Answered step by step
Verified Expert Solution
Question
1 Approved Answer
You are creating a CSS Grid layout with a header, main content area, sidebar, and footer, You want the main content area to take up
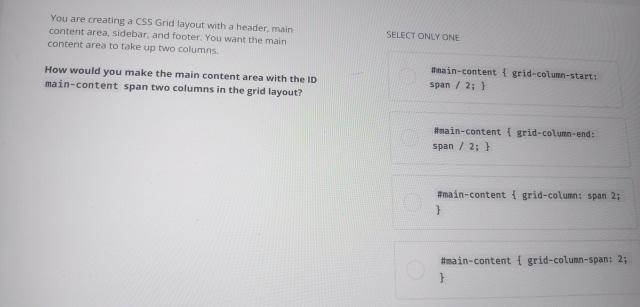
You are creating a CSS Grid layout with a header, main content area, sidebar, and footer, You want the main content area to take up two columns
How would you make the main content area with the ID maincontent span two columns in the grid layout?
SELECT ONLY ONE
#naincontent gridcotunnstart: spa;
Hmaincontent I gridcolumnend: spa;
Amaincontent gridcoluma: span ;
#taincontent if gridcolunnspan: ; r

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


