Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Write the program in kotlin. Use android studio Converting an integer to a string: If you have an integer named donkeyCount, calling donkeyCount.toString() will return

Write the program in kotlin. Use android studio
Converting an integer to a string: If you have an integer named donkeyCount, calling donkeyCount.toString() will return a string representation for the integer. You can set the text colors for the text view objects using calls similar to the following: binding.donkeyCountTextView.setTextColor(Color.BLACK) binding.elephantCountTextView.setTextColor(Color.BLACK) You can set/change the background color for an activity as follows: binding.root.setBackgroundColor(elephantBgColor)
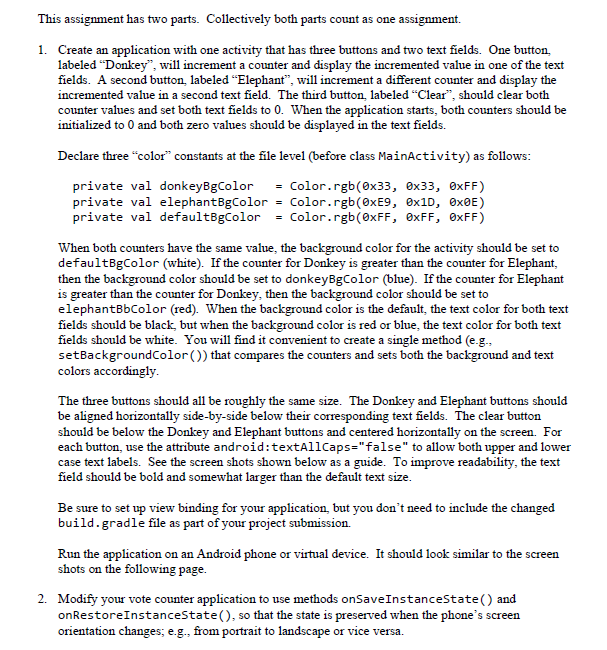
This assignment has two parts. Collectively both parts count as one assignment. 1. Create an application with one activity that has three buttons and two text fields. One button, labeled "Donkey", will increment a counter and display the incremented value in one of the text fields. A second button, labeled "Elephant", will increment a different counter and display the incremented value in a second text field. The third button, labeled "Clear", should clear both counter values and set both text fields to 0 . When the application starts, both counters should be initialized to 0 and both zero values should be displayed in the text fields. Declare three "color" constants at the file level (before class MainActivity) as follows: private val donkeyBgColor = Color. rgb(033,033,0FF) private val elephantBgColor = Color. rgb(E9,01D,00E) When both counters have the same value, the background color for the activity should be set to defaultBgColor (white). If the counter for Donkey is greater than the counter for Elephant, then the background color should be set to donkeyBgColor (blue). If the counter for Elephant is greater than the counter for Donkey, then the background color should be set to elephantBbColor (red). When the background color is the default, the text color for both text fields should be black, but when the background color is red or blue, the text color for both text fields should be white. You will find it convenient to create a single method (e.g., setBackgroundColor ()) that compares the counters and sets both the background and text colors accordingly. The three buttons should all be roughly the same size. The Donkey and Elephant buttons should be aligned horizontally side-by-side below their corresponding text fields. The clear button should be below the Donkey and Elephant buttons and centered horizontally on the screen. For each button, use the attribute android:textAllCaps=" false" to allow both upper and lower case text labels. See the screen shots shown below as a guide. To improve readability, the text field should be bold and somewhat larger than the default text size. Be sure to set up view binding for your application, but you don't need to include the changed build. gradle file as part of your project submission. Run the application on an Android phone or virtual device. It should look similar to the screen shots on the following page. 2. Modify your vote counter application to use methods onSaveInstancestate ( ) and onRestoreInstancestate(), so that the state is preserved when the phone's screen orientation changes; e.g., from portrait to landscape or vice versa
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


