Answered step by step
Verified Expert Solution
Question
1 Approved Answer
write the html form and write the code for javascript.js and write the code for validation use alert to show the error Prior submitting the

write the html form
and write the code for javascript.js
and write the code for validation
use alert to show the error
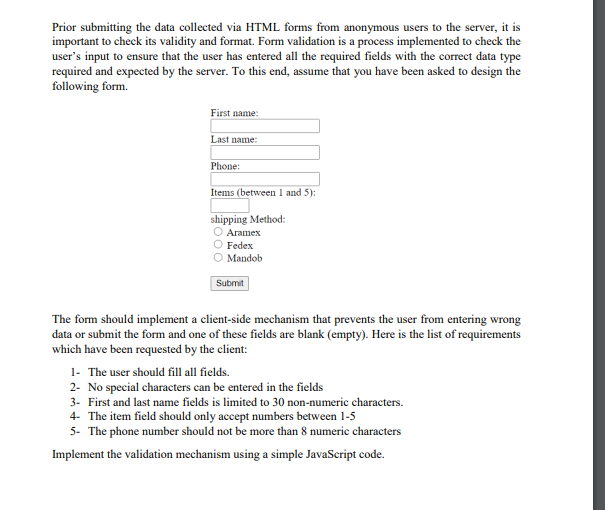
Prior submitting the data collected via HTML forms from anonymous users to the server, it is important to check its validity and format. Form validation is a process implemented to check the user's input to ensure that the user has entered all the required fields with the correct data type required and expected by the server. To this end, assume that you have been asked to design the following form. First name: Last name: Phone: Items (between 1 and 5): shipping Method: Aramex O Fedex Mandob Submit The form should implement a client-side mechanism that prevents the user from entering wrong data or submit the form and one of these fields are blank (empty). Here is the list of requirements which have been requested by the client: 1- The user should fill all fields. 2- No special characters can be entered in the fields 3- First and last name fields is limited to 30 non-numeric characters. 4. The item field should only accept numbers between 1-5 5- The phone number should not be more than 8 numeric characters Implement the validation mechanism using a simple JavaScript codeStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started