 2 project
write in c# using asp.net web application visual studio 




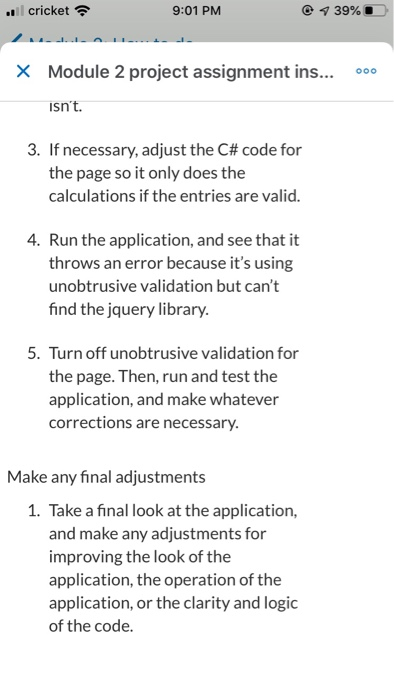
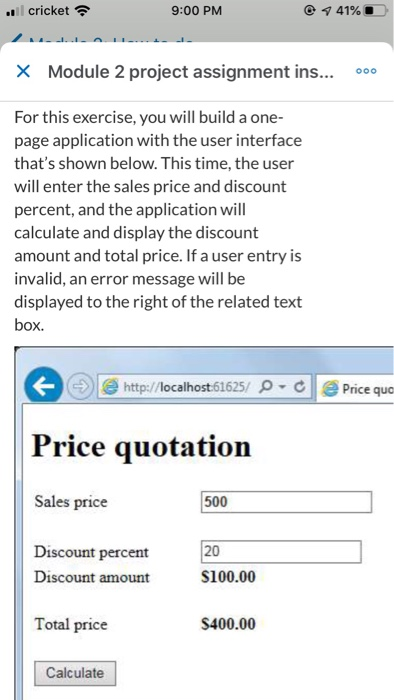
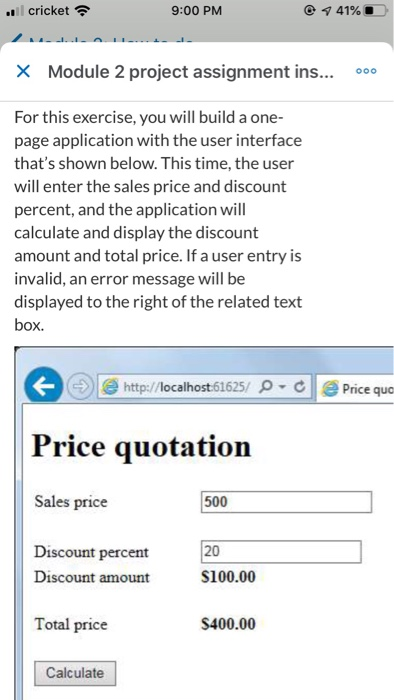
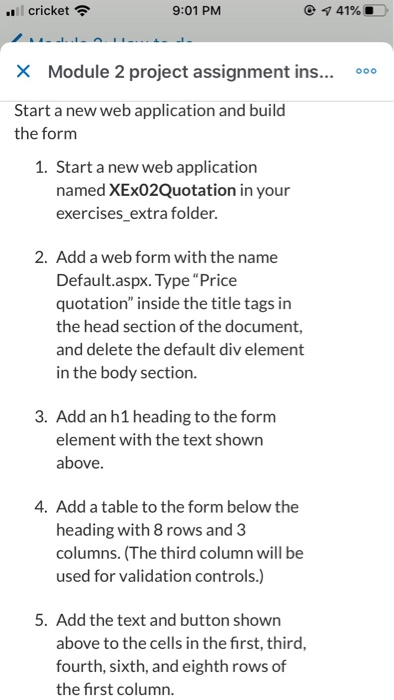
..cricket 9:00 PM @ 4 41% X Module 2 project assignment ins... 000 For this exercise, you will build a one- page application with the user interface that's shown below. This time, the user will enter the sales price and discount percent, and the application will calculate and display the discount amount and total price. If a user entry is invalid, an error message will be displayed to the right of the related text box. e http://localhost61625/ .cle Price qua Price quotation Sales price 500 Discount percent Discount amount $100.00 Total price $400.00 Calculate ... cricket 9:01 PM @ 4 41% X Module 2 project assignment ins... 000 Start a new web application and build the form 1. Start a new web application named XExO2Quotation in your exercises extra folder. 2. Add a web form with the name Default.aspx. Type "Price quotation" inside the title tags in the head section of the document, and delete the default div element in the body section. 3. Add an h1 heading to the form element with the text shown above. 4. Add a table to the form below the heading with 8 rows and 3 columns. (The third column will be used for validation controls.) 5. Add the text and button shown above to the cells in the first, third, fourth, sixth, and eighth rows of the first column. ... cricket 9:01 PM @ 4 41% X Module 2 project assignment ins... 000 6. Adjust the width of the table by dragging its right handle, and adjust the widths of the columns by dragging their right borders so the widths are similar to what's shown above. (It may take some time to get this right, and the form may look different in Design view than it does when you run the application.) 7. Add text boxes to the first and third rows in the second column, and add label controls to the fourth and six rows in the second column. 8. Use the Properties window to set appropriate IDs for the controls and to format the first text box and the two labels with bold type. Then, use the Properties window to set the text for the button to "Calculate". 9. Test this form to see how it looks in ... cricket 9:01 PM 4 41% X Module 2 project assignment ins... 000 9. Test this form to see how it looks in a browser, and make whatever adjustments are necessary. Add the C# code for the form 1. Create an event handler for the Click event of the Calculate button. This handler should calculate the discount amount and total price and display them in currency format as shown above. 2. Test this form to see whether it works correctly, and make whatever corrections are necessary. Add validators for the text boxes 1. Add a required field validator in the column to the right of each text box that tests whether an entry has been made in the text box. If an entry hasn't been made, "Required" should be displayed. ... cricket 9:01 PM 4 40% X Module 2 project assignment ins... 00 Add validators for the text boxes 1. Add a required field validator in the column to the right of each text box that tests whether an entry has been made in the text box. If an entry hasn't been made, "Required" should be displayed. 2. Add a range validator in the column to the right of each text box. The one for the Sales Price should test to see whether the entry is between 10 and 1000, and an appropriate message should be displayed if it isn't. The one for the Discount Percent should test whether the entry is between 10 and 50, and an appropriate message should be displayed if it isn't. 3. If necessary, adjust the C# code for the page so it only does the calculations if the entries are valid. 4. Run the application, and see that it ... cricket 9:01 PM @ 4 39% X Module 2 project assignment ins... 000 isn't. 3. If necessary, adjust the C# code for the page so it only does the calculations if the entries are valid. 4. Run the application, and see that it throws an error because it's using unobtrusive validation but can't find the jquery library. 5. Turn off unobtrusive validation for the page. Then, run and test the application, and make whatever corrections are necessary. Make any final adjustments 1. Take a final look at the application, and make any adjustments for improving the look of the application, the operation of the application, or the clarity and logic of the code im having trouble writing the code. 






Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


