Answered step by step
Verified Expert Solution
Question
1 Approved Answer
you can ignore the paragraph part and just leave it as so ill write something in between like this before submitting, General Instructions: In this
 you can ignore the paragraph part and just leave it as
you can ignore the paragraph part and just leave it as
so ill write something in between like this
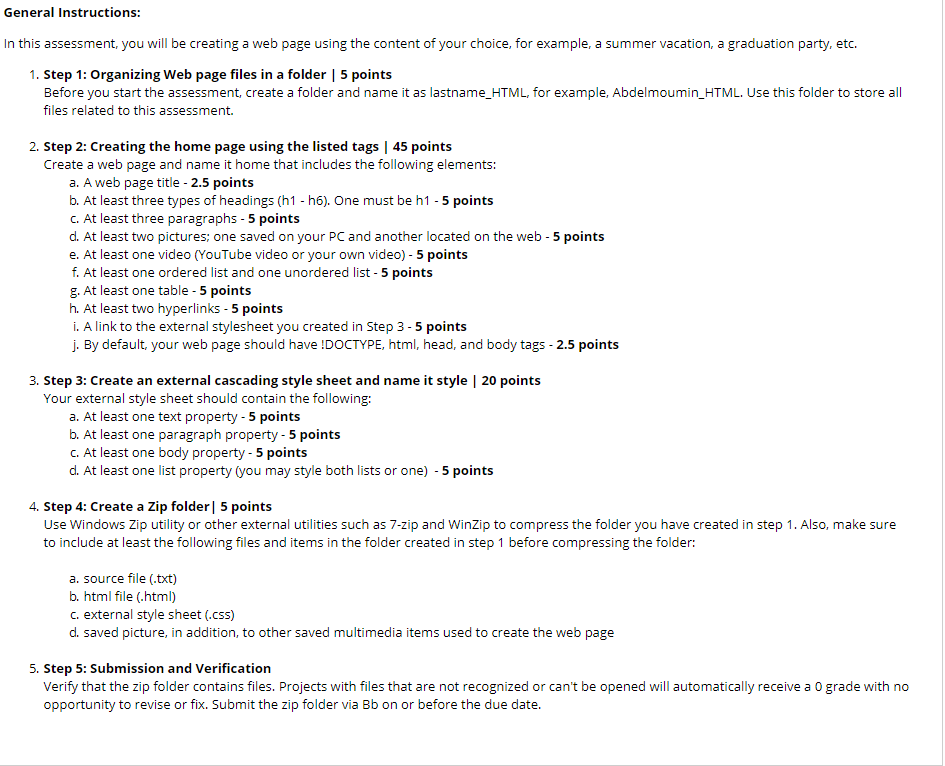
before submitting, General Instructions: In this assessment, you will be creating a web page using the content of your choice, for example, a summer vacation, a graduation party, etc. 1. Step 1: Organizing Web page files in a folder | 5 points Before you start the assessment, create a folder and name it as lastname_HTML, for example, Abdelmoumin_HTML. Use this folder to store all files related to this assessment. 2. Step 2: Creating the home page using the listed tags | 45 point:s Create a web page and name it home that includes the following elements: a. A web page title 2.5 points b. At least three types of headings (h1 - h6). One must be h1 - 5 points c. At least three paragraphs 5 points d. At least two pictures; one saved on your PC and another located on the web - 5 points e. At least one video (YouTube video or your own video) 5 points f. At least one ordered list and one unordered list 5 points g. At least one table 5 points h. At least two hyperlinks - 5 points i. A link to the external stylesheet you created in Step 3 -5 points j. By default, your web page should have !DOCTYPE, html, head, and body tags - 2.5 points 3. Step 3: Create an external cascading style sheet and name it style | 20 points Your external style sheet should contain the following: a. At least one text property - 5 points b. At least one paragraph property 5 points c. At least one body property 5 points d. At least one list property (you may style both lists or one) 5 points 4. Step 4: Create a Zip folder 5 points Use Windows Zip utility or other external utilities such as 7-zip and WinZip to compress the folder you have created in step 1. Also, make sure to include at least the following files and items in the folder created in step 1 before compressing the folder: a. source file (.txt) b. html file (.html) c. external style sheet (.css) d. saved picture, in addition, to other saved multimedia items used to create the web page 5. Step 5: Submission and Verification Verify that the zip folder contains files. Projects with files that are not recognized or can't be opened will automatically receive a 0 grade with no opportunity to revise or fix. Submit the zip folder via Bb on or before the due dateStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started